认真做 flex + spring + blazeDS + google app JDO 分页.每次查询总数.
认真做 flex + spring + blazeDS + google app JDO 分页.每次查询总数.
最近被 BlazeDS 折腾的不行了..
都有点想换成 e4x 格式的 xml 那样来的比较简单.但是终没有放弃.收获还是不错的.
首先是在 explore 里面 使用 SWFLoader 做动态加载.
根据不同的菜单 显示不同的tab 页.
但是 切换 多个标签的时候出现 问题报错:
***TypeError: Error #1034: 强制转换类型失败:无法将 Object@b932bf1 转换为 mx.messaging.messages.IMessage。
经查找是由于模块加载 是 共享类库.
有些东西没有找到..加载不全.
http://www.iteye.com/topic/297813
参考下..
做法:
将.//var swfLoader:SWFLoader = new SWFLoader();
//swfLoader.source = nodeApp + ".swf";
替换成.
var swfLoader:ModuleLoader = new ModuleLoader();
加载模块.
swfLoader.applicationDomain = ApplicationDomain.currentDomain;
//解决[TypeError: Error #1034: 强制转换类型失败:]模块加载问题.
swfLoader.loadModule(nodeApp + ".swf");
并将application进行复制.
成功加载多个模块.并且..开始出现的模块加载慢的问题解决了.
使用BlazeDS 也是挺快的.看来坚持是对的.
下面开始写分页.
引用以前的一个分页 类..转换成as
package common.page
{
import mx.controls.Label;
import mx.events.ItemClickEvent;
public class PageConf
{
/** 分页类开始.*./ /** 排序字段. */
public var sortField:String;
/** 排序升降.des,aesc. */
public var sortDir:String;
/** 分页开始. */
private var start:Number;
/** 分页结束. */
private var end:Number;
/** 每页最大数. */
private var limit:Number;
/** 分页总数. */
public var total:Number;
public function getStart():Number {
return this.start;
}
public function getEnd():Number {
//每次都重新计算End.因为.有可能在查询时,数据增加.
return Math.min(this.start + this.limit, this.total);
}
public function getCurrPage():Number {//得到当前页.
return Number(Math.floor(start / limit));
}
public function getTotalPage():Number {
/** 取得总共的页数. */
return Number(Math.ceil(total / limit));
}
public function getGo(page:Number):void {/* 页面跳转函数.输入要跳转的页面. */
var totalPage:Number = getTotalPage();
var currentPage:Number = getCurrPage();
if (page <= 1) {/* 如果小于1.跳到首页. */
getFirst();
return;
} else if (page >= totalPage) {/* 如果大于总页数跳到末页. */
getLast();
return;
} else if (page == currentPage) {/* 当前页返回. */
return;
} else {/* 否则进行页面跳转.也就是计算start和end. */
this.start = (page - 1) * limit;
this.end = Math.min(page * limit, total);
}
}
public function getNext():void {
trace("getNextPage");
var currentPage:Number = getCurrPage();
var tempStart:Number = (currentPage + 1) * limit;
if (tempStart >= total)
return;
this.start = tempStart;
this.end = Math.min((currentPage + 2) * limit, total);
}
public function getFirst():void {
trace("getFirst");
this.start = 0;
this.end = Math.min(limit, total);
}
public function getLast():void {
trace("getEnd");
var lastPage:Number = getTotalPage();
/** 如果刚好总页数刚好被整除.就往前一页. */
if ((lastPage * limit) >= total) {
lastPage--;
}
this.start = lastPage * limit;
this.end = Math.min((lastPage + 1) * limit, total);
}
public function getPrev():void {
trace("getPrevpage");
var currentPage:Number = getCurrPage();
/** 前一页等于当前页数乘以每页记录数. */
this.start = Math.max((currentPage - 1) * limit, 0);
this.end = Math.max((currentPage) * limit, limit);
}
public function hasNext():Boolean{
if (this.end == this.total) {
return false;
} else if (this.getTotalPage() <= 1) {
return false;
} else {
return true;
}
}
public function hastPrev():Boolean {
if (this.start == 0) {
return false;
} else {
return true;
}
}
public function PageConf(start:Number, limit:Number, total:Number) {/* 构造函数.设置开始.和分页数. */
this.start = start;
this.limit = limit;
this.end = this.limit;
this.total = total;
}
public function pageItemClick(itemClick:ItemClickEvent, pageInfo:Label):void {
if(itemClick.index == 0){
getFirst();
}else if(itemClick.index == 1){
getPrev();
}else if(itemClick.index == 2){
getNext();
}else if(itemClick.index == 3){
getLast();
}else{
return;
}
}
public function showPageInfo(pageInfo:Label):void {//通用显示Info页面.
