游戏开发入门
SmartFoxServer:smartfoxserver.com
简单的游戏可以用apache mina
websocket provider:jetty
客户端:
可以转换成任何平台的开发工具:
http://china.unity3d.com
HTML5&JS游戏引擎/框架
基于HTML5的游戏框架:
http://www.cnblogs.com/sc-xx/archive/2011/09/03/2164558.html
HTML5游戏框架cnGameJS开发实录
http://www.starming.com/index.php?action=plugin&v=wave&tpl=union&ac=viewgrouppost&gid=119&tid=19704
基于HTML5的超级玛丽游戏demo
http://www.cnblogs.com/Cson/archive/2012/02/14/2350652.html
HTML5拍照上传
http://www.html5china.com/course/20120517_3703.html
21点:jQuery&HTML5:
http://www.html5china.com/html5games/blackjack/#
各种HTML5游戏:
http://www.html5china.com/game/
HTML5人脸识别:
http://www.html5china.com/course/20120528_3742.html
http://www.smartjava.org/content/face-detection-using-html5-javascript-webrtc-websockets-jetty-and-javacvopencv
HTML5游戏:
http://pcedu.pconline.com.cn/softnews/dongtai/1009/2229265.html
史无前例HTML5资源参考指南:
尽管 HTML5 规范在 2014 年之前不会有正式版本,很多设计师已经开始试水高级浏览器已经支持的部分 HTML5 功能。HTML5 为 Web 设计和应用开发打开了一扇全新的门,原生支持了以前只可能使用 JavaScript 或 Flash 实现的东西。这里收集了学习 HTML5 的 175 个参考资源,包括教程,框架,示例等。基本上算是 HTML5 葵花宝典了吧?
1、基础教程
HTML5 教程
来自 W3schools.com 的灰常灰常基础的教程。
HTML5 入门,简单易懂,马上使用!
来自 What!? 的指南,介绍 HTML5 初步。
你必须知道的 28 个 HTML5 特性、小贴士和技术
来自 Nettuts+ 的实用 HTML5 小贴士。
HTML 简介
一个 40 分钟的视频教程,来源于 Google 员工 Brad Neuberg。
快速技巧:你应该马上使用的 HTML5 特性
来自 Nettuts+ 的示范影片。
学习热爱 HTML5
一个关于 HTML5 技术优势的伟大概览,以及一些非常有用的技巧。
使用语义类名称为 HTML5 做预先准备
Jon Tan 写的一篇文章,关于 HTML5 中的新语义类。
HTML5:基础介绍
一份 HTML5 介绍,讲述 API,新元素等内容。
你必须知道的关于 HTML5 的一切
来自 TechRadar UK 的扫盲文章。
HTML5 教程
非常基础的教程站。
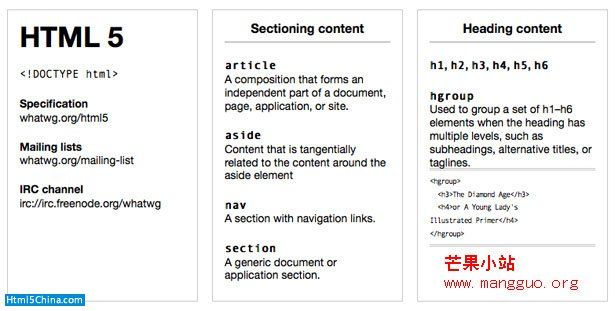
HTML5 中的结构化标签
介绍那些即将替换诸多 div 元素的结构化标签。
令人惊叹的 HTML5
非常实用的 HTML5 入门教程
HTML5,再一次
一份关于使用 HTML5 进行前端设计简要指南。
HTML5 演讲稿
一个关于 HTML5 的超大幻灯片,本身也是使用 HTML5 制作的。
Header 元素
来自 HTML5 Doctor 的一篇介绍 header 元素的文章。
HTML5 和 Web 的未来
从 2009 年 7 月开始,这篇文章包含了 HTML5 基础。
HTML5 中的 CSS 代码结构:一些实用指南
一些来自 Woork 的实用指南。
HTML5 如虎添翼:贴士,技巧和技术
一份 HTML5 概览,包括关于语义标记,表单等内容。
2、使用 HTML5 创建网站
