CSS+DIV:理论实战缺一不可
【前言】
尝到之前拖沓的痛苦后,决定洗心革面!于是乎在学完js后就马不停蹄的奔入CSS的世界,与自己期待一样,CSS世界也同样精彩,在CSS学习过程中又逐渐完善自己知识体系中前台开发的这块儿。
【你不得不掌握的CSS】
·宏观图:
·逐模块点评:
(1)基础知识:这次的学习资料是一本CSS+DIV实战的书籍;在开始就不同于传统的原理性书籍它并没有画很大的笔墨于讲解它是如何发展而来的,而是更形象的利用两个小Demo(一个没有用CSS一个用CSS)来感性让我们理解CSS的重要性。其次便开始了语法与的介绍,着重讲解了html中四种引入CSS的方法。有了这些基本概念后便进行了对文字,图片以及表单等操作讲解。
在这个学习过程中自己一直有个小疑问:为什么叫CSS+DIV而不是CSS+HTML那???经过查阅相关资料,找到一种本人感觉比较合理的说法:CSS作用就是控制HTML的样式,HTML中的其他标签(如:H1等)自己就有格式,如果CSS来控制这些标签的话还得先消除它本身的格式,而DIV本身没有任何格式。
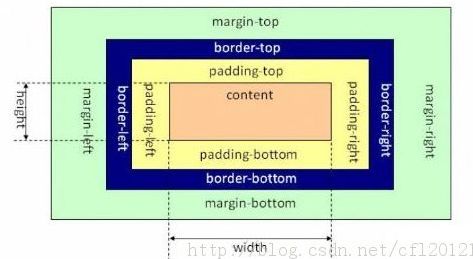
(2)美化&布局:这部分,主要讲解了布局以及相关的美化小技巧!布局中毫无疑问盒子模型无疑可谓独霸一方。
(3)搭配技术:这部分主要讲解JS、XML和Ajax搭配CSS来实现一些不错的效果。近期学习一直在和它们几个打交道,前段时间刚学完的XML与js以及接下来就要进行的Ajax,它们真是打虎亲兄弟,上阵父子兵!在它们齐心协力合作下做出这些炫丽的效果着实让自己大开眼界一番。
(4)实战:这部分主要利用五个实战来进一步的为我们展示了CSS的强大魅力。
【总结】
这次的实战学习资料风格迥然不同于以往的原理资料,从BS的第一个项目牛腩新闻发布系统开始到上个阶段的JS其中都多多少少应用了CSS的知识,所以这次再学习的时候侧重于实战。当然在学习过程中也在网上查了许多偏理论性的东西,有了实战的感性认识,再看时再也不犯困了;理论加实战学习更有效哈。