var tempStart:Number = 0;
var tempEnd:Number = 0;
if(total != 0){//解决显示数字从0开始问题.App上面是从0开始.
tempStart = (start+1);
}
if(getCurrPage() == 0){
tempEnd = Math.min(getEnd(), total);
}else{
tempEnd = getEnd();
}
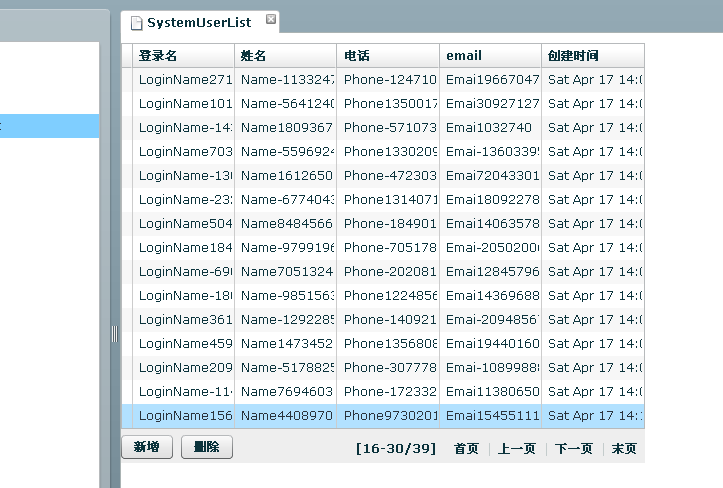
pageInfo.text = "["+tempStart+"-"+tempEnd+"/"+total+"]";
}
public function toString():String{
return "start["+start+"]end["+
end+"]total["+total+"]limit["+limit;
}
}
}
然后是在建立一个 模块..
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%" >
<mx:HBox width="100%">
<mx:Label textAlign="right" paddingTop="4" id="pageInfo" width="90" height="22" fontWeight="bold" fontSize="12"></mx:Label>
<mx:LinkBar id="pageLikBar">
<mx:dataProvider>
<mx:Array>
<mx:String>首页</mx:String>
<mx:String>上一页</mx:String>
<mx:String>下一页</mx:String>
<mx:String>末页</mx:String>
</mx:Array>
</mx:dataProvider>
</mx:LinkBar>
</mx:HBox>
</mx:Canvas>
可以在别的 文件里面 引用这个模块.
分页做的最简单 的一个分页.
而且还学会了分文件夹 进行模块管理.
其中调用方法.
<?xml version="1.0" encoding="utf-8"?>
<mx:Module xmlns:mx="http://www.adobe.com/2006/mxml"
backgroundColor="#EEEEEE" width="100%" fontSize="12" initialize="initApp();" height="100%"
xmlns:common="common.page.*">
<mx:RemoteObject id="systemUserDAO" destination="systemUserDAO">
<mx:method name="list" result="listHandler(event)"/>
<mx:method name="listSize" result="listSizeHandler(event)"/>
</mx:RemoteObject>
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.ItemClickEvent;
import mx.rpc.events.ResultEvent;
import common.page.PageConf;
import mx.controls.Alert;
import mx.managers.PopUpManager;
private var myPageConf:PageConf;
//初始化函数.
private function initApp():void{
//定义一个默认加载类.
myPageConf = new PageConf(0,15,0);
//第一次默认查询数据.
systemUserDAO.listSize();
//给通用分页Bar绑定事件.
commonPageBar.pageLikBar.addEventListener(ItemClickEvent.ITEM_CLICK,
function(event:ItemClickEvent):void{//匿名函数.
myPageConf.pageItemClick(event, commonPageBar.pageInfo);
systemUserDAO.listSize();
});
}
//列表显示数据.
