Android用户界面 UI组件--TextView及其子类(五) DigitalClock,AnalogClock,RadioButton,CheckBox,ToggleButton汇总
DigitalClock和AnalogClock两个时钟类
可以为DigitalClock设置背景图片,自定义时针,秒针,分针的样式
例子:
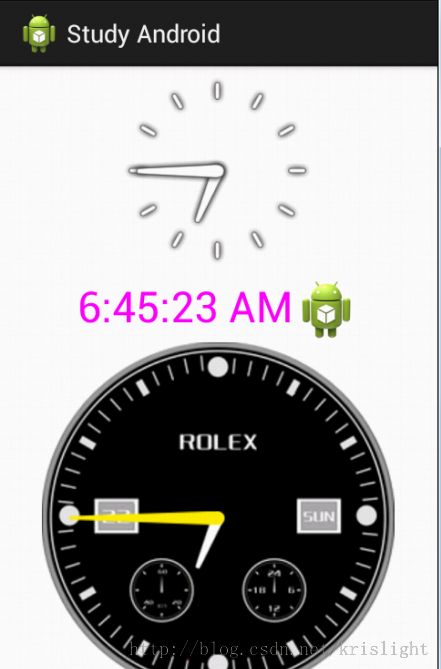
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_horizontal" > <!-- 定义模拟时钟 --> <AnalogClock android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义数字时钟 --> <DigitalClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="14pt" android:textColor="#f0f" android:drawableRight="@drawable/ic_launcher" /> <!-- 定义模拟时钟,并使用自定义表盘、时针图片 --> <AnalogClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:dial="@drawable/watch" android:hand_minute="@drawable/hand" /> </LinearLayout>运行结果:
RadioGroup单选组RadioGroup.
OnCheckedChangeListener()监听单选按钮点击事件
注意:各个RadioButton之间的id不能重复,RadioButton的id与RadioGroup的id也不能重复.
RadioButton
android:button="@null"
去除RadioButton前面的圆点
ToggleButton
常用属性:
android:textOff未选中时按钮的文本
android:textOn选中时按钮的文本
android:checked="true" 该状态用于设置初始状态,true表示开,false表示关,若没有设置该状态则默认为关android:background="@drawable/toggleselector" 如果要想改变ToggleButton开和关的图片,则需要设置这个属性,toggleselector将放到下面,是一个selector配置文件监听事件:CompoundButton.OnCheckedChangeListener()
重要补充:在xml中设置文字有时候间距什么的不好控制,这个时候可以把文字写在图片里面,在xml中把texton和textoff都设置为“”
实例:
package com.light.study.android;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private RadioGroup gender;
private CheckBox swimming, reading, basketball;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initListener();
}
private void init() {
gender = (RadioGroup) findViewById(R.id.myRadioGroup);
swimming = (CheckBox) findViewById(R.id.swimming);
reading = (CheckBox) findViewById(R.id.reading);
basketball = (CheckBox) findViewById(R.id.basketball);
}
private void initListener() {
gender.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.female) {
Toast.makeText(MainActivity.this, "性别:女", Toast.LENGTH_LONG)
.show();
} else if (checkedId == R.id.male) {
Toast.makeText(MainActivity.this, "性别:男", Toast.LENGTH_LONG)
.show();
}
}
});
swimming.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "爱好:游泳", Toast.LENGTH_LONG)
.show();
}
});
reading.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "爱好:阅读", Toast.LENGTH_LONG)
.show();
}
});
basketball.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "爱好:篮球", Toast.LENGTH_LONG)
.show();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:" />
<!-- 建立一个RadioGroup -->
<RadioGroup
android:id="@+id/myRadioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<!-- 第一个RadioButton -->
<RadioButton
android:id="@+id/female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
<!-- 第二个RadioButton -->
<RadioButton
android:id="@+id/male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好:" />
<CheckBox
android:id="@+id/swimming"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="游泳" />
<CheckBox
android:id="@+id/basketball"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球" />
<CheckBox
android:id="@+id/reading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阅读" />
</LinearLayout>
</LinearLayout>
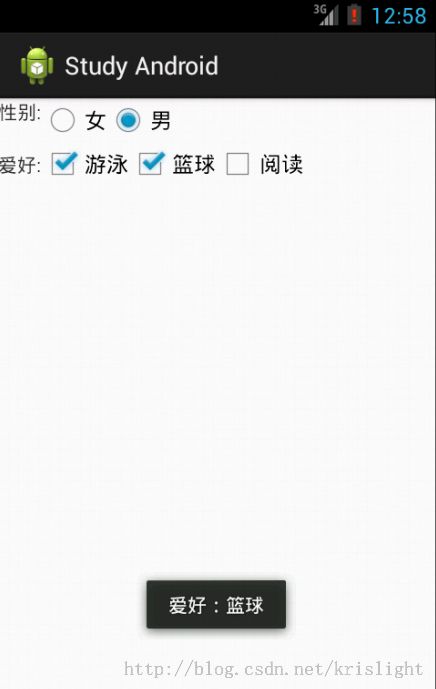
效果图: