Android混合开发之Activity类与html页面之间的相互跳转(并解决黑屏问题)
文章源地址:http://blog.csdn.net/jdfkldjlkjdl/article/details/11614291
在底部有本程序源码下载
本程序流程:程序启动-->testActivity--->phonegap2框架类--->index.html--->testActivity,主要实现activity与html页面的相互跳转,并实现 传递参数的功能。
程序结构图:
1.创建一个安卓项目,在该项目里面添加PhoneGap框架(具体步骤请点击查看),我们知道我们在定义一个主界面的时候往往用的是Activity,这里我们先定义一个TestActivity,程
序代码如下:
- package com.myphonegap;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.TextView;
- public class TestActivity extends Activity {
- private EditText edittext;
- private Button button;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- edittext = (EditText) findViewById(R.id.EditText1);
- button = (Button)findViewById(R.id.Button1);
- <span style="color:#CC0000">// 接收html页面参数
- String str = getIntent().getStringExtra("name");
- String str1 = getIntent().getStringExtra("name");
- //将编辑框文本内容设置接收值
- edittext.setText(str+str1);</span>
- //为按钮设置绑定事件
- button.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- // 设置intent之间的跳转
- Intent intent = new Intent(TestActivity.this,
- PhoneGap2Activity.class);
- //启动intent
- startActivity(intent);
- }
- });
- }
- }
2.在PhoneGap2Activity里面,这个类继承的是DroidGap类,这样的话在这个activity里面就很容易跳转到一个html页面了。也就是说这个activity会跳转到
某个html页面里面。那么显示的就是跳转后html页面的内容了。我在思考怎样从跳转后的html页面回到TestActivity里面去呢,这里面就涉及到js调用java
的代码了,其实同过appView.addJavascriptInterface(obj,String str)增加一个js操作java的接口就可以了,第一个参数是类的实例,第二个参数时调用
该实例的js的名字。
下面是PhoneGap2Activity代码:
- package com.myphonegap;
- import org.apache.cordova.DroidGap;
- import android.content.Intent;
- import android.os.Bundle;
- public class PhoneGap2Activity extends DroidGap {
- /** Called when the activity is first created. */
- String str;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- super.loadUrl("file:///android_asset/www/index.html");
- //在该方法中增加js操作java的接口,this为当前对象,js1为操作java文件的javascript的名字
- <span style="color:#CC0000"> appView.addJavascriptInterface(this, "js1");</span>
- }
- public void method(String str,String str1) {
- Intent intent = new Intent();
- intent.putExtra("name", str);
- intent.putExtra("pass", str);
- intent.setClass(PhoneGap2Activity.this, TestActivity.class);
- startActivity(intent);
- }
- }
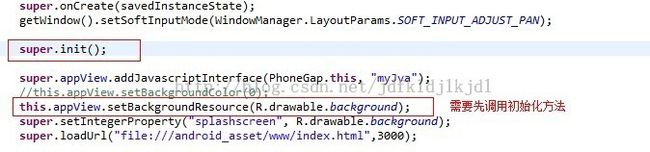
这时候会遇到黑屏问题:也就是当activity跳转到html之间的延迟时间,要解决这个问题,需要添加几句代码:
- super.init();
- this.appView.setBackgroundResource(R.drawable.load);//设置背景图片
- super.setIntegerProperty("splashscreen",R.drawable.load ); //设置闪屏背景图片