HTML5 教程 – 从这里开始
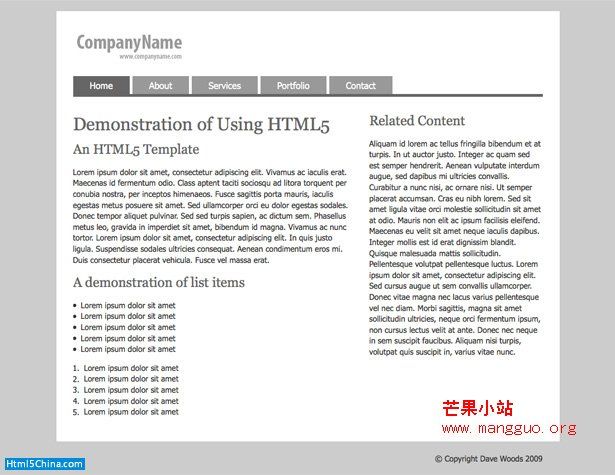
一份基础 HTML5 教程,包括一个基本的模版文件。
使用 HTML5 和 CSS3 编写一个充满活力的专业网站
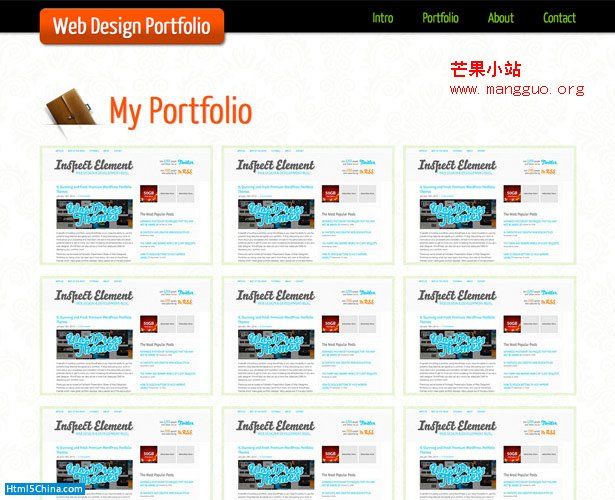
使用 HTML5 和 CSS3 编写一个向后兼容的单页面作品集
HTML5 & CSS3 案例学习教程
触摸未来:使用 HTML5 和 CSS3 创建一个优雅的网站
编写一个 CSS3 & HTML5 单页面网站模版
从无到有编写一个 HTML5 布局
HTML5 和 CSS3:你即将使用的技术
使用 HTML5 设计编码一个炫酷的 iPhone App 网站
用 HTML5 和 CSS3 实现简单的网站布局
使用 HTML5 转换 WordPress TwentyTen 主题
利用 HTML5 优势改进 WordPress 默认 TwentyTen 主题的教程
Dreamweaver CS5 中的 HTML5 和 CSS3 第一部分:构建网页
来自 Adobe 的关于在 Dreamweaver CS5 中编码 HTML 和 CSS3 系列的第一部分
使用 HTML5 和 CSS3 创建现代网站
来自 IMB’s developerWorks 的教程
使用 HTML5 编写网页
来自 Webmonkey 站点
使用 HTML5 设计一个博客
3、Canvas 教程
一个结合 HTML5 Canvas 和 jQuery 的幻灯片
使用 HTML5 和 Java Script 设计弹跳球
如何使用 HTML5 Canvas 画画
来自 Think Vitamin 的教程,介绍如何使用 Canvas 画画
HTML5 Canvas – 基础
来自 Dev.Opera 的 HTML5 Canvas 基础介绍
考虑 HTML5 Canvas 的可访问性
Canvas 可访问性概览
HTML5 Canvas 特性指南
一份来自 Six Revisions 的综合指南
Canvas 教程
来自 mozilla 的开发者网络,包括绘制形状,使用图像,以及更多其他教程。适合 Canvas 初学者。
4、本地存储教程
使用 HTML5 本地存储实现便签功能
一个本地存储实践教程
使用 HTML5 和 CSS3 技术实现便签功能
这个案例的便签在被关闭时有一个很酷的动画效果
HTML5 应用的浏览器存储
又一个在 HTML5 应用中使用本地存储的教程
HTML5 本地存储 – 第一部分
一份 HTML5 本地存储教程的第一部分
快速技巧:学习 HTML5 本地存储
来自 Nettuts+ 的视频教程
webOS HTML5 数据库存储教程
一个关于在 Palm webOS 上使用 HTML5 本地存储功能的教程
5、表单教程
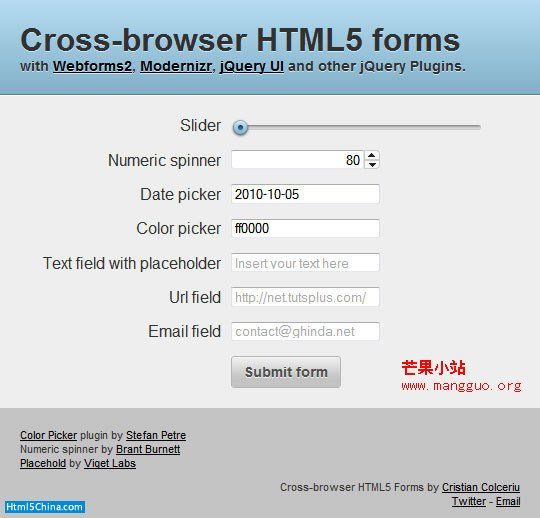
使用 HTML5 表单大干一番
如何创建跨浏览器的 HTML5 表单
使用 HTML5 和 CSS3 设计搜索框
重新考量 HTML5 表单
HTML5 表单来了
一些简要信息,关于 HTML5 对表单设计意味着神马
6、视频和多媒体教程
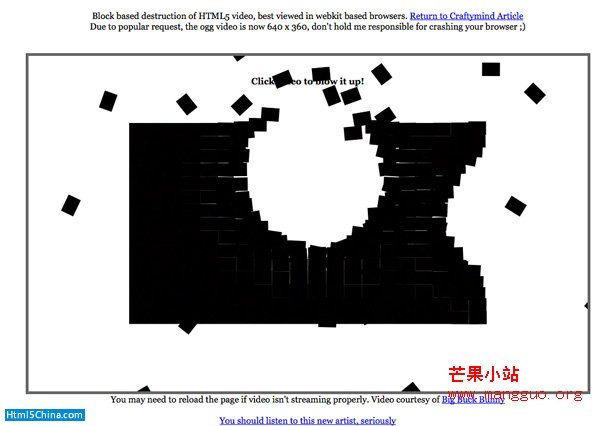
使用 CSS3 和 jQuery 创建自定义的 HTML5 视频播放器
如何创建 HTML5 视频播放器
映射到 3D 空间的 HTML5 视频
打造跨浏览器的 HTML5 视频(包括 iPad)
关于 HTML5 视频的教程
HTML5 视频元素
来自 HTML5 Doctor 的关于 HTML5 视频元素的教程
7、移动设备应用教程
如何创建基于 HTML5 的 iPhone 应用
这份教程告诉你如何为 iPhone 创建一个离线的 HTML5 应用
HTML5 应用:使用 Geolocation 定位
介绍 HTML5 中的地理定位 (geolocation) API
使用 HTML5 创建移动 Web 应用,第一部分
来自 IBM’s developerWorks 2010 年的某篇参考文章的第一部分
使用 HTML5 在移动设备上创建离线 Web 应用
又一个来自 IBM’s developerWorks 的教程
HTML5 应用:神马,为神马,咋整?
