WP8日历(含农历)APP
WP8日历(含农历)APP
WP8日历(含农历)APP UI XAML(部分)
<phone:PhoneApplicationPage xmlns:CustomControl="clr-namespace:CalendarApp.CustomControl"
xmlns:Controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
x:Class="CalendarApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True"
Loaded="PhoneApplicationPage_Loaded">
<Grid x:Name="LayoutRoot" Background="Transparent">
<StackPanel x:Name="SPCalendar" Margin="0" Orientation="Vertical">
<TextBlock Name="txtHead" Text="" Style="{StaticResource titleCss}" />
<!-- 日历头部 -->
<StackPanel Orientation="Vertical">
<!-- 日历按钮 -->
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Image Source="/Images/left.png" ManipulationStarted="Image_ManipulationStarted" />
<StackPanel Orientation="Horizontal" ManipulationStarted="StackPanel_ManipulationStarted">
<TextBlock Name="txtYear" Text="2014" Style="{StaticResource CHeadCss}" Width="110" />
<TextBlock Text="年" Style="{StaticResource CHeadCss}" />
<TextBlock Name="txtMonth" Text="04" Style="{StaticResource CHeadCss}" Width="55" />
<TextBlock Text="月" Style="{StaticResource CHeadCss}" />
</StackPanel>
<Image Source="/Images/right.png" ManipulationStarted="Image_ManipulationStarted" />
</StackPanel>
<!-- 日历标题 -->
<StackPanel Orientation="Horizontal">
<TextBlock Text="日" Style="{StaticResource CTitlerGreen}" />
<TextBlock Text="一" Style="{StaticResource CTitleCss}" />
<TextBlock Text="二" Style="{StaticResource CTitleCss}" />
<TextBlock Text="三" Style="{StaticResource CTitleCss}" />
<TextBlock Text="四" Style="{StaticResource CTitleCss}" />
<TextBlock Text="五" Style="{StaticResource CTitleCss}" />
<TextBlock Text="六" Style="{StaticResource CTitlerGreen}" />
</StackPanel>
</StackPanel>
<!-- 日历内容 -->
<Grid Name="gCalendar" Background="Gray" Width="480" Height="615">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
</Grid>
</StackPanel>
</Grid>
</phone:PhoneApplicationPage>
后台CS参考代码(部分):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using CalendarApp.Resources;
using System.Collections.ObjectModel;
using Model;
using ChineseCalendar;
using CalendarApp.PageCode;
using CalendarApp.CustomControl;
using Microsoft.Phone.Controls.Primitives;
namespace CalendarApp
{
public partial class MainPage : PhoneApplicationPage
{
#region 全局变量
/// <summary>
/// BGDateWeek 当月第一天星期数
/// </summary>
int BGDateWeek = new int();
/// <summary>
/// ObservableCollection<CalendarModel> myCalendar
/// </summary>
ObservableCollection<CalendarModel> myCalendar = new ObservableCollection<CalendarModel> { };
#endregion
public MainPage()
{
InitializeComponent();
}
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
//当前日期数据
DateTime dt = DateTime.Now;
if (this.NavigationContext.QueryString.Count > 0 && this.NavigationContext.QueryString["t"] != null)
if (!DateTime.TryParse(this.NavigationContext.QueryString["t"].ToString(), out dt)) dt = DateTime.Now;
this.txtYear.Text = dt.ToString("yyyy");
this.txtMonth.Text = dt.ToString("MM");
//加载当月日期数据
GetMonthDate(dt.ToString("yyyy-MM-dd"));
}
#region 根据指定时间获取日历数据
/// <summary>
/// 根据指定时间获取日历数据
/// </summary>
/// <param name="dtMonth">时间 yyyy-MM</param>
public void GetMonthDate(String dtMonth)
{
//初始化参数
DateTime dt = DateTime.Now;
if (!DateTime.TryParse(dtMonth, out dt)) dt = DateTime.Now;
//获取选中日期的第一天、最后一天,以及第一天星期几
DateTime BGDate, EDDate, GLDate;
BGDate = new DateTime(dt.Year, dt.Month, 1);
EDDate = BGDate.AddMonths(1).AddDays(-1);