- super.loadUrl("file:///android_asset/www/login.html",3000); //经过测试3000毫秒比较合适
修改后的代码为:
- package com.myphonegap;
- import org.apache.cordova.DroidGap;
- import android.content.Intent;
- import android.os.Bundle;
- public class PhoneGap2Activity extends DroidGap {
- /** Called when the activity is first created. */
- String str;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- <pre name="code" class="java"> <span style="color:#CC0000"> super.init();
- this.appView.setBackgroundResource(R.drawable.load);//设置背景图片
- super.setIntegerProperty("splashscreen",R.drawable.load ); //设置闪屏背景图片
- super.loadUrl("file:///android_asset/www/login.html",3000); </span> //经过测试3000毫秒比较合适
- //在该方法中增加js操作java的接口,this为当前对象,js1为操作java文件的javascript的名字
- appView.addJavascriptInterface(this, "js1");
- }
- public void method(String str,String str1) {
- Intent intent = new Intent();
- intent.putExtra("name", str);
- intent.putExtra("pass", str);
- intent.setClass(PhoneGap2Activity.this, TestActivity.class);
- startActivity(intent);
- }
- }</pre>
3.这个html页面就是跳转后的html页面,它通过定义的js函数直接调用java方法,通过js调用PhoneGap2Activity的method方法,从而实现html页面向
TestActivity跳转的功能。----注意引入的包
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>PhoneGap</title>
- <span style="color:#CC0000"><script type="text/javascript" charset="utf-8" src="cordova.js"></script>
- <link rel="stylesheet" type="text/css"
- href="css/jquery.mobile-1.3.2.min.css">
- <script type="text/javascript" charset="utf-8" src="js/jquery-1.6.4.min.js"></script>
- <script type="text/javascript" src="js/jquery.mobile-1.3.2.min.js"></script</span>>
- </head>
- <script type="text/javascript">
- $("#page").live("pagecreate",function(){
- $("#b").click(function() {
- <span style="color:#CC0000">js1.method($("#text1").val(),$("#text2").val());</span>
- });
- });
- </script>
- <body>
- <div data-role="page" id="page">
- <div data-role="header" data-position="fixed">
- <h1>标题</h1>
- </div>
- <div data-role="content">
- <h1>Hello World</h1>
- <a id="b" data-role="button" >跳转到activity</a>
- 用户名:<input type="text" id="text1" placeholder="输入内容" />
- 密 码:<input type="text" id="text1" placeholder="输入内容" />
- </div>
- <div data-role="footer" data-position="fixed">
- <h4>脚注</h4>
- </div>
- </div>
- </body>
- </html>
注:对于上面的的例子,如果用虚拟机调试,当虚拟机版本为2.3时,可能没有结果,程序并没有问题,因为这是该版本虚拟机的bug,将版本改为2.2就可以解
决这一bug。当然,如果你用手机调试的话,就没有问题了。
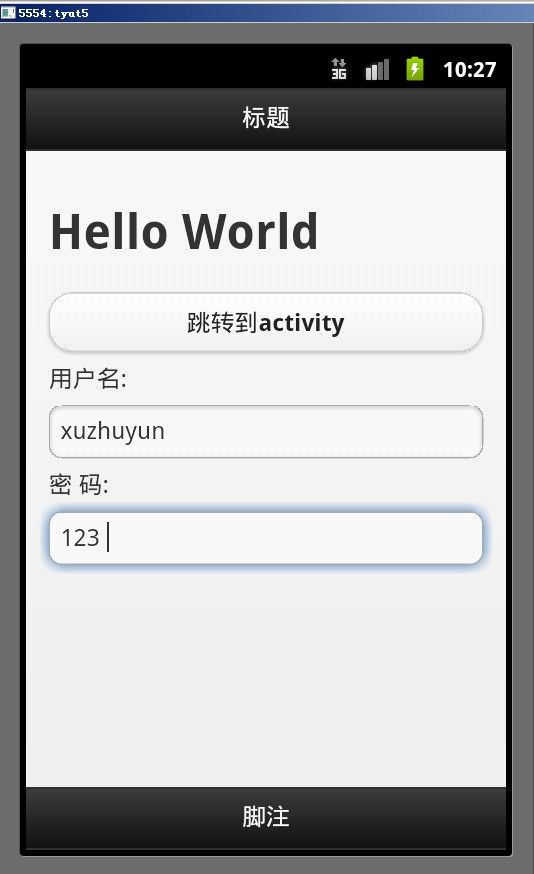
运行效果图:
初始化页面如下:

初始值均为null,点击按钮进入html页面,输入用户名和密码,如下图:
点击按钮,回到TestActivity,如下图