来自Nettuts+ 的 HTML5 应用概览
8、更多教程
如何使用 HTML5,CSS3,jQuery 技术创建可爱的弹窗工具
来自 SpyreStudios 的实践教程
如何让所有浏览器正确渲染 HTML5 标签,甚至是 IE6
来自 Nettuts+ 站点
让使用 HTML5 和 CSS3 不再遗憾
使得 HTML5 和 CSS3 技术更加跨浏览器兼容的工具和技术
实现 HTML5 拖拽
一份来自 Nettuts+ 的教程
我的 5 个 HTML 编码习惯
一些个人编码喜好分享和指导意见
HTML5 微数据:欢迎来到机器世界
一个关于微数据 (microdata) 规范的概览
结合 CSS3 和 HTML5 技术
一份来自 Nettuts+ 的教程
HTML5:解决 nav 的歧义
来自 Jeffrey Zeldman 关于使用 nav 元素的一些说明
9、HTML5 备忘单和快速参考
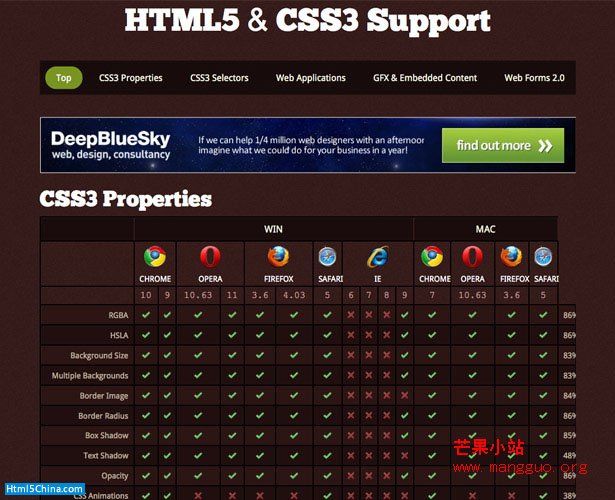
HTML5 和 CSS3 支持
一个非常方便的表格,包括了 HTML5 和 CSS3 的浏览器兼容性检查
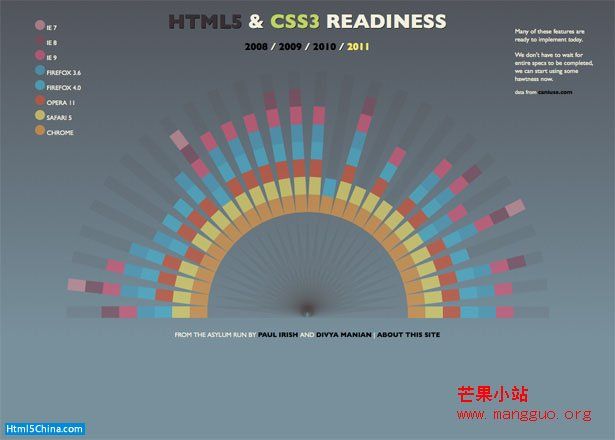
HTML5 蓄势待发
一个互动性质的图标,给出了每个主流浏览器的对 HTML5 的兼容性差异
HTML5 口袋书
一个袖珍的 HTML5 参考指南
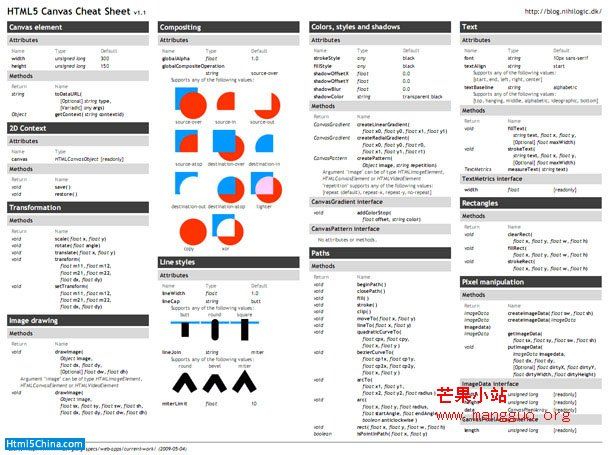
HTML5 Canvas 备忘单
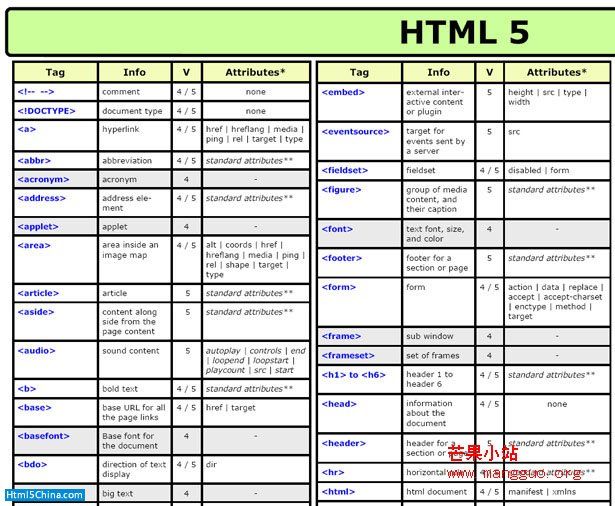
HTML5 备忘小抄
HTML 5 备忘单 (PDF)
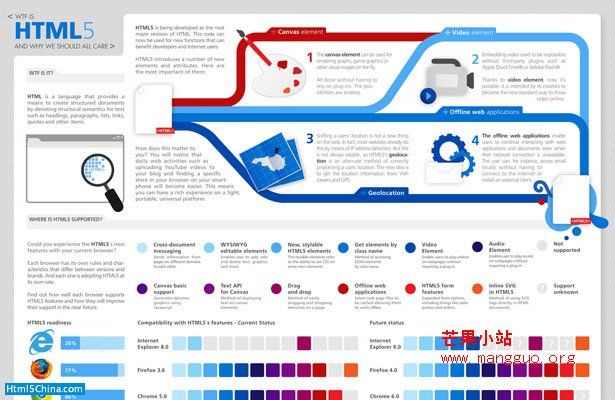
