cocos2d-x ios游戏开发初认识(二)
有了游戏开发初认识(一)的认识,下面我们自己开始写个场景类。
新建一个C++的类:
按照 HelloWorld 的做法
MainScene.h函数
#ifndef __fff__MainScene__
#define __fff__MainScene__
#include <iostream>
#include "cocos2d.h"
using namespace cocos2d;
class MainScene:publicCCLayer {
public:
virtual bool init(); //初始化
static cocos2d::CCScene* scene(); //类方法用来创建场景对象
CREATE_FUNC(MainScene); //创建MainScene层对象
};
#endif /* defined(__fff__MainScene__) */
再来实现这几个方法在MainScene.cpp中
#include "MainScene.h"
CCScene * MainScene::scene()
{
CCScene *scene = CCScene::create();//创建CCScene对象
MainScene *layer = MainScene::create(); //创建一个layer对象
scene->addChild(layer); //添加到场景
return scene; //返回场景
}
boolMainScene::init()
{
if(!CCLayer::init()) //先初始化父类
{
return false;
}
return true;
}
最后在AppDelegate.cpp中
boolAppDelegate::applicationDidFinishLaunching()
{
// initialize director
CCDirector *pDirector = CCDirector::sharedDirector();
pDirector->setOpenGLView(CCEGLView::sharedOpenGLView());
// turn on display FPS
pDirector->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this
pDirector->setAnimationInterval(1.0 /60);
// create a scene. it's an autorelease object
CCScene *pScene = HelloWorld::scene();
// run
pDirector->runWithScene(pScene);
return true;
}
将 HelloWorld 改为自己的场景类
boolAppDelegate::applicationDidFinishLaunching()
{
// initialize director
CCDirector *pDirector = CCDirector::sharedDirector();
pDirector->setOpenGLView(CCEGLView::sharedOpenGLView());
// turn on display FPS
pDirector->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this
pDirector->setAnimationInterval(1.0 /60);
// create a scene. it's an autorelease object
CCScene *pScene = MainScene::scene();
// run
pDirector->runWithScene(pScene);
return true;
}
运行:没有显示任何东西 那是因为没有在层上加任何东西,下面我将在层上面加一个精灵,这个精灵就相当于导演拍电影的演员。
boolMainScene::init()
{
if(!CCLayer::init()) //先初始化父类
{
return false;
}
//创建一个精灵
CCSprite *sprite = CCSprite::create("Icon-72.png");//
//将精灵添加到自己的对象
this->addChild(sprite);
return true;
}
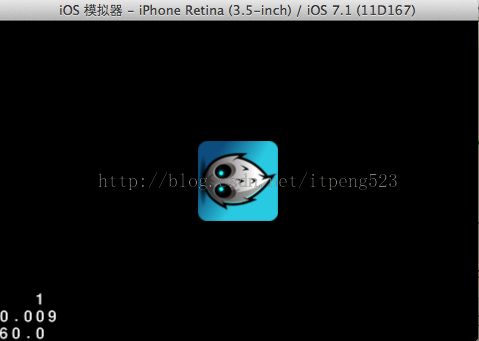
运行:
我们发现刚刚添加的Icon-72.png这个图片精灵显示在屏幕的左下角.
下面设置精灵的属性:
//设置锚点
sprite->setAnchorPoint(CCPointMake(0, 0)); //设置锚点 默认是0.5 0.5中心

可以看到精灵的起始位置刚好摆在屏幕的(0,0)位置。
//设置精灵的位置
sprite->setPosition(CCPointMake(480, 320)); //中点位置

屏幕坐标系x轴朝右,y轴朝上。默认原点在左上角。总宽度为960*640
接下来继续看精灵的属性设置
//设置锚点
sprite->setAnchorPoint(CCPointMake(0.5, 0.5)); //设置锚点 默认是0.5 0.5中心
//设置精灵旋转90˚
sprite->setRotation(90);
//设置放大
sprite->setScale(2); //放大两倍
这就是一些基本的精灵操作。