仿Android ISC 4.0效果对话框
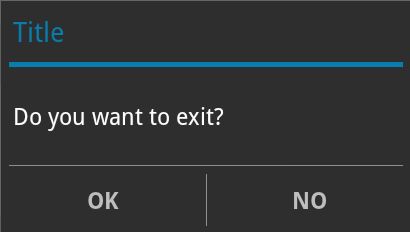
Android 4.0冰淇林三明治系统已经推出有一段时间了,这次推出的系统在UI上有了很大的提升,摆脱了以前那种难看的土鳖界面,我做了一个类似Android 4.0效果的弹出框,可以在非4.0系统上有类似4.0效果的风格,有两种风格,拿出来分享 一下。首先看下效果图:
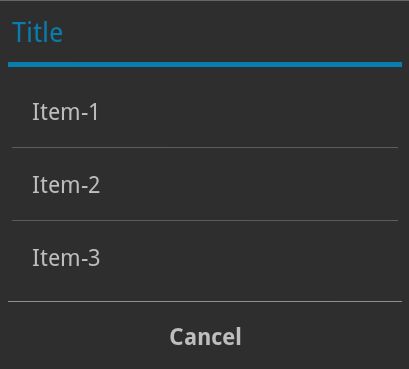
这是选择对话框,一般在退出或做选择操作时用到,另一个是列表选择框,效果如图:
下面就来看下是如何实现这个效果的:
首先在res/values/colors.xml下添加颜色属性:
<color name="grey_black">#2E2E2E</color> //这是对话框后的黑灰色背景 <color name="main_color">#097dad</color> //这是显示的蓝色字体和横条的颜色
然后在drawable下新建dialog_btn_selector.xml并添加代码:
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true"
android:drawable="@drawable/main_color" />
<item android:state_pressed="true"
android:drawable="@drawable/main_color" />
<item android:drawable="@color/grey_black" />
</selector>
这个的主要作用是用来声明当按钮按下时的效果。
接下来就是整个dialog的布局了,我这里做了以上两种效果,用的是一个layout文件,不同的显示布局是根据传入的参数设置了控件的visible属性,具体请参照代码:
alertdialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="23dp"
android:layout_marginRight="23dp"
android:background="@color/grey_black"
android:orientation="vertical" >
<TextView
android:id="@+id/alert_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:singleLine="true"
android:layout_marginTop="8dp"
android:textColor="@color/main_color"
android:textSize="18sp" />
<View
android:layout_width="fill_parent"
android:layout_height="3dp"
android:layout_marginTop="8dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@color/main_color" />
<TextView
android:id="@+id/alert_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="22dp"
android:layout_marginBottom="22dp"
android:visibility="gone"
android:textColor="@android:color/white"
android:textSize="15sp" />
<ListView
android:id="@+id/lv_alert_dialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:visibility="gone"
android:cacheColorHint="#00000000" />
<View
android:layout_width="fill_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@color/grey" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
>
<TextView
android:id="@+id/btn_confirm"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/dialog_btn_selector"
android:gravity="center"
android:text="YES"
android:layout_weight="1"
android:paddingTop="12dp"
android:paddingBottom="12dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:textSize="15sp"
android:textStyle="bold" />
<View
android:id="@+id/line"
android:layout_width="0.5dp"
android:layout_height="fill_parent"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="@color/grey" />
<TextView
android:id="@+id/btn_cancel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/dialog_btn_selector"
android:gravity="center"
android:paddingTop="12dp"
android:paddingBottom="12dp"
android:layout_weight="1"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:text="NO"
android:textSize="15sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/dialog_btn_selector"
android:orientation="horizontal" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/tv_txt"
android:textSize="15sp"
android:layout_margin="13dp"/>
</LinearLayout>
布局完成后实现代码如下:
AlertDialogUtil.java
package com.ericssonlabs.alertdialog;
import android.app.AlertDialog;
import android.content.Context;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import com.ericssonlabs.R;
/**
* Custom alert dialog
* @author Ryan
*/
public class AlertDialogUtil {
private Context context;
private String title;
private String content;
private AlertDialog alertDialog;
private OnClickListener confrimClickListener;
private OnClickListener cancelClickListener;
private boolean isText = true;
private BaseAdapter baseAdapter;
private OnItemClickListener onItemClickListener;
private TextView btn_confirm;
private TextView btn_cancel;
private String confrimText;
private String cancelText;
private Window window;
/**
* Constructor
* @param context
*/
public AlertDialogUtil(Context context){
this.context = context;
alertDialog = new AlertDialog.Builder(this.context).create();
alertDialog.show();
window = alertDialog.getWindow();
window.setContentView(R.layout.alertdialog);
btn_confirm = (TextView)window.findViewById(R.id.btn_confirm);
btn_cancel = (TextView)window.findViewById(R.id.btn_cancel);
}
/**
* set title for alert dialog
* @param title
*/
public void setTitle(String title){
this.title = title;
}
/**
* set content for alert dialog
* @param content
*/
public void setContent(String text){
this.content = text;
}
/**
* set list view for alert dialog
* @param content
*/
public void setContent(BaseAdapter listAdapter,OnItemClickListener itemClickListener){
isText = false;
this.baseAdapter = listAdapter;
this.onItemClickListener = itemClickListener;
}
/**
* set title for alert dialog
* @param titleId
*/
public void setTitle(int titleId){
this.title = context.getString(titleId);
}
/**
* set content for alert dialog