HTML5 图表参考手册
一个图标,解释了 HTML5 和 HTML5 所能做到的事情
HTML5 标签手册
来自 W3CSchools 的手册
HTML5 词汇表
来自 HTML5 Doctor 站点
HTML 5 参考手册
官方的 W3C 参考手册
HTML5 和 HTML4 不同
来自 W3C 站点
HTML5 所支持的特性
一个涵盖浏览器对 HTML5 特性支持情况的参考手册
神马时候能用 HTML5?
检查各种不同浏览器的 HTML5 支持差异
布局引擎比较 (HTML5)
诸多浏览器布局引擎对 HTML5 和 HTML4 的支持情况对比,来自维基百科
HTML5 ID/Class 命名参考
HTML5 结构性元素指南
HTML5 测试
测试你的当前浏览器对 HTML5 的支持情况,并显示其他浏览器的评分
HTML5 追踪
一个跟踪 HTML5 标准修订的参考表
HTML5 安全备忘录
一个方便的网站,显示了某些场景下浏览器是如何处理 HTML5 元素的
10、专业的 HTML5 站点
W3C HTML5 Logo
包括官方的 HTML5 Logo、以及画廊和商品链接等
HTML5 教程
HTML5 教程站点有很多 HTML5 教程和新闻
免费 HTML5 模版
一个基本、免费 HTML5 模版集合
HTML5 Rocks
包括教程、资源,一级 HTML5 试验场
HTML5 Doctor
包括问答,文章等等和 HTML5 相关的信息
HTML Canvas 教程
一个讲解 HTML5 Canvas 教程和展示案例的站点
WHATWG 工作组博客
HTML5 标准 WHATWG 工作组的官方博客
HTML5Trends.com
一个 HTML5 新闻资讯类站点
移动端 HTML5
一个专门用于教学 HTML5 的移动 Web 应用与开发的网站
