ExtJs的window布局(3)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs整理</title>
<link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css">
<script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script>
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
var win = new Ext.Window({
title: "个人资料",
width:500,
height:320,
plain:true,
layout:"form",
defaultType:"textfield",
labelWidth:45,
bodyStyle:"padding-top: 10px; padding-left:10px;",
//defaults:{anchor:"100%"},
items:[{
xtype:"panel",
baseCls:"x-plain",
layout:"column",
items:[{
columnWidth:.5,
layout:"form",
defaults:{xtype:"textfield", width:170},
labelWidth:45,
baseCls:"x-plain",
//bodyStyle:"padding-top: 15px; padding-left:10px;",
items:[
{fieldLabel:"姓名"},
{fieldLabel:"年龄"},
{fieldLabel:"邮箱"},
{fieldLabel:"性别"},
{fieldLabel:"电话"},
{fieldLabel:"地址"}
]
},
{
columnWidth:.5,
layout:"form",
style:"padding:10px 10px 0 10px",
//顺序是 上 右 下 左,也就是顺时针的方向
//bodyStyle:"padding-top: 15px; padding-left:10px;",
labelWidth:45,
baseCls:"x-plain",
items:[
{
xtype:"textfield",
inputType:"image",
width:160,
height:140,
fieldLabel:"头像"
}
]
}
]
},{
fieldLabel:"公司",
width:"400"
},{
fieldLabel:"资料",
width:"400"
},{
fieldLabel:"说明",
width:"400"
}],
// showLock:false,
buttons:[
{text:"OK"},
{text:"Cancel"}
]
});
win.show();
});
</script>
<body>
</body>
</html>
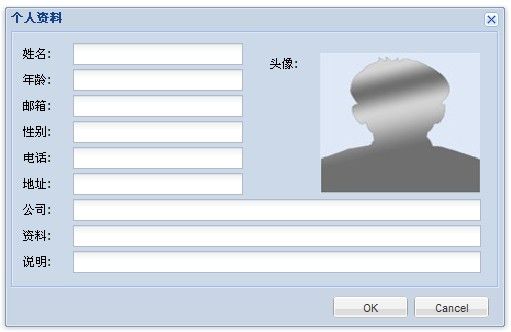
看看自己的想法实现了没有:
good 至于你们满不满意 反正我是满意了!!!
如果你们不满意
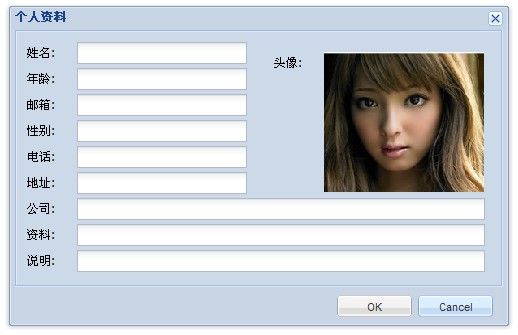
给头像加一张美女图片吧 O(∩_∩)O~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs整理</title>
<link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css">
<script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script>
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
var win = new Ext.Window({
title: "个人资料",
width:500,
height:320,
plain:true,
layout:"form",
defaultType:"textfield",
labelWidth:45,
bodyStyle:"padding-top: 10px; padding-left:10px;",
//defaults:{anchor:"100%"},
items:[{
xtype:"panel",
baseCls:"x-plain",
layout:"column",
items:[{
columnWidth:.5,
layout:"form",
defaults:{xtype:"textfield", width:170},
labelWidth:45,
baseCls:"x-plain",
//bodyStyle:"padding-top: 15px; padding-left:10px;",
items:[
{fieldLabel:"姓名"},
{fieldLabel:"年龄"},
{fieldLabel:"邮箱"},
{fieldLabel:"性别"},
{fieldLabel:"电话"},
{fieldLabel:"地址"}
]
},
{
columnWidth:.5,
layout:"form",
style:"padding:10px 10px 0 10px",
//顺序是 上 右 下 左,也就是顺时针的方向
//bodyStyle:"padding-top: 15px; padding-left:10px;",
labelWidth:45,
baseCls:"x-plain",
items:[
{
xtype:"textfield",
inputType:"image",
width:160,
height:140,
fieldLabel:"头像"
}
]
}
]
},{
fieldLabel:"公司",
width:"400"
},{
fieldLabel:"资料",
width:"400"
},{
fieldLabel:"说明",
width:"400"
}],
showLock:false,
listeners:{
"show":function(win){
if(!win['showLock']){
win.findByType("textfield")[6].getEl().dom.src =
"ExtJs/2011-08-12_092322.jpg";
win["showLock"] = true;
}
}
},
buttons:[
{text:"OK"},
{text:"Cancel"}
]
});
win.show();
});
</script>
<body>
</body>
</html>
看看最后的效果:
图片加载注册到show()方法上,每次Window调用show()方法的时候都会加载图片,效果也不理想,最好是Image随着Window创建只加载一次,当Window调用Hide()方法隐藏后再显示出来就不用再次装载了。