getWeekIndex(BGDate.DayOfWeek.ToString());
//自定义控件
CustomControl.CustomDate cd = null;
CustomControl.CustomDateGreen cdGreen = null;
//初始化变量
CalendarModel item = null;
//清空
this.gCalendar.Children.Clear();
//循环添加数据
int row = 0, col = 0;
for (int i = 0, len = (EDDate - BGDate).Days; i <= len; i++)
{
//设定行和列
if (i == 0)
col = BGDateWeek;
else col++;
if (col > 6)
{
col = 0;
row++;
}
GLDate = BGDate.AddDays(i);
item = new CalendarModel()
{
GLDay = GLDate.ToString("dd"),
GLDate = GLDate.ToString("yyyy-MM-dd"),
NLDay = ChineseCalendarDate.GetChineseDate(GLDate),
NLDate = ChineseCalendarDate.GetChineseDateTime(GLDate)
};
//年信息
String year = item.NLDate.Substring(0, item.NLDate.IndexOf("年") + 1);
this.txtHead.Text = "农历" + year;
//绑定数据
if (col == 0 || col == 6)
{
cdGreen = new CustomDateGreen();
cdGreen.DataContext = item;
Grid.SetColumn(cdGreen, col);
Grid.SetRow(cdGreen, row);
this.gCalendar.Children.Add(cdGreen);
}
else
{
cd = new CustomDate();
cd.DataContext = item;
Grid.SetColumn(cd, col);
Grid.SetRow(cd, row);
this.gCalendar.Children.Add(cd);
}
}
}
#endregion
#region 获取星期索引
/// <summary>
/// 获取星期索引
/// </summary>
/// <param name="week"></param>
private void getWeekIndex(String week)
{
switch (week)
{
case "Monday": //周一
BGDateWeek = 1;
break;
case "Tuesday": //周二
BGDateWeek = 2;
break;
case "Wednesday"://周三
BGDateWeek = 3;
break;
case "Thursday"://周四
BGDateWeek = 4;
break;
case "Friday": //周五
BGDateWeek = 5;
break;
case "Saturday"://周六
BGDateWeek = 6;
break;
case "Sunday": //周末
BGDateWeek = 0;
break;
}
}
#endregion
#region 时间选择
/// <summary>
/// 时间选择
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Image_ManipulationStarted(object sender, System.Windows.Input.ManipulationStartedEventArgs e)
{
Image image = (Image)sender;
if (image != null)
{
int y = int.Parse(this.txtYear.Text);
int m = int.Parse(this.txtMonth.Text);
if (((System.Windows.Media.Imaging.BitmapImage)(image.Source)).UriSource.ToString().Contains("left.png"))
{
//时间递减
if (m - 1 <= 0)
{
//前一年
this.txtMonth.Text = "12";
this.txtYear.Text = (y - 1).ToString().Trim();
}
else
{
//当年,月递减
m--;
if (m == 0) m = 1;
this.txtMonth.Text = m >= 10 ? m.ToString() : "0" + m.ToString();
}
}
else
{
//时间递增
if (m + 1 > 12)
{
//后一年
this.txtMonth.Text = "01";
this.txtYear.Text = (y + 1).ToString().Trim();
}
else
{
//当年,月递增
m++;
this.txtMonth.Text = m >= 10 ? m.ToString() : "0" + m.ToString();
}
}
//获取新时间
GetNewDate();
}
}
#endregion
#region 对应时间选择
/// <summary>
/// 对应时间选择
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void StackPanel_ManipulationStarted(object sender, System.Windows.Input.ManipulationStartedEventArgs e)
{
String time = this.txtYear.Text + "-" + this.txtMonth.Text;
this.NavigationService.Navigate(new Uri("/CustomControl/CustomDatePicker.xaml?t=" + time, UriKind.Relative));
}
#endregion
#region 获取新时间
/// <summary>
/// 获取新时间
/// </summary>
public void GetNewDate()
{
//当前日期数据
DateTime dt = DateTime.Parse(this.txtYear.Text.Trim() + "-" + this.txtMonth.Text.Trim());
this.txtYear.Text = dt.ToString("yyyy");
this.txtMonth.Text = dt.ToString("MM");
//加载当月日期数据
GetMonthDate(dt.ToString("yyyy-MM-dd"));
}
#endregion
}
}
备注:由于在本实例中无法 使用 ChineseLunisolarCalendar 类 无法获取 中国农历的准确数据
案例中的农历数据 有误,如有能人帮助解决。
将不胜感激!
自定义 类 根据公历获取 农历日期数据: http://blog.csdn.net/yimiyuangguang/article/details/24301933
实例下载:
http://pan.baidu.com/s/1gd5UU5d
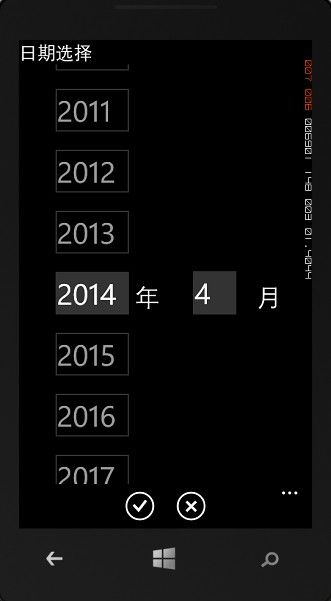
效果图: