dojox.grid.DataGrid 编程篇(1) -- Layout设计
最近使用了dojo组件,其中使用了 dojox.grid.DataGrid 进行一览表示的核心组件,这里总结一些实际使用中遇到的问题和解决方法。
官方Guide: http://dojotoolkit.org/reference-guide/1.8/dojox/grid/DataGrid.html
【DataGrid的一般属性】
这里我主要使用DOM声明的方式,当然用js定义layout也是可以的。dojo会在window.onload 时解析 dojoType="dojox.grid.DataGrid" 并读取相关属性设置并显示最终的效果。
下面的 <table><thead>...</thead></table> 即为设计时定义 DataGrid 的 layout,运行时被 dojo 解析生成实际的 HTML。

■DataGrid 属性(table 里的属性)
dojoType: dojox.grid.DataGrid (定义dojo组件的类型,这里当然是 dojox.grid.DataGrid 或者是 DataGrid 的继承类)
structure: js定义的表格
store: 数据源,可以是:dojo.data.ItemFileReadStore (只读),dojo.data.ItemFileWriteStore (可写)等
selectionMode: 表格的选择方式:
none(不选择),
single(单行选择),
multiple(多选,点一行加一行的选择),
extended(扩展选择,按下ctrl键+选择,增加选择行)(默认方式)
sortInfo: 设置排序的方式:升序,降序
canSort: 可以指定那一列排序或者不能排序
rowHeight: 定义行高,这是一个重要属性(对性能有影响)
rowsPerPage: 一次加载的每页的行数(默认: 25行)
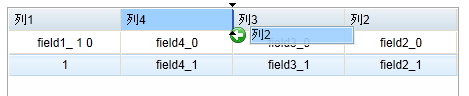
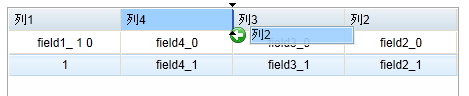
columnReordering: 允许拖拽调整列的顺序(默认: false)

...
■DataGrid的Cell属性
field: 对应数据源里的列
width: 宽度定义,可以用px 或者 %
formatter: 设定一个 js function,返回 HTML 用于再次编辑显示内容
比如为某列加上个link:
<th field="f1" formatter=" addLink">field1</th>
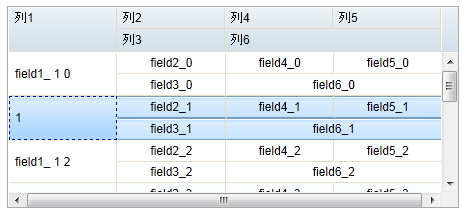
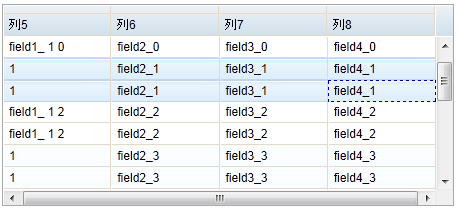
② 多行组+合并单元格(rowspan+colspan)(表头行数=明细行数)
③ 多行组(表头行数<明细行数:表头1行,明细2行一组)
tip: 表头的一行用headStyle隐藏, 但注意仍会留下一行细细的行

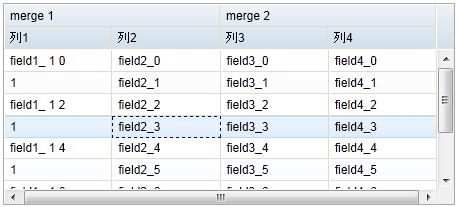
④ 多行组(表头行数>明细行数:表头2行,明细1行)
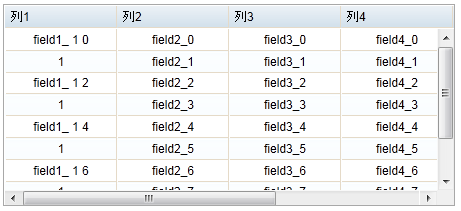
⑤ 设置固定列
通过 <colgroup> 定义:
<colgroup span="2" noscroll="true"></colgroup>
<colgroup span="5"></colgroup>
如下图所示,前2列为固定,后面几列可以滚动。