11、框架
HTML5 Boilerplate
一份坚实可靠的 HTML5 框架
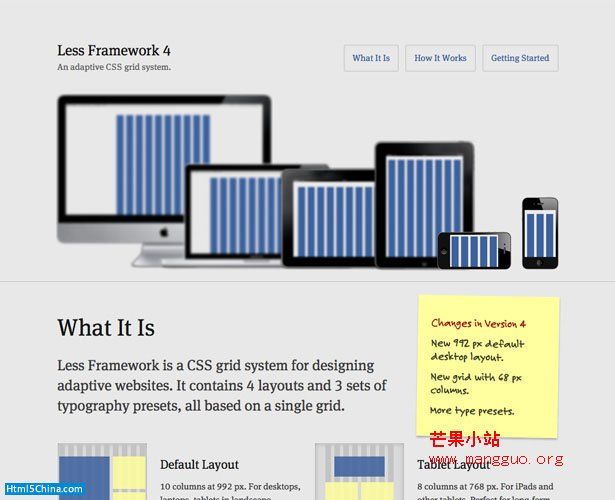
Less Framework 4
Less Framework 4 框架是一个结合 CSS3 和 HTML5 的框架,可选移动端端和桌面端
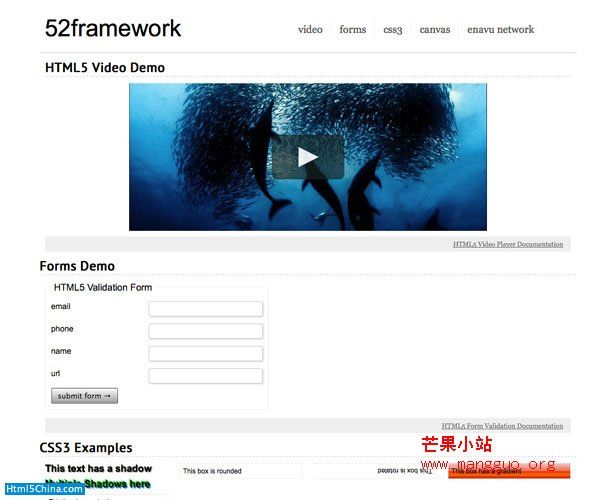
52 Framework
一个关联 HTML5、CSS3 和 JavaScript 的框架
SproutCore
一个 HTML5 应用程序框架
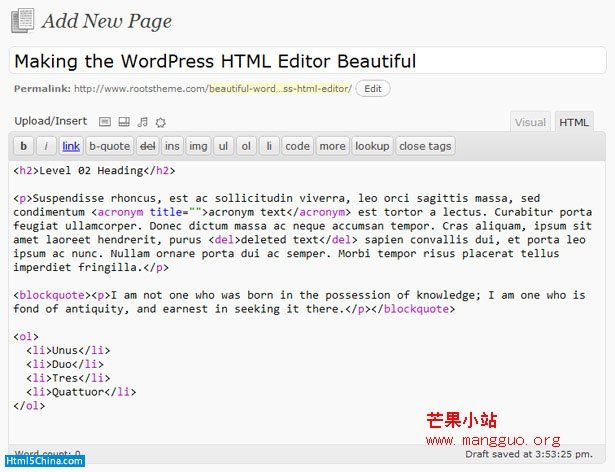
Roots WordPress 主题
一个 HTML5 和 CSS3 的 WordPress 基础主题
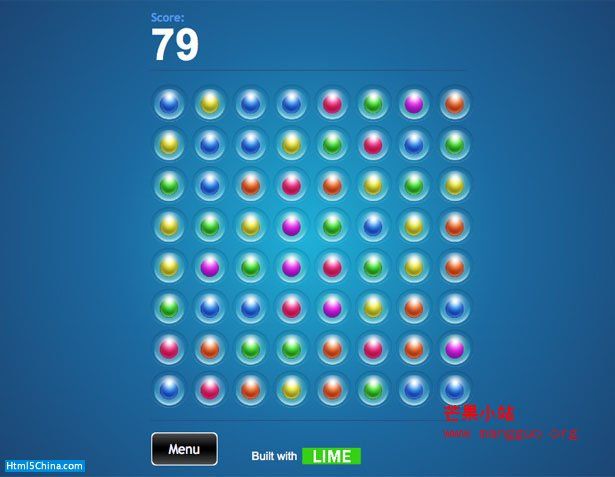
LimeJS
一个 HTML5 游戏框架
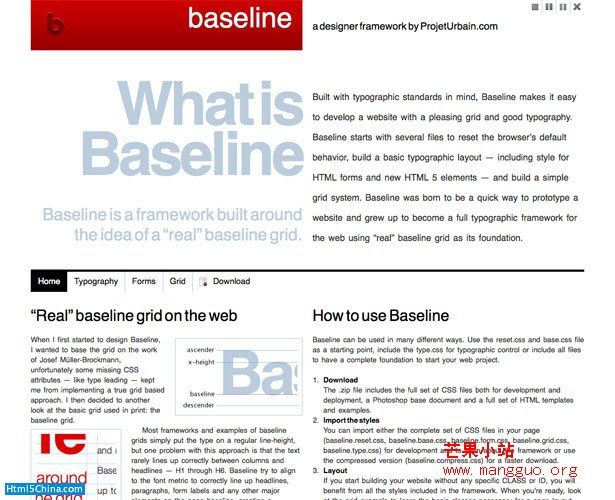
Baseline
一个 CSS 栅格,包括一些 HTML5 元素预定义样式
Baker 电子书框架
一个适用于 iPad 的电子书框架,基于 HTML5 构建
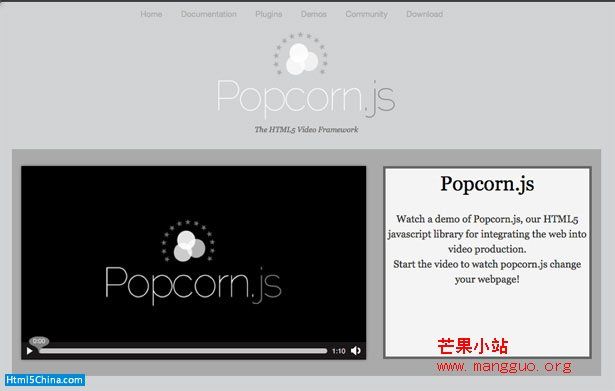
Popcorn.js
一个用于视频的 HTML5 JavaScript 库
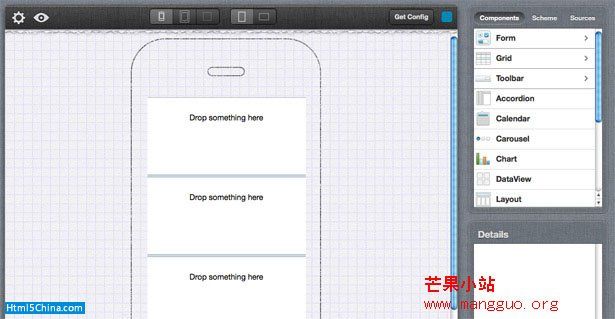
DHTMLX Touch
一个基于 HTML5 的 JavaScript 库,适用于移动端的应用
适用于 WordPress 的 HTML5 多媒体框架
一个 HTML5 多媒体框架 WordPress 插件
