Super Pig游戏开发记录(1)
首先第一步,先把之前做的一个小游戏的模版弄过来,然后修改修改。
在前一个小游戏中已经做好卷动背景及乱数产生物件的部份功能,直接拿来这个游戏用就很刚好。
主角是只小猪,所以我找了乱马1/2中的小P的图,在上面写字弄成两张图,来代表动画。会有游戏模版主要是因为前阵子三星GMT奥运app比赛,所以想说弄个同类型的简单Runner游戏。
顺便当做游戏要用的模版,就做了一个小游戏。
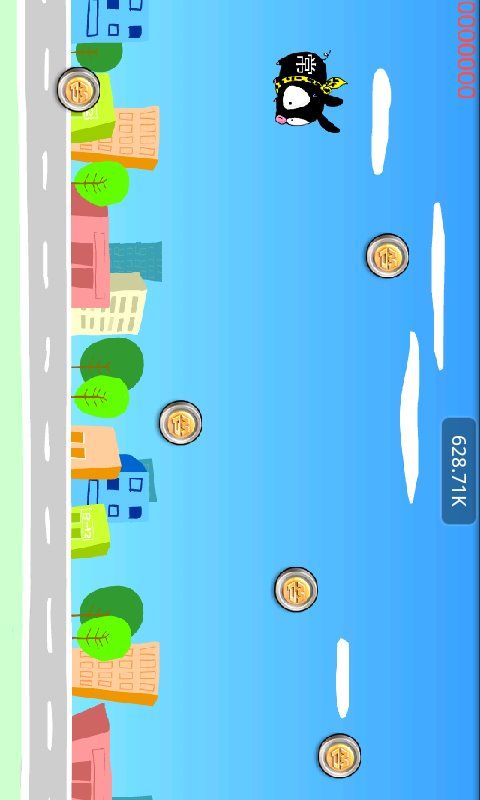
这张图示在Galaxy S2上截下来的萤幕画面
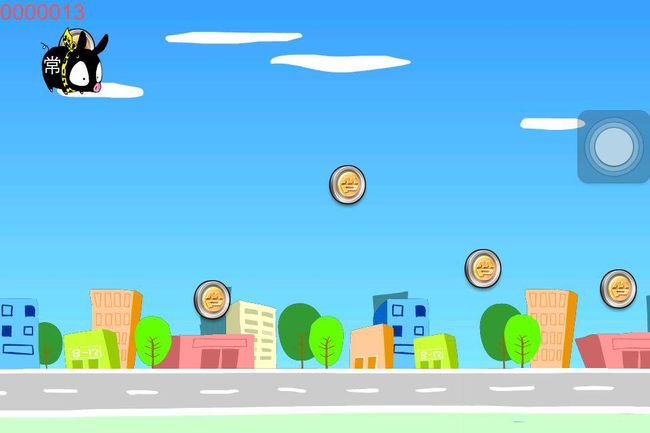
这是iPhone4上的截图,拿到了第一份背景后我就开始著手换上新的背景。
我在测试背景时遇到一个问题,iPhone内建UIImage似乎只能读取到宽或高为1024的图,超过就无法读出
而当初我开给设计的图片规格中,背景图的宽度开到1400,因此请设计将其处理,切成宽度700的两张图
并修改代码,让原先设计的卷动背景元件能支持。接下来拿到了主角的图片后,就直接换上,并将上移时要播放的动画以及下移时要播放的动画做出来
我是将主角设计为状态机模式,声明了(平常),(上飞),(下飞),(被撞)四种状态。
这四种状态分别是四个动画,一起封装在主角类中,外部就只需修改状态即可。
同时也研究了iOS的Core Motion元件,并弄了一个类来储存设定值。
因为操作我弄了两种模式,一种是touch模式一种是加速度计模式,加速度计模式中必须要有硬件支持。
在iOS中,我用#ifdef TARGET_OS_IPHONE来避免Core Motion在编译上的错误。
在场景中touch event会控制主角上移或下移,并显示上移或下移的动画。
而加速度计则是取一个基准值,若利用跟基准值的差异,判断是上移还是下移。