⑥ 多段组+固定列
因为多段组的原因,第2行中要增加一个空列

-- 本章结束 --
官方Guide: http://dojotoolkit.org/reference-guide/1.8/dojox/grid/DataGrid.html
【准备】
引用 DataGrid 的 CSS,dojo js,导入要使用的组件:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.8.0/dojo/resources/dojo.css">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.8.0/dojox/grid/resources/claroGrid.css">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.8.0/dijit/themes/claro/claro.css">
<script src="http://ajax.googleapis.com/ajax/libs/dojo/1.8.0/dojo/dojo.js" djConfig="parseOnLoad:true,locale:'ja-jp',isDebug:true"></script>
<script type="text/javascript">
dojo.require("dojo.data.ItemFileWriteStore");
dojo.require("dojox.grid.DataGrid");
</script>注意,<body>的class要设置为对应的theme,比如:<body class=“claro">
【DataGrid的一般属性】
这里我主要使用DOM声明的方式,当然用js定义layout也是可以的。dojo会在window.onload 时解析 dojoType="dojox.grid.DataGrid" 并读取相关属性设置并显示最终的效果。
下面的 <table><thead>...</thead></table> 即为设计时定义 DataGrid 的 layout,运行时被 dojo 解析生成实际的 HTML。
function getDataStore(count) {
var items = [];
for(var i=0; i<count; i++) {
items.push({
f0: false,
f1: i%2==0?"field1_ 1 " + i:"1",
f2: "field2_" + i,
f3: "field3_" + i,
f4: "field4_" + i,
f5: "field5_" + i,
f6: "field6_" + i,
f7: "field7_" + i
});
}
var data = new dojo.data.ItemFileWriteStore({data: {items:items}});
return data;
}
<table dojoType='dojox.grid.DataGrid' id='grid1' jsid='js_grid1'
style='border:1px #a8a8a8 solid;width:450px;height:200px;' store="getDataStore(10)"
canSort='false' selectionMode='single' >
<thead>
<tr>
<th field="f1" cellStyles="text-align:center;" width="100px" >列1</th>
<th field="f2" cellStyles="text-align:center;" width="100px" >列2</th>
<th field="f3" cellStyles="text-align:center;" width="100px" >列3</th>
<th field="f4" cellStyles="text-align:center;" width="100px" >列4</th>
<th field="f5" cellStyles="text-align:center;" width="100px" >列5</th>
<th field="f6" cellStyles="text-align:center;" width="100px" >列6</th>
</tr>
</thead>
</table>

■DataGrid 属性(table 里的属性)
dojoType: dojox.grid.DataGrid (定义dojo组件的类型,这里当然是 dojox.grid.DataGrid 或者是 DataGrid 的继承类)
structure: js定义的表格
store: 数据源,可以是:dojo.data.ItemFileReadStore (只读),dojo.data.ItemFileWriteStore (可写)等
selectionMode: 表格的选择方式:
none(不选择),
single(单行选择),
multiple(多选,点一行加一行的选择),
extended(扩展选择,按下ctrl键+选择,增加选择行)(默认方式)
sortInfo: 设置排序的方式:升序,降序
canSort: 可以指定那一列排序或者不能排序
rowHeight: 定义行高,这是一个重要属性(对性能有影响)
rowsPerPage: 一次加载的每页的行数(默认: 25行)
columnReordering: 允许拖拽调整列的顺序(默认: false)

...
■DataGrid的Cell属性
field: 对应数据源里的列
width: 宽度定义,可以用px 或者 %
formatter: 设定一个 js function,返回 HTML 用于再次编辑显示内容
比如为某列加上个link:
<th field="f1" formatter=" addLink">field1</th>
function addLink(value, index) {
return "<a href='javascript:void(0);'>" + value + "</a>";
}
styles: 列(表头和明细)的style定义
headStyles: 表头的style定义
cellStyles: 明细的style定义 (正如上面的示例,表头默认左对齐,明细定义为居中对齐)
classes, headClasses, cellClasses: 同上类似,设置css class
editable: 列是否可编辑(true/false)
cellType: 可编辑时,设定对应的类型(比如:Checkbox, Select, Date等)
get: js function 返回想要在这个单元格里需要显示的值
hidden: 控制该列显示不显示(true/false)
...
接下来看看几种特殊的表格的定义方式:
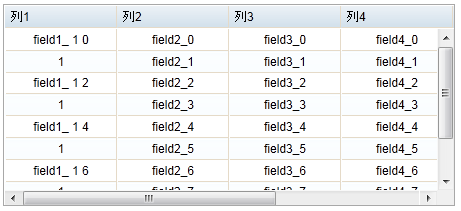
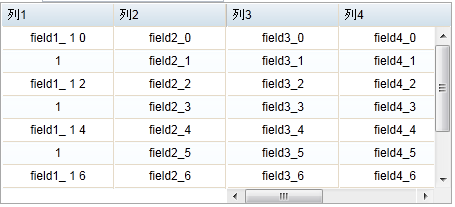
① 普通的多行组(表头行数=明细行数)
<table dojoType='dojox.grid.DataGrid' id='grid2' jsid='js_grid2'
style='border:1px #a8a8a8 solid;width:450px;height:200px;' store="getDataStore(10)"
selectionMode='single' >
<thead>
<tr>
<th field="f1" width="25%" >列1</th>
<th field="f2" width="25%" >列2</th>
<th field="f3" width="25%" >列3</th>
<th field="f4" width="25%" >列4</th>
</tr>
<tr>
<th field="f5" >列5</th>
<th field="f6" >列6</th>
<th field="f7" >列7</th>
<th field="f8" >列8</th>
</tr>
</thead>
</table>
② 多行组+合并单元格(rowspan+colspan)(表头行数=明细行数)
<table dojoType='dojox.grid.DataGrid' id='grid3' jsid='js_grid3'
style='border:1px #a8a8a8 solid;width:450px;height:200px;' store="getDataStore(10)"
selectionMode='single' >
<thead>
<tr>
<th field="f1" rowspan="2" width="25%" >列1</th>
<th field="f2" cellStyles="text-align:center;" width="25%" >列2</th>
<th field="f4" cellStyles="text-align:center;" width="25%" >列4</th>
<th field="f5" cellStyles="text-align:center;" width="25%" >列5</th>
</tr>
<tr>
<th field="f3" cellStyles="text-align:center;" >列3</th>
<th field="f6" colspan="2" cellStyles="text-align:center;" >列6</th>
</tr>
</thead>
</table>
③ 多行组(表头行数<明细行数:表头1行,明细2行一组)
tip: 表头的一行用headStyle隐藏, 但注意仍会留下一行细细的行