[Bindable]
private var listData:ArrayCollection;
//查询总数响应处理.
private function listSizeHandler(event:ResultEvent):void
{
var pageSize:Number = event.result as Number;
myPageConf.total = pageSize;
systemUserDAO.list(myPageConf.getStart(), myPageConf.getEnd());
//查询出总记录数时.显示信息.
myPageConf.showPageInfo(commonPageBar.pageInfo);
}
//查询数据响应处理.
private function listHandler(event:ResultEvent):void
{
listData = event.result as ArrayCollection;
}
]]>
</mx:Script>
<mx:VBox>
<mx:DataGrid width="100%" height="386"
editable="false" dataProvider="{listData}">
<mx:columns>
<mx:DataGridColumn headerText="id" width="10" />
<mx:DataGridColumn headerText="登录名" dataField="loginName"/>
<mx:DataGridColumn headerText="姓名" dataField="name"/>
<mx:DataGridColumn headerText="电话" dataField="phone"/>
<mx:DataGridColumn headerText="email" dataField="email"/>
<mx:DataGridColumn headerText="创建时间" dataField="createDate"/>
</mx:columns>
</mx:DataGrid>
<mx:HBox width="100%">
<mx:Button label="新增" click="addForm();"/>
<mx:Button label="删除"/>
<mx:Spacer width="100"/>
<common:PageBar id="commonPageBar"/>
</mx:HBox>
</mx:VBox>
</mx:Module>
这里有个问题..我是用的两次调用 remote 方法.
第一次 查询总的页数.然后 根据这个翻页. 再查询
数据.每次都是要查询这个总数的. 写了两个方法. 目前还没有想到太好的方法去查询.
后台用了一个泛型dao 发现 google app 上面是支持 反射的. 借用下别人的代码.
查询DAO 泛型 类.
package com.freewebsys.dao.impl;
import java.lang.reflect.ParameterizedType;
import java.util.List;
import java.util.Map;
import javax.jdo.PersistenceManager;
import javax.jdo.Query;
import org.springframework.orm.jdo.support.JdoDaoSupport;
import com.freewebsys.dao.IGenericDAO;
import com.freewebsys.jdo.BaseBean;
import com.freewebsys.jdo.SystemUser;
@SuppressWarnings("unchecked")
public abstract class GenericDAOImpl<T extends BaseBean> extends JdoDaoSupport
implements IGenericDAO {
private Class<T> entityClass;
public GenericDAOImpl() {
// 经典的通过反射得到类.
entityClass = (Class<T>) ((ParameterizedType) getClass()
.getGenericSuperclass()).getActualTypeArguments()[0];
}
@Override
public boolean delete(BaseBean item) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean save(BaseBean item) {
PersistenceManager pm = getPersistenceManager();
System.out.println(this.entityClass + "调用save方法.");
try {
if (item.getId() == null) {
pm.makePersistent(item);
} else {
BaseBean itemOld = pm.getObjectById(item.getClass(), item
.getId());
pm.makePersistent(itemOld);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
pm.close();
}
return false;
}
@Override
public T findById(long id) {
return null;
}
@Override
public List<T> findByProp(Map value) {
return null;
}
@Override
public List<T> list(long start, long end) {
PersistenceManager pm = getPersistenceManager();
try {
Query query = pm.newQuery(entityClass);
/** 查询添加排序.sort是排序字段.dir是顺序还是倒序. */
System.out.println("JDO pageList:[" + query.toString() + "]start:["
+ start + "]end:[" + end + "]");
query.setRange(start, end);
List<T> results = (List<T>) query.execute("Smith");
// for(int i = 0; i < results.size(); i ++){
// T t = results.get(i);
// System.out.println(t);
// }
/** 设置开始和结束. */
System.out.println("results size:[\t" + results.size());
return results;
} catch (Exception e) {
e.printStackTrace();
} finally {
pm.close();
}
return null;
}
@Override
public long listSize() {
PersistenceManager pm = getPersistenceManager();
try {
long size = 0;
/** 查询最大数. */
Query query = pm.newQuery("select count(id) from "
+ entityClass.getName());
/** 条件查询总数. */
// query = commonListQuery(query, null);
/** 强制转换成int */
size = Long.parseLong(query.execute("Smith").toString());
//System.out.println("JDO pageSize:\t" + query.toString());
return size;
} catch (Exception e) {
e.printStackTrace();
} finally {
pm.close();
}
return 0;
}
}
同时也解决了.在翻页的时候插入新数据.翻页更新.
比较满意的分页.
附件是代码.
http://myflexeye.appspot.com
部署到 google 服务器上. 可以运行.
附件是工程 . 没有 BlazeDS 和 app spring的jar 文件.