ViewPager 实现 GallerView 效果, 显示左右两边
正常情况下, ViewPager 一页只能显示一项数据,
但是如果需求是, 除了小显示本页数据, 还有包 左右两半的数据 也都露出一点来呢?
这该怎么处理?
后面在网上了搜了一下, 发现有不少这样得到文章, 这里自己也写一篇总结一下.
其实 主要就是用到 View 的 android:clipChildren 属性.
简单来说这个属性, 就是 父View 是否 束缚 子View 的显示范围.
如果 父View 有 padding , 那么 子View 则在 padding区域是不能显示内容的,
但是如果 设置 android:clipChildren 为 false 时, 则子View 就可以在 父View 的padding屈戌显示内容了.
ok 基本了解了 android:clipChildren 那么来处理一下 ViewPager吧
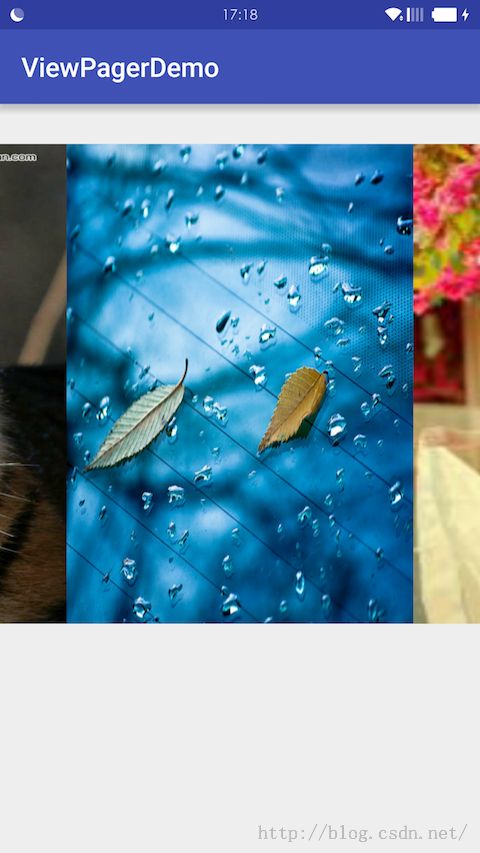
先看一下我做的demo:
基本就是上面那样, 除了可以显示 当先项的内容, 还可以显示 左右两边的内容.
下面贴一下主要代码:
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/view_pager_box"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="360dp"
android:layout_marginTop="30dp"
android:clipChildren="false"
>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:clipChildren="false"
/>
</RelativeLayout>
可以在看到
外层的 RelativeLayout 设置了android:clipChildren 为false
ViewPager 同样页设置了 android:clipChildren 为false
需要两个都设置, 不然会出问题
activity 相关代码
public class MainActivity extends AppCompatActivity {
ViewPager mViewPager;
RelativeLayout mViewPagerBox;
private ViewPagerAdapter1 mViewPagerAdapter1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.view_pager);
mViewPagerBox = (RelativeLayout) findViewById(R.id.view_pager_box);
mViewPager.setOffscreenPageLimit(3);
mViewPagerAdapter1 = new ViewPagerAdapter1(this);
mViewPager.setAdapter(mViewPagerAdapter1);
mViewPagerBox.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return mViewPager.dispatchTouchEvent(event);
}
});
}
}
可以看到 和使用普通的 Viewpager 没有任何的区别,
需要注意的是, 为了能够滑动 左右漏出的两边时, 也能滑动 ViewPager
需要吧 Viewpager 的 父View收到的事件 传递给 viewpager
ok 很简单 就实现了.
但是总感觉, 不是很好看,
向实现, 左右两半的 与中间 有点距离,
用时 左右两边的 图片, 比中间的图片小一点, 在滑动到中间的时候, 逐渐方法 这个怎么实现呢?
这个看后面一片文章 会写到.