<table dojoType='dojox.grid.DataGrid' id='grid4' jsid='js_grid4'
style='border:1px #a8a8a8 solid;width:450px;height:200px;' store="getDataStore(10)"
selectionMode='single' canSort="false">
<thead>
<tr>
<th field="f1" headStyles="display:hidden" ><div/></th>
<th field="f2" headStyles="display:hidden" ><div/></th>
<th field="f3" headStyles="display:hidden" ><div/></th>
<th field="f4" headStyles="display:hidden" ><div/></th>
</tr>
<tr>
<th field="f1" width="25%">列5</th>
<th field="f2" width="25%">列6</th>
<th field="f3" width="25%">列7</th>
<th field="f4" width="25%">列8</th>
</tr>
</thead>
</table>
④ 多行组(表头行数>明细行数:表头2行,明细1行)
<table dojoType='dojox.grid.DataGrid' id='grid4' jsid='js_grid4'
style='border:1px #a8a8a8 solid;width:450px;height:200px;' store="getDataStore(10)"
selectionMode='single' canSort="false">
<thead>
<tr>
<th colspan="2" cellStyles="display:none;">merge 1</th>
<th colspan="2" cellStyles="display:none;">merge 2</th>
</tr>
<tr>
<th field="f1" width="25%">列1</th>
<th field="f2" width="25%">列2</th>
<th field="f3" width="25%">列3</th>
<th field="f4" width="25%">列4</th>
</tr>
</thead>
</table>
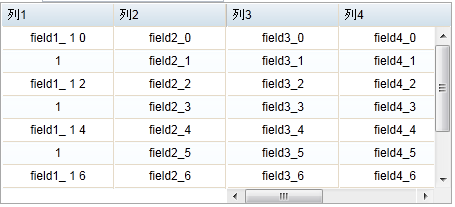
⑤ 设置固定列
通过 <colgroup> 定义:
<colgroup span="2" noscroll="true"></colgroup>
<colgroup span="5"></colgroup>
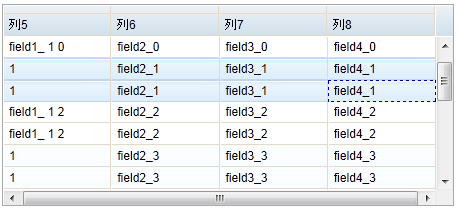
如下图所示,前2列为固定,后面几列可以滚动。

⑥ 多段组+固定列
因为多段组的原因,第2行中要增加一个空列
<table jsId="grid" id="grid5" dojoType="dojox.grid.DataGrid"
store="getDataStore(10)" style="width:450px;height:240px;">
<colgroup span="1" noscroll="true"></colgroup>
<colgroup span="5"></colgroup>
<thead>
<tr>
<th rowspan="2" field="f1" width="80px">列1</th>
<th field="f2" width="80px">列2</th>
<th field="f3" width="80px">列3</th>
<th field="f4" width="80px">列4</th>
<th field="f5" width="80px">列5</th>
<th field="f5" width="80px">列6</th>
</tr>
<tr>
<th styles="display:none;"></th>
<th cellstyles="display:none;">列(2)</th>
<th cellstyles="display:none;">列(3)</th>
<th cellstyles="display:none;">列(4)</th>
<th cellstyles="display:none;">列(5)</th>
<th cellstyles="display:none;">列(6)</th>
</tr>
</thead>
</table>

-- 本章结束 --