算法实习生之路——推荐算法实践,一个小的UCB算法Demo
前言:
来的万物花开这家公司,已经过去了三周了,确实学习到了不少的实用工具,并且对于自己的编码能力更加提升了一层。
最重要的一点,自己的快速学习能力应该说来有大幅的上升。这一篇博客所要说的东西,就是使用之前实现的UCB类,写了一个服务器程序,开始进行商品推荐。
为了达成这个目标,一周之内学习了HTML协议,与基础的http协议。
我的github:
我实现的代码全部贴在我的github中,欢迎大家去参观。
在作为算法实习生时,所实现的代码产权应该属于公司,所以在github中公布的代码可能会缺少一部分,或者比较简单,不涉及业务。
https://github.com/YinWenAtBIT
HTML协议:
介绍:
一、简介:
超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
二、学习:
在学习《UNIX网络编程》这本书的时候,就一直好奇, 我编写的服务器程序似乎只能传送字符串,那么网页上的文字,图片,链接,表格等等,到底是如何展示出来的呢,直到这时,我开始学习HTML协议,才发现,一切都可以使用文本的形式传送。
学习的平台是
Codecademy
现在的学习进度如下:
基本上了解了如何建立表格,如何建立建立链接,如何贴上图片。然后如何设置文字编码。到这里基本上就够我的Demo用了。
HTTP协议:
介绍:
一、简介:
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议的主要特点可概括如下:
1.支持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
二、URL:
HTTP URL (URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息)的格式如下:
http://host[":"port][abs_path]
http表示要通过HTTP协议来定位网络资源;host表示合法的Internet主机域名或者IP地址;port指定一个端口号,为空则使用缺省端口80;abs_path指定请求资源的URI;如果URL中没有给出abs_path,那么当它作为请求URI时,必须以“/”的形式给出,通常这个工作浏览器自动帮我们完成。
编写Demo:
一、实现的功能:
有了上面的HTML和http基础,其实就已经可以开始编写我要用的Demo程序了(虽然对于这两个协议现在的理解非常浅)。
在这里我是要实现一个推荐系统,每次刷新网页的时候可以显示出推荐的商品,给出商品的名字,链接,图片,以及分类。
对于每次刷新出的商品,可以点击喜欢,不喜欢,以及随便,来反馈给服务器,然后下一次刷新,将会推荐根据之前反馈结果计算出的推荐商品。
二、编码实现:
这个推荐系统所用的算法就是用我之前编写的UCB算法。已经编写为一个类,并添加了一次选取N个臂的成员函数。
UCB类中所使用的KEY,是json串中保存的tags和topics两个参数。 topics与tags分别对商品进行了分类,这里我们可以选择任意一种作为索引来使用推荐系统。
用来推荐的数据保存在json串中,json串保存着需要的所有信息。服务器启动时,从文本文件读取json串,并解析,赋值给UCB类,并使用unorderedmap保存下对应的json串。然后就可以等待着网页上访问服务器上的路径,传输结果了。
三、HTML编码:
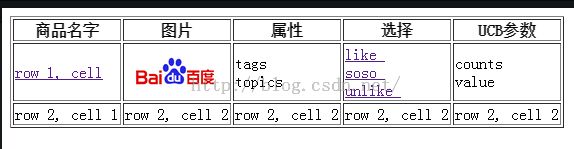
这个编码显示的是要展示的页面的格式,编码如下所示:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table border="1">
<tr>
<th>商品名字</th>
<th>图片</th>
<th>属性</th>
<th>选择</th>
<th>UCB参数</th>
</tr>
<td> <a href="http://baidu.com">row 1, cell </td>
<td> <img src="https://www.baidu.com/img/bdlogo.png" width="100" height="50" /> </td>
<td> tags <br> topics</td>
<td><a href="http://baidu.com">like </a> <br>
<a href="http://baidu.com">soso </a> <br>
<a href="http://baidu.com">unlike </a> <br>
</td>
<td>counts <br> value</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
<td>row 2, cell 2</td>
<td>row 2, cell 2</td>
<td>row 2, cell 2</td>
</tr>
</table>
</body>
</html>效果如下图:

在http服务器中实现的时候,是把上述的代码保存在一个string类中的。感觉这个做法比较奇葩,不知道真正的服务器中是如何进行html/css编码的。
三、服务器编码:
这里我所使用的服务器框架不是nginx,而是一个github中的开源项目,使用C++11和boost库实现的http 1.1的网页服务器。我已经fork了这个仓库,直接在这之上进行我的demo编写。地址如下:https://github.com/YinWenAtBIT/served。
服务器程序首先读入json串,对UCB类进行初始化,并且保存下展示网页所需要的数据,然后开始等待客户请求。
四、URL格式:
请求推荐商品的URL:
http://211.144.146.217:8123/UCB/query?key=tags&number=10
一个典型的请求如上,211.144.146.217是服务器的外网地址,8123是端口号,路径是/UCB/query。进入到这个请求对应的服务程序之后,服务器解析URL,得到所需要的参数,如上的URL中,key选择为tags,需要推荐的number为10。除此之外,key还可以选择为topics。
选择喜欢或者不喜欢对应的URL:
http://211.144.146.217:8123/UCB/response?key=tags&target=玛瑙项链& choose=0.9
IP地址和端口号同上,不过路径此时变成了/UCB/response,意图是客户返回的数据。
该路径的处理程序同样解析URL,然后根据参数进行更新。此处的key是tags,target对应的tags下的一个品种,这里是“玛瑙项链”,然后更新给UCB类的数据是0.9,有了这些,我们就已经实现了Demo的逻辑了。只差编码实现与测试了。
Demo效果:
然服务器程序运行起来,然后访问该网页:http://211.144.146.217:8123/UCB/query?key=tags&number=10
这里选择了10个商品,不过截图只截取了前3个。
第一个商品名字是一个超链接,对应的淘宝商品,然后是图片,属性里存放的是tags和topics参数。即是商品的分类参数。
选择一栏下的三个链接,对应的三个喜好,即用户的反馈。有了反馈,然后再次刷新,变有了新的推荐结果。
最后一列,属性,就是UCB类的对应的每一个品种的参数。使用这些参数来计算哪一个种类将被推送。是便于自己调试代码使用。
现在我们把前三个商品都选择喜欢。其他的商品不点击。
可以看到,我们刚刚选择喜欢的品种再次被推荐了(第二商品品种是唇彩,类别一样,商品不同)。然后其他的商品进行了更新。
这样,我们的测试Demo就完成了 。
总结:
在实习之前,我或许从来没想过两天时间,就可以做出一个这样的Demo,放给我自学,我估计要把HTML协议和http协议全部学习完毕,才能开始动手做这个东西,不过压力和指导,然我干起来超快,并且做出来一个这样的demo,让我成就感非常高,相信以后我能在实习的过程中学习到跟多的 东西!
关于这个推荐效果的分析,我将在下一篇博客中再进行具体的分析。