H5 WordPress 主题
一份基于 HTML5 的 WordPress 主题
SwitchToHTML5
一个 HTML5 框架生成器
Jo
一个移动端的 HTML5 应用框架
HTML5 样板官方指南
来自 Nettuts+ 站点的指南
12、案例展示
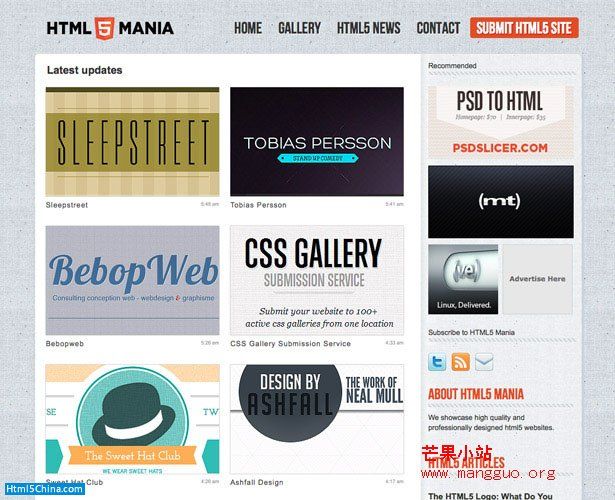
HTML5 Mania
HTML5 Web 设计画廊
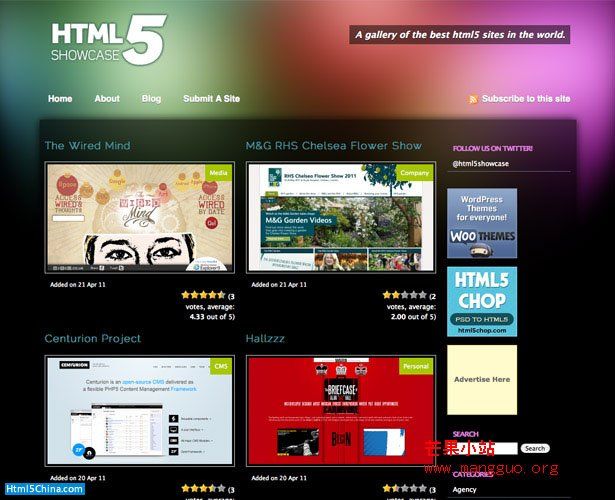
HTML5 展示
专业 HTML5 站点画廊
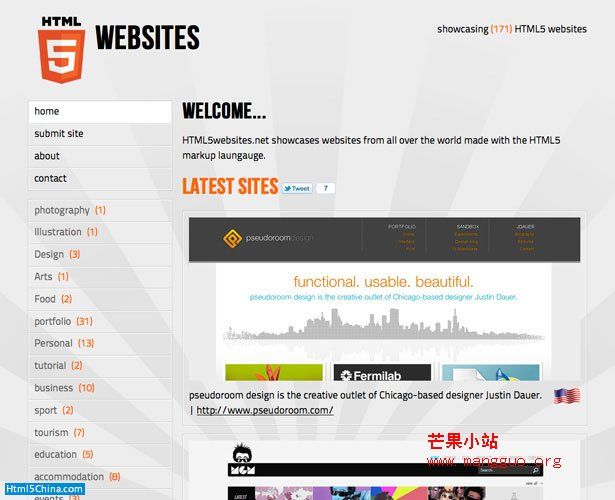
HTML5 网站
有一个 HTML5 站点画廊
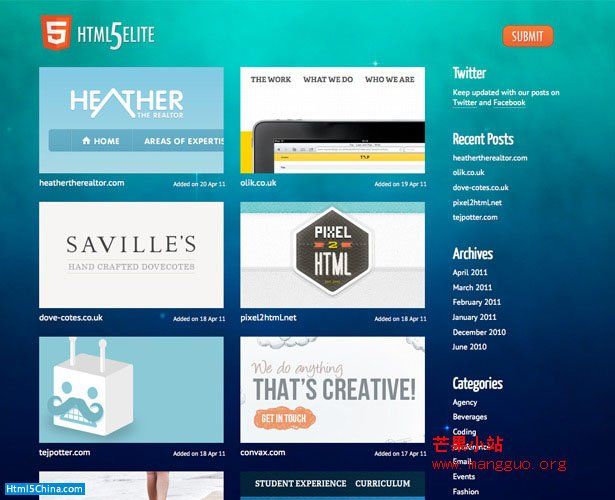
HTML5 精英
有一份 HTML5 案例展示
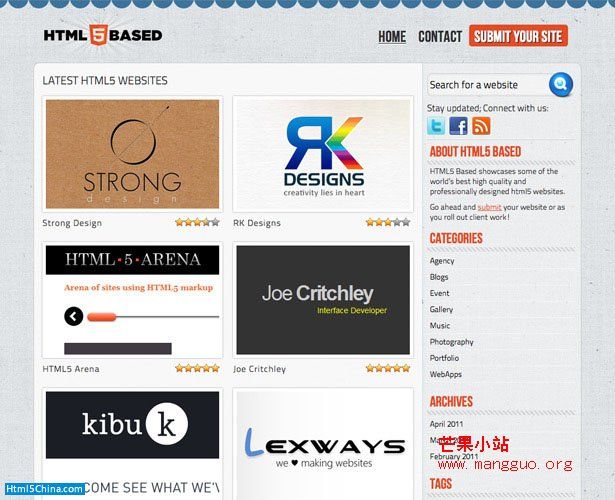
基于 HTML5
HTML5 Web 设计案例展示
HTML5 案例:48 个击败 Flash 的案例
HTML5 画廊
HTML5 站点大集合
Canvas 案例
关于 HTML5 Canvas 的应用程序、游戏、工具和教程
12 个漂亮的 HTML5 Web 设计案例
12 个 HTML5 站点展示
潜伏在未来:25 个超现代的使用 HTML5 的网站
25 个基于 HTML5 站点的案例展示
30 个布局由 HTML5 核心支持的壮丽网站
另一份基于 HTML5 站点的展示案例
13、演示和案例
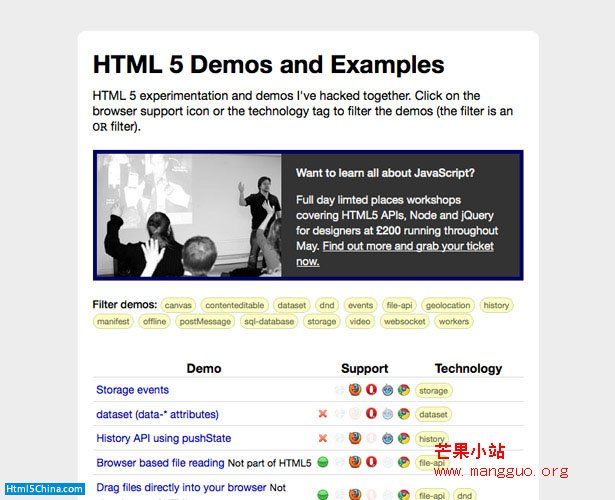
HTML5 演示和案例
一些 HTML5 功能演示,一份浏览器兼容手册
