EasyJWeb入门手册
EasyJWeb是基于java技术,应用与web应用程序快速开发的MVC框架,框架设计构思来源于国内从多项目实践,充分借鉴当年的主流开源web框架(Struts、JSF、Tapestry、Webwork),吸取了其优点及精华,利用Velocity作为模板页面引擎,是一个实现了页面及代码完全分离的mvc开发框架,是一个旨在为中小型web应用系统提供快速开发实践的简易web框架。
框架特点:
1、 零配置文件支持
2、 简易的模板设计支持
3、 页面程序完全分离
4、 基于页面组件的框架
5、 快速开发支持
EasyJWeb的mvc框架简单流程图
安装
先在官网里面下载EasyJweb,然后解压到某一路径,只要把lib中所有的jar文件拷到java web应用程序类路径中即可,我们一般是放到web应用程序目录的Web-inf /lib目录下(这里所谓的安装,并不需要专门的安装操作,因为EasyJWeb只是一个Web应用程序MVC框架,其主要作为一般应用程序的基础框架,是一个以jar文件的形式伴随在用户的java web程序中执行)
配置web.xml文件
EasyJWeb是一个web应用程序的核心骨架,为了能在浏览器中访问EasyJWeb应用程序,需要配置应用程序中的web.xml文件,使得用户的web应用程序知道何时使用EasyJWeb应用程序处理用户请求。
只有通过配置web应用程序中的web.xml文件,才能使得EasyJWeb正常的使用,EasyJWeb应用程序默认以.ejf为扩展名,
在用户地址栏中输入与.ejf结尾url路径时,为了使得EasyJWeb能处理用户请求,需要web.xml文件中加入如下配置信息:
| <servlet> <servlet-name>easyjf</servlet-name> <servlet-class>com.easyjf.web.ActionServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>easyjf</servlet-name> <url-pattern>*.ejf</url-pattern> </servlet-mapping> |
由于java是为国人发明的,其中是用unicode编码,为了让java web应用能更好的处理中文,EasyJWeb默认情况下使用utf-8作为标准编码,这里需要通过在web.xml文件中加入下面的配置,是的显示文字字符。
| <filter> <filter-name>CharsetFilter</filter-name> <filter-class>com.easyjf.web.CharsetFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> <init-param> <param-name>ignore</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>CharsetFilter</filter-name> <servlet-name>easyjf</servlet-name> </filter-mapping> |
通过上面的配置,这基本上完成了,但是别忘记了,还有最重要的一步,就是把EasyJWeb的lib里面的全部jar文件拷贝到web-inf/lib目录下,然后启动web用户服务器,在地址栏中输入:http://localhost:8080/hello/hello.ejf ,类似的以.ejf为扩展名的地址,则会得到如下图的easyjweb错误反馈信息提示:
如果提示框架错误,这就表明Easyjweb应用程序已经配置成功,下一步就是easyjweb应用程序开发了。
入门EasyJWeb版的hello
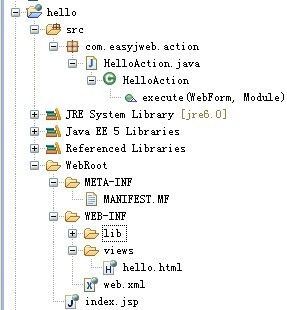
先看下我的工程文件目录结构
一步:新建java代码程序目录
在源代码目录下建一个如下的com.easyjweb.action包,如下:
二步:在com.easyjweb.action包下面新建一个名为helloAction.java的文件,内容如下:
| package com.easyjweb.action;
import java.util.Date; import com.easyjf.web.IWebAction; import com.easyjf.web.Module; import com.easyjf.web.Page; import com.easyjf.web.WebForm; public class HelloAction implements IWebAction { public Page execute(WebForm form, Module module) throws Exception { form.addResult("msg","喂,您好,EasyJWeb1.0发布了,请支持国产开源项目!");//设置VO对象msg的值 return new Page("hello", "/hello.html"); } }
|
三步:建立easyjweb显示页面的模板文件
在web-inf/views/建立一个名为hello.html文件,注意选择utf-8编码,内容如下:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>hello.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body> $!msg<br> </body> </html>
|
最后一步:启动tomcat并运行easyjweb应用程序,在地址栏中输入:http://localhost:8080/hello/hello.ejf
即可得到如下图显示的效果