* @param contentId
*/
public void setContent(int contentId){
this.content = context.getString(contentId);
}
public void show(){
TextView tv_title = (TextView)window.findViewById(R.id.alert_title);
ListView lv_items = (ListView) window.findViewById(R.id.lv_alert_dialog);
TextView tv_content = (TextView)window.findViewById(R.id.alert_content);
tv_title.setText(title);
if (isText) {
tv_content.setVisibility(View.VISIBLE);
tv_content.setText(content);
}else {
View lineView = window.findViewById(R.id.line);
lineView.setVisibility(View.GONE);
btn_cancel.setVisibility(View.GONE);
lv_items.setVisibility(View.VISIBLE);
lv_items.setAdapter(baseAdapter);
lv_items.setOnItemClickListener(onItemClickListener);
}
}
/**
* set listener for the confirm button
* @param cancelClickListener
*/
public void setCancelClickListener(String cancelText,OnClickListener cancelClickListener){
this.cancelText = cancelText;
btn_cancel.setText(this.cancelText);
this.cancelClickListener = cancelClickListener;
btn_cancel.setOnClickListener(this.cancelClickListener);
}
/**
* set listener for the cancel button
* @param confrimClickListener
*/
public void setConfirmClickListener(String confrimText,OnClickListener confrimClickListener){
this.confrimClickListener = confrimClickListener;
this.confrimText = confrimText;
btn_confirm.setText(this.confrimText);
btn_confirm.setOnClickListener(this.confrimClickListener);
}
/**
* dismiss the alert dialog
*/
public void cancel(){
alertDialog.cancel();
}
}
package com.ericssonlabs.alertdialog;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.TextView;
import com.ericssonlabs.BaseActivity;
import com.ericssonlabs.R;
import com.ericssonlabs.toast.ToastUtil;
public class AlertDialogActivity extends BaseActivity implements OnClickListener{
private Button showButton;
private Button showButton2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alertdialog_layout);
setTopTitle(this,getString(R.string.alertdialog));
showButton = (Button) this.findViewById(R.id.btn_show_alert);
showButton2 = (Button) this.findViewById(R.id.btn_show_alert1);
showButton.setOnClickListener(this);
showButton2.setOnClickListener(this);
setBackButton(this, new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialogActivity.this.finish();
}
});
}
AlertDialogUtil alertDialogUtil;
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_show_alert:
alertDialogUtil = new AlertDialogUtil(AlertDialogActivity.this);
alertDialogUtil.setTitle("Title");
alertDialogUtil.setContent("Do you want to exit?");
alertDialogUtil.setConfirmClickListener("OK",new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
ToastUtil.show(AlertDialogActivity.this, "Test alert dialog!");
alertDialogUtil.cancel();
}
});
alertDialogUtil.setCancelClickListener("NO",new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
alertDialogUtil.cancel();
}
});
alertDialogUtil.show();
break;
case R.id.btn_show_alert1:
alertDialogUtil = new AlertDialogUtil(AlertDialogActivity.this);
alertDialogUtil.setTitle("Title");
ArrayList<String> list = new ArrayList<String>();
list.add("Item-1");
list.add("Item-2");
list.add("Item-3");
alertDialogUtil.setContent(new DialogItemAdapter(AlertDialogActivity.this,list),new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
switch (position) {
case 0:
ToastUtil.show(AlertDialogActivity.this, "Alert dialog");
alertDialogUtil.cancel();
break;
case 1:
ToastUtil.show(AlertDialogActivity.this, "Alert dialog");
alertDialogUtil.cancel();
break;
case 2:
ToastUtil.show(AlertDialogActivity.this, "Alert dialog");
alertDialogUtil.cancel();
break;
default:
break;
}
}
});
alertDialogUtil.setConfirmClickListener("Cancel",new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
alertDialogUtil.cancel();
}
});
alertDialogUtil.show();
break;
default:
break;
}
}
class DialogItemAdapter extends BaseAdapter{
private Context context;
private List<String> list;
public DialogItemAdapter(Context context,List<String> list){
this.context = context;
this.list = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
viewHolder = new ViewHolder();
LayoutInflater inflater = LayoutInflater.from(context);
convertView = inflater.inflate(R.layout.simple_item, null);
viewHolder.textView = (TextView) convertView.findViewById(R.id.tv_txt);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder)convertView.getTag();
}
viewHolder.textView.setText(list.get(position));
return convertView;
}
}
private class ViewHolder{
private TextView textView;
}
}
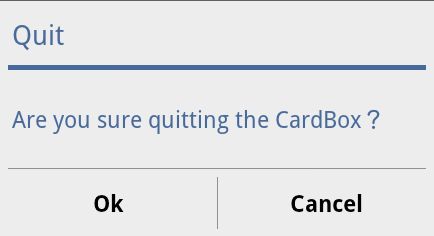
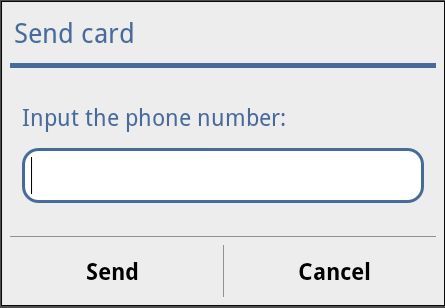
以上就实现了类似4.0效果的对话框,代码写的不是很完善,希望大家共同来改进,后续我会陆续制作一套4.0效果的UI库,另外,可以在这些效果的基础上进行定制,比如一下效果是我在另一个项目中用到的样式:
下面这个是经过定制的Dialog。
加入我们的QQ群或微信公众账号请查看: Ryan's zone公众账号及QQ群
欢迎关注我的新浪微博和我交流:@唐韧_Ryan