HTML5 Canvas 和 Audio 视频音频实验
一个很酷的 HTML5 Canvas 动画
HTML5 和 CSS3 实验
一系列的 HTML5 元素、布局实验和演示
SublimeVideo
一个 HTML5 视频播放器
Projekktor
一个免费的 HTML5 视频播放器
10 个能让你忘记 Flash 的 HTML5 演示
12 个难以置信的 HTML5 实验
给大家的 Video
另一个 HTML5 视频播放器
HTML5 媒体
使得 video 和 audio 在住浏览器上都能正常使用
Modernizr
一个使得 HTML5 和 CSS3 元素兼容老浏览器的 JavaScript 库
14、书籍
给 Web 设计师的 HTML5 书籍
HTML5:设计富 Web 应用
真实世界的 HTML5 和 CSS 3
使用游戏学习 HTML5 和 JavaScript,一份 HTML5 基础教程
HTML5 和 CSS3,用明天的标准做今天的设计
HTML5 Canvas:原生的交互和动画
专业的 HTML5 和 CSS3 设计模式
专业的 HTML5 编程:用于开发富 Web 应用的强大的 API
HTML5 解决方案:适合于 HTML5 开发人员的基本技术
利用 HTML5 Canvas 实现游戏
使用 JavaScript 实现 HTML5 动画
HTML5 视频权威指南
HTML5 24 小时培训
深入 HTML5
HTML5 简介
了不起的 HTML5
15、更多资源和教程
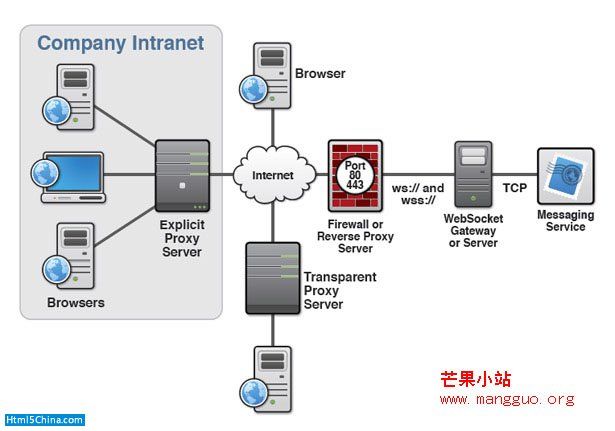
HTML5 Web Sockets 如何与代理服务器实现互动
HTML5 概览
来自 A List Apart,发布于 2007 年 12 月
是的,你现在可以使用 HTML5 了!
