Cocos2D游戏之旅(五):三种方法实现技能动画
晓石头的博客
转载请注明出处,原文连接:http://blog.csdn.net/qiulanzhu/article/details/47762633
一、先谈思路:
监听四个技能按钮,当某一个按钮有按下操作,执行相应的动画。下面将详细介绍三种不同的方法实现技能动画。
![]() 技能一:
技能一:
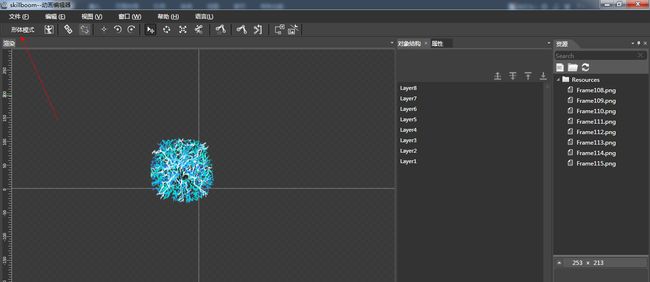
打开CocoStudio中的Animation editor,制作动画。
步骤如下:
新建项目->导入文件->将所有文件拖到编辑器中间->切换形体模式到动画模式->在动画帧中设置如下

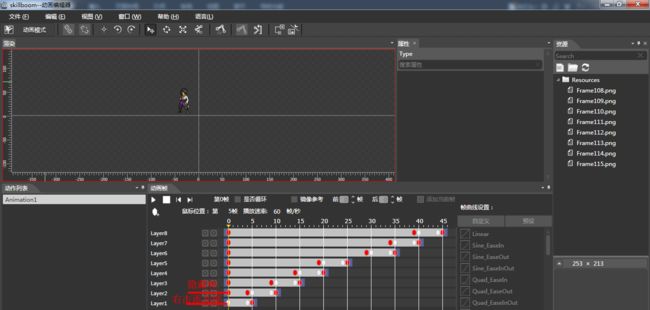
第0-5帧, 只显示Layer1,其他layer都隐藏
第5-10帧,只显示Layer2,其他layer都隐藏
第6-15帧,只显示layer3, 其他layer都隐藏
... ...
第40-45帧,只显示layer8,其他layer都隐藏
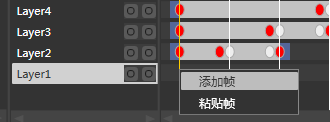
添加帧:

隐藏帧:(隐藏帧为红色)

最终设置如下:

点击播放动画,有没有激动一把呢^_^

Ctrl+s:保存
Ctrl+e:导出

生成文件:

代码如下:
void HelloWorld::skill1()
{
/* 获取窗口大小 */
Size visibleSize = Director::getInstance()->getVisibleSize();
/* 向骨骼管理器添加文件 */
ArmatureDataManager::getInstance()->addArmatureFileInfo("skillboom.ExportJson");
/* 创建骨骼 */
Armature* armature = Armature::create("skillboom");
/* 运行动画 */
armature->getAnimation()->play("Animation1");
armature->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2 - 50));
this->addChild(armature);
}
![]() 技能二:
技能二:
将16张图片,当作帧,连续显示形成动画。
void HelloWorld::skill2()
{
Size visibleSize = Director::getInstance()->getVisibleSize();
/* 创建精灵 */
player2 = CCSprite::create("skilltwo (16).png");
player2->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2 - 50));
this->addChild(player2, 1);
/* 创建动画容器 */
CCAnimation *animation = CCAnimation::create();
for (int i = 1; i <= 16; i++)
{
/* 将每一图片帧添加到动画容器 */
char szImageFileName[128] = { 0 };
sprintf(szImageFileName, "skilltwo (%02d).png", i);
animation->addSpriteFrameWithFileName(szImageFileName);
}
animation->setDelayPerUnit(0.1f); // 每帧0.1s
animation->setRestoreOriginalFrame(true); // 帧播放完之后返回到第一帧
/* 创建动画动作 */
CCAnimate *action = CCAnimate::create(animation);
/* 创建函数动作 */
auto callFunc = CallFunc::create([&](){
player2->removeFromParent();
});
/* 顺序执行动作,确保动画执行完后,将精灵移除 */
auto sequence = Sequence::create(action, callFunc, NULL);
player2->runAction(sequence); // 运行精灵对象
}
![]() 技能三:
技能三:
在技能二的基础上进行优化,将多张图片用软件TexturePacker打包成一张图,优化了内存。因为cocos里图片占用的空间是以2的n次方计算的,打包在一起,占用空间总体来说要少些,且只需加载一次。
void HelloWorld::skill3()
{
Size visibleSize = Director::getInstance()->getVisibleSize();
player3 = CCSprite::create("skillthree.png");
player3->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2 - 50));
this->addChild(player3, 1);
/* 将图片加载到帧缓存池 */
SpriteFrameCache* frameCache = SpriteFrameCache::getInstance();
frameCache->addSpriteFramesWithFile("attack.plist", "attack.png");
/* 用小图片的名字取出图片,添加到容器里 */
Vector<SpriteFrame*> allFrame;
for (int i = 5; i < 11; i++)
{
char nameTmp[256] = { 0 };
sprintf(nameTmp, "Frame%d.png", i);
SpriteFrame* sf = frameCache->spriteFrameByName(nameTmp);
allFrame.pushBack(sf);
}
/* 用容器里的帧创建动画对象 */
CCAnimation* animation = CCAnimation::createWithSpriteFrames(allFrame);
animation->setDelayPerUnit(0.1f); //0.1秒1帧
/* 创建动画动作 */
CCAnimate* act = CCAnimate::create(animation);
/* 创建函数动作 */
auto callFunc = CallFunc::create([&](){
player3->removeFromParent();
});
/* 顺序执行动作,确保动画执行完后,将精灵移除 */
auto sequence = Sequence::create(act, callFunc, NULL);
player3->runAction(sequence); // 运行精灵对象
}
技能四和技能三是同一种方法,因为这只方法最常用。
源代码免积分下载地址:http://download.csdn.net/detail/qiulanzhu/9021673


