Android仿QQ空间底部菜单
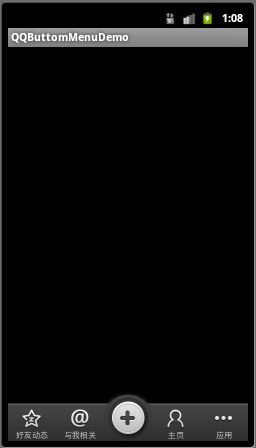
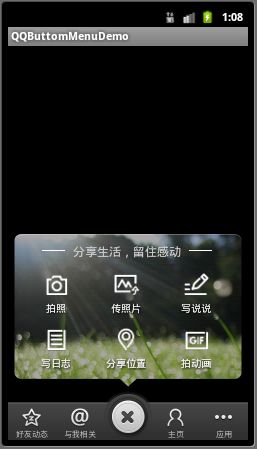
之前曾经在网上看到Android仿QQ空间底部菜单的Demo,发现这个Demo有很多Bug,布局用了很多神秘数字。于是研究了一下QQ空间底部菜单的实现,自己写了一个,供大家参考。效果如下图所示:
1、实现原理很简单,底部菜单是一个水平分布的LinearLayout,里面又是五个LinearLayout,它们的layout_weight都为1,意味着底部菜单的子控件将屏幕宽度平均分为5部分。五个LinearLayout除了中间那个,其余都在里面放置ImageView和TextView(中间先空着,什么都不放,后面用来放底盘和加号的)。
2、中间的加号和底盘是用FramLayout实现的,现在底部居中的位置放置底盘,然后在相同位置放置加号,就搞定了。
3、设置加号的触摸事件,弹窗是用PopupWindow实现的,然后再把加号的图片替换成乘号就搞定了。代码如下所示:
ButtomMenuActivity.java:
package com.shamoo.qqbuttommenu;
import com.shamoo.qqbuttommenu.R;
import android.app.TabActivity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.WindowManager;
import android.widget.AbsListView;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.PopupWindow.OnDismissListener;
import android.widget.RadioButton;
import android.widget.TabHost;
public class ButtomMenuActivity extends TabActivity {
FrameLayout fmpan;
TabHost tabHost;
ImageView image;
FrameLayout fm;
LayoutInflater inflater;
private RadioButton tab_home, tab_second;
PopupWindow popup;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab);
initView();
fm.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
image.setImageResource(R.drawable.toolbar_plusback);
showWindow(fmpan);
}
});
}
private void initView() {
inflater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
fmpan = (FrameLayout)findViewById(R.id.tab1);
fm = (FrameLayout)findViewById(R.id.btn_ck);
image = (ImageView)findViewById(R.id.image1);
}
private void showWindow(View parent) {
if(popup == null) {
LayoutInflater layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = layoutInflater.inflate(R.layout.write_tab, null);
// 创建一个PopuWidow对象
popup = new PopupWindow(view, LinearLayout.LayoutParams.MATCH_PARENT,320);
// 设置焦点在弹窗上
popup.setFocusable(true);
// 设置允许在外点击消失
popup.setOutsideTouchable(true);
// 设置弹窗消失事件监听
popup.setOnDismissListener(new OnDismissListener() {
public void onDismiss() {
// TODO Auto-generated method stub
image.setImageResource(R.drawable.toolbar_plus);
}
});
// 这个是为了点击“返回Back”也能使其消失,并且并不会影响你的背景
popup.setBackgroundDrawable(new BitmapDrawable());
popup.setTouchInterceptor(new OnTouchListener() {
public boolean onTouch(View view, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_OUTSIDE) {
popup.dismiss();
image.setImageResource(R.drawable.toolbar_plus);
return true;
}
return false;
}
});
}
if(!popup.isShowing()) {
popup.showAsDropDown(parent, Gravity.CENTER, 0);
}
}
}
tab.xml:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<FrameLayout
android:id="@+id/l1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="10.0px"
android:visibility="gone" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<include
android:layout_alignParentBottom="true"
android:id="@+id/tab1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
layout = "@layout/test" />
</RelativeLayout>
</FrameLayout>
</TabHost>
test.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/toolbar_bg" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/tab_timefeed_opacity"
android:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="好友动态"
android:textSize="10.0dip"
android:visibility="visible" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/tab_feedback_opacity"
android:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="与我相关"
android:textSize="10.0dip"
android:visibility="visible" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/tab_myzone_opacity"
android:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="主页"
android:textSize="10.0dip"
android:visibility="visible" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/tab_applist_opacity"
android:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="应用"
android:textSize="10.0dip"
android:visibility="visible" />
</LinearLayout>
</LinearLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/toolbar_write_bg" />
</FrameLayout>
<FrameLayout
android:id="@+id/btn_ck"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1" >
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="2.0dip"
android:src="@drawable/toolbar_plus" />
</FrameLayout>
</FrameLayout>
这个Demo只是仿着来玩,可能有些地方写得不怎么规范。如果有什么问题,希望大家可以指出,谢谢!
谢谢大家的支持!以前一直要大家留邮箱发代码实在太麻烦了,所以Shamoo把代码上传到资源。链接:点击打开链接
需要一分资源分,大家评论一下那一分就还回来了,别恨我,哈哈~~