一篇 Sitepoint 文章,发布于 2009 年中
HTML5 和 CSS3 的力量
一篇深入介绍 HTML5 和 CSS3 的文章,发布于 2009 年中
HTML5 语义
2009 年 A List Apart 上发布的一篇谈论 HTML5 元素语义的文章
Kaltura HTML5 媒体库
一个 JavaScript 类库,让你能在各种浏览器下应用 HTML5 视频和音频
有关开发命名约定,微格式,和 HTML5
来自 For A Beautiful Web 站点
HTML5 崛起
来自 Adactio 站点
Steve Smith 谈 HTML5 和 CSS3
谈论 HTML5 和 CSS3 对 Web 设计意味着什么,来自 Think Vitamin
HTML5 和 CSS3 把你带到另一个设计层次
来自 Web Design Ledger 站点
HTML5:现实和神话
来自 Smashing Magazine 的关于 HTML5 的许多神话和误解
HTML5 和你
来自Nettuts+ 站点
HTML5 在 App 上的应用
讲述 HTML5 如何应用在 App 上
16、更多 HTML5 搜捕
终极 HTML5 工具包:60+ 文章、教程、资源和启发灵感的案例展示
学习 HTML5:10 个必要原因
HTML5 的未来
HTML5 和 CSS3 资源终极收藏集
15 个实用的 CSS3 和 HTML5 模版和框架
23 个高质量 HTML5 资源
70 个必须收藏的 HTML5 和 CSS3 教程资源
HTML5 教程资源收集
25 个优质 HTML5 教程和技术
让你忙死的 HTML5 教程和技术
15 个实用的 HTML5 教程和备忘单
唯一需要马上阅读的 HTML5 资源
22 个优秀的 HTML5 教程
40+ 开发者必看的 HTML5 教程,技术和案例
30+ 实用的 HTML5 案例,教程和技术
6款用于在线游戏的基于 Html5 的 Javascript 游戏开发框架
六款游戏引擎/框架都是好东西。Akihabara 我之前翻译的系列教程Akihabara指南里有介绍。而单从介绍和各引擎网站上来看,我对 Rocket 引擎还是很有期待的。
1. Gamequery – 用于 jQuery 的 Javascript 游戏引擎
GameQuery 是 jQuery 的 插件,可帮助 javascript 游戏开发者更加容易的添加游戏相关的类。它还处于开发的初期,并且在将来的版本中可能会有许多变化。项目托管于 GitHub (它之前是托管在 Google Code 的),你可以在这个 twitter 页面 关注每日的开发进度。
Gamequery – 用于 jQuery 的 Javascript 游戏引擎
2. processingjs – Processing Visualization Language 的移植
Processing.js 使你的数据可视化,数字艺术、交互动画、教育影像、视频游戏等,基于 Web 标准并且无须任何插件。使用 Processing language 编写代码,包含进 Web 页面中,Processing.js 会处理剩余的工作。这不是魔法,但是也差不多了。
最初由 Ben Fry 和 Casey Reas 开发,Processing 标准就像一种基于 Java 的开源编程语言,用以帮助电子艺术和可视化设计团体在可视化环境中学习基本的计算机编程。Processing.js 将这个带入了更高的级别,允许任何支持 HTML5 的浏览器运行 Processing 代码,包括当前版本的 Firefox, Safari, Chrome, Opera 和将要到来的 Internet Explorer 9。Processing.js 为 Processing 和 Web 开发者带来了最好的 Web 上的可视化编程。
processingjs 展示
3.LimeJS 是 HTML5游戏框架
LimeJS 是基于 HTML5 的游戏框架,用于快速构建运行于所有现代触摸屏和桌面浏览器的纯正体验的游戏。
LimeJS HTML5游戏框架
4.Akihabara html5/javascript 游戏引擎
Akihabara 是一系列的库、工具、预设置,用于使用 Javascript 创建像素化的8/16位时期的游戏,不使用 Flash 插件的情况下运行于浏览器,使用了相当小、相当小的 HTML5 一部分特性,这些特性在大多数浏览器上已经实现。
Akihabara 用于快速游戏/原型开发,虽然 Javascript 不是唯一的有趣的脚本语言,但是在每日午饭后的餐余编码时间(我通常的自由时间)都还是可以用用的。引擎并不够精巧,但是可用在 Google Chrome, Safari,Firefox, Opera, Konqueror 和 Internet Explorer 9 Beta 的 IE 9 模式。游戏在所有支持的浏览器和平台上都采用同样的模式运行,全部都是可见的。使用 Javascript 带来的另一个好处:游戏可在流行的移动设备,如 iPhone/iPod, Nintendo Wii 的 Internet 通道,Android 设备和 iPad。
akihabara html5游戏框架
5. Rocket引擎
由专家级游戏开发者为了同样级别的游戏开发者构建,Rocket 引擎 是唯一一个无须插件的浏览器游戏开发集成解决方案。如果你对构建夸平台的单人游戏、Facebook 游戏或者基于浏览器的MMO感兴趣,那么注意了!
Warimals,首款由 Rocket 引擎构建的游戏!
Rocket 集成 html5游戏框架
6. Effect Games
Effect Games 提供免费的在线工具,用于构建、分享和玩你自己的基于浏览器的游戏。
游戏可以包含音效、音乐和多个包含用于视差卷动的瓦片和精灵的层。
用户可以在浏览器里玩游戏,无须任何新的插件或扩展。可发布游戏到网站或者博客,在SNS上分享,或提交到我们的特色游戏专区!
使用 JavaScript、定制的浏览器游戏引擎、关卡编辑器和开发工具包构建游戏。Effect 引擎支持 Mac OS X,Windows,Linux和所有流行浏览器,包括 IE, Firefox, Chrome, Opera 和 Safari。
effectgames 在线游戏构建工具
Flash游戏框架
Flixel http://blog.csdn.net/coollen_mmx/article/details/6317044