OpenLayers系列(3)——使用第三方地图API(GoogleMap),聚合多个地图数据
使用第三方API及地图数据
首先是一个调用GoogleMap的例子
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<title>My OpenLayers Map</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript' src='http://maps.google.com/maps/api/js?sensor=false'></script>//引用Google地图在线脚本
<script type='text/javascript'>
var map;
function init() {
map = new OpenLayers.Map('map_element', {});
var google_hybrid = new OpenLayers.Layer.Google(//创建Google图层子类
"Google Hybrid",
{type: google.maps.MapTypeId.HYBRID}//当前google支持的map type之一
);
var google_physical = new OpenLayers.Layer.Google(
"Google Physical",
{type: google.maps.MapTypeId.TERRAIN}
);
var google_satellite = new OpenLayers.Layer.Google(
"Google Satellite",
{type: google.maps.MapTypeId.SATELLITE}
);
var google_streets = new OpenLayers.Layer.Google(
"Google Streets",
{}
);
map.addLayers([google_hybrid,google_physical,google_satellite,
google_streets]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map_element' style='width: 500px; height: 500px;'>
</div>
</body>
</html>
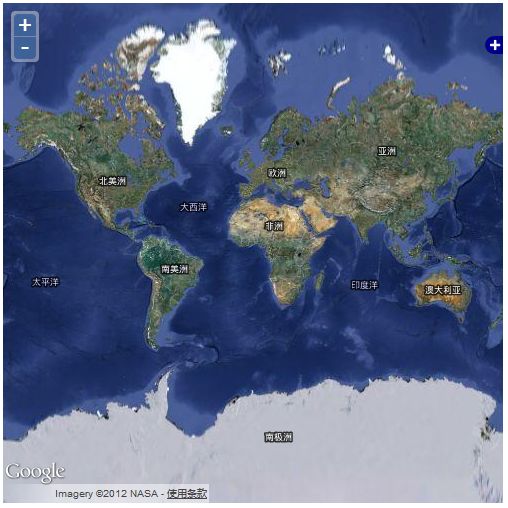
于之前的例子一样,运行后效果图如下:
代码分析
首先,引用第三方脚本,这里是google map js;
其次,使用OpenLayers支持的Layer子类创建相应的图层对象。这里的第三方库必须是OpenLayers自己已经支持的,幸运的是它已经支持几乎所有流行的第三方map server,如:Google map, Yahoo! map, Bing map, OpenStreetMaps等。在创建相应地图的图层时,必须查看对应的文档以确定它所支持的layer以及这些layer是base layer还是overlay layer。上例中所使用的几个图层均是base layer,可以google map官方网站(https://developers.google.com/maps/documentation/javascript/maptypes)找到相应文档。
调用第三方API到这里就完成了,不需要太多的工作。但这也只是为接下来的内容做准备。
聚合多个地图数据
就是说要在同一张地图上使用来自不同map server的数据,根据业务需要来调整图层。
要完成这一工作,首先必须清楚一个概念:投影(Projection)。
任何一个map server都有自己的投影规则,相应的会有不同的坐标系统。要想在同一地图上显示来自不同地图服务器的数据,必须要确保让不同的map server使用同一投影规则并投影到同一种坐标系中。这就要看map server本身是否支持多种投影规则了,如果两个服务器本身就不支持统一的投影,那根本不可能在同一地图上显示其数据。
Google map支持的投影规则是流行的球形墨卡托投影法,其使用的坐标系与之前例子中的WMS不同,google map使用x y 坐标系而WMS使用经纬度坐标系。为了统一,必须一开始设定一种两个服务器同时支持的投影规则。
要把Google map和其他图层聚合在一起需要三步:
1.设置合适的地图投影属性
2.确保其他图层的sphericalMercator属性被设置为true(该投影规则是google目前所用的)
3.使其他光栅图层(即非矢量和图片类型的图层)如WMS映射到地图投影中。
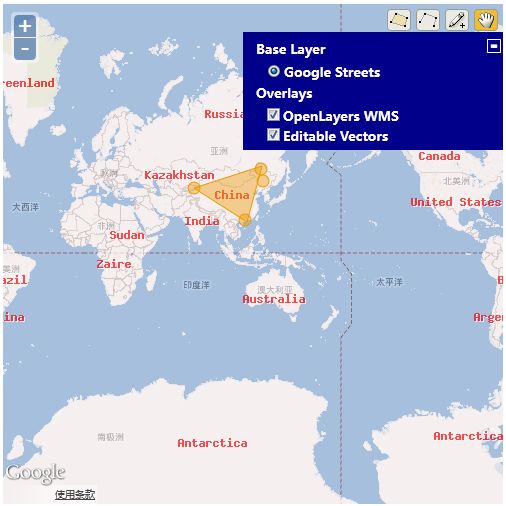
示例(Google map & WMS & Vector layer)
代码:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<title>My OpenLayers Map</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript' src='http://maps.google.com/maps/api/js?sensor=false'></script>
<script type='text/javascript'>
var map;
function init() {
map = new OpenLayers.Map('map_element',{
maxExtent: new OpenLayers.Bounds(//设置地图域
-128 * 156543.0339,
-128 * 156543.0339,
128 * 156543.0339,
128 * 156543.0339),
maxResolution: 156543.0339,//最大分辨率
units: 'm',//度量单位
projection: new OpenLayers.Projection('EPSG:900913'),//投影规则
displayProjection: new OpenLayers.Projection("EPSG:4326"),//显示的投影规则
});
var google_streets = new OpenLayers.Layer.Google(
"Google Streets",
{numZoomLevels: 20}
);//google map默认sphericalMercator=true
var wms_layer = new OpenLayers.Layer.WMS(
'OpenLayers WMS',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers: 'basic,clabel,ctylabel,statelabel', transparent: true},
{isBaseLayer: false,//确保用WMS做overlay layer
opacity: .7}
);
var vector_layer = new OpenLayers.Layer.Vector(
'Editable Vectors');//创建一个矢量图层
//添加一个矢量编辑工具条,该工具条可以在矢量图层上添加点或多边形
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
map.addLayers([google_streets, wms_layer, vector_layer]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map_element' style='width: 500px; height: 500px;'>
</div>
</body>
</html>