大话Gamebryo材质系统一:
接触Gamebryo 1年多了,其中一部分时间都在进行游戏逻辑的编写,对游戏的理解也有所提高。最近略有小成,抽出时间理了下Gamebryo的材质系统,翻开了网上不少兄弟写的东西。阅读了Gamebryo的DOC,发现国内没有对于Gamebryo材质系统的详细
描述,都是对材质系统大的框架进行说明。今天我就起个头,向大家好好介绍下Gamebryo的材质系统。
如果大家对于Gamebryo的材质系统了解不深,那么请看以下几篇文章,个人觉得他们已经对材质系统框架作出了大体的描述。
http://www.cnblogs.com/flying_bat/archive/2009/04/22/1441014.html Gamebryo渲染系统剖析,作者:叶起涟漪
http://blog.guibian.com/article.asp?id=97 Gamebryo材质系统详解,作者:volfmath
以下我会以下面方式来详述 材质系统:
1、材质系统类结构,基本框架。
2、Gamebryo的渲染流程。
3、一个小例子关于Gamebryo材质系统改造,并借此理解材质系统对Shader的组织流程,和渲染流程。
一、shade Tree
首先大家必须知道Gamebryo的材质系统是基于Shade Tree的,其通过shadeTree生成程序。个人认为有以下几个好处,若
有错误大家可指出:
1、可定制性,其中shader代码根根据功能函数分成各种代码段,我们做的只是连接(Bind),组合(add),构造成适合自己
的渲染流程。
2、代码的重用性,shader代码基于功能级别的不断重用。其实丢你一大堆 Utity函数,自己组合吧。
3、面对美术的,对于游戏开发角度来说,我们需要提供各种表现手段,通过这些手段的组合,最终呈现给玩家。美术只关注于
程序给他多少东西用,程序关注的是我如何把这些东西提供给美术,如果把所提供的东西进行有效的组织。
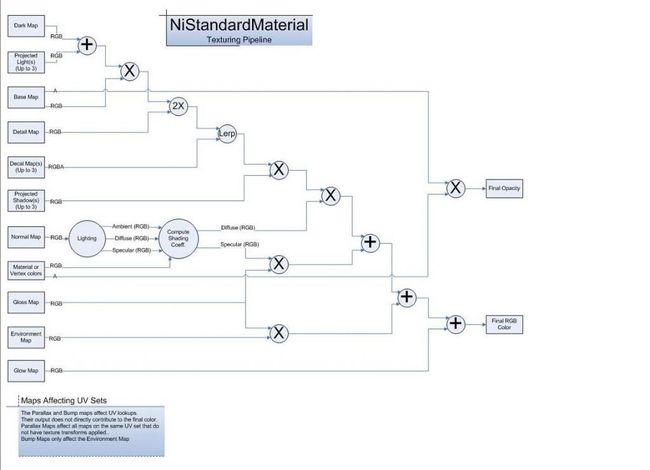
好了基于以上的原则,并不限于以上原则shadeTree出现了。先看一张老图,总要上的,Gamebryo标准材质图,这些便是Gamebryo
封装好,提供给我们使用的标准材质:
Gamebryo的默认材质提供了以下所有的东西:
Skinned and unskinned transformations. Skinned transformations can support up to 30 bones per draw call.
Vertex colors
Base maps
Normal maps
Parallax maps
Dark maps
Detail maps
Bump environment maps
Gloss maps
Glow maps
Decal maps (up to 3)
Cubic and spherical environment maps
Point/Spot/Directional/Ambient lights contributing to the diffuse, specular, and ambient color. Up to 8 total lights. Per-pixel or per-vertex.
Projected light maps. Clipped or unclipped. (Up to 3)
Projected shadow maps. Clipped or unclipped. (Up to 3)
Texture transforms per map.
Per-vertex fog
并且按照下图描述把各种纹理,光照,材质进行组合。我们需要注意的是bump maps 和 parallax maps是比较特殊的类。
视差贴图和凹凸贴图属于特殊的情况,它们仅仅影响到纹理采样的UV坐标,他并不会影响到最终输出的颜色。视差贴图会改变所有贴图的
UV值,凹凸贴图只会影响环境贴图。(注:环境贴图在Gamebryo里面实现的就是一种假反射)
今天写到这里,明天继续