Android 中 有趣味的GridView
GridView的监听,选择,美化等详解<一>
工作这么久以来,都是以解决需求为目标。渐渐发现这种学习方式不好,学到的知识能马上解决问题,但没有经过梳理归纳。故想系统总结下一些有趣味的知识点。在这篇博客中想以一个例子系统讲解下GridView控件涉及到的方方面面,比如监听,背景图的设置等。
1.控件属性介绍
android:listSelector="@drawable/bg"
//该属性很重要,如果不设置的话,GridView控件会自带自己的选中样式(黄色边框),如图所示:
做项目一般是不需要这个的。所以解决办法是将GridView的android:listSelector属性设置为和Activity背景相同即可。
android:verticalSpacing="10dp" //行宽
android:horizontalSpacing="10dip" //列宽
android:numColumns="3" //列数
android:stretchMode="columnWidth" //列可扩展
以上列数为3,若想在高分辨率中列数设置为4怎么办呢。
首先,需要在属性中设置列为可扩展android:stretchMode="columnWidth"。然后在代码中做个判断:
if(Metrics.heightPixels == 1280 && Metrics.widthPixels == 800){
gridview.setNumColumns(4);
}这样GridView的列数是可以随分辨率不同而做更多的设置。
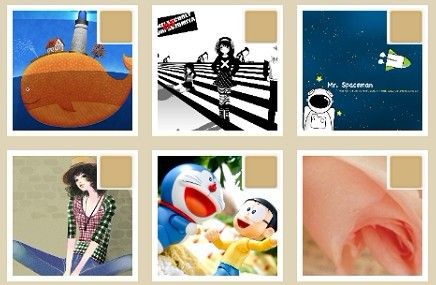
2.例子一:设置个边框,并且右上角设置个CheckBox来美化选中状态(左图→右图)。
这个Item的xml设计中,我是用两个ImageView控件来实现的.
第一个ImageView 要设置一个属性:android:layout_margin="4dip"。上下左右留出4dip的具体来显示边框的效果。并且在相应的Adapter中做个判断,选中的话背景图片颜色为#87CEFA,未选中时为3FFFFFF:
if(bSelect){ //bSelect表示是否选中
arg1.setBackgroundColor(Color.parseColor("#87CEFA"));
}else{
arg1.setBackgroundColor(Color.parseColor("#FFFFFF"));
右上角的看起来像复选框,其实我也是用ImageView控件来实现的。界面设计很重要,距离要对好。我设置的该控件离上边距和右边距分别为2dip的距离。同样的只需要修改该ImageView所绑定的图片就可以。
if(bSelect){
viewclass.checkboxImage.setImageBitmap(bmpwater_sel); //bmpwater_sel表示左图右上角的图片
}else{
viewclass.checkboxImage.setImageBitmap(bmpwater_unsel); //bmpwater_unsel表示右图右上角的图片
}
很简单吧。你们可以试试。
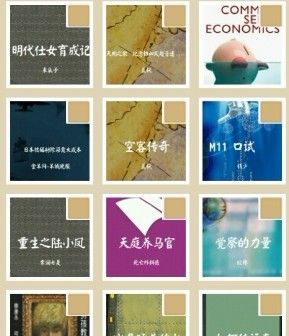
3.例子二:打开一个GridView控件的Activity时,如果打开的图片过多,如何让图片异步加载。如图所示:
首先在界面定义中要定义一个全屏显示的加载圈效果,叫做mLoading。程序刚启动时显示图片加载结束后调用函数mLoading.setVisibility(View.GONE);让它不显示。我是用一个函数来调用它,这样更好的体现了封装性,如下:
private void showLoading(boolean bShow){
if(mLoading == null) return;
mLoading.setVisibility(bShow ? View.VISIBLE : View.GONE);
}
xml中该加载框的设计如下:
①为了不卡主线程,实现这一的效果要多开一个线程。在该线程中调用函数InitList(),在该函数中将图片加载到ArrayList中去(花时间最多的就是对多图片的处理,这个放在子线程中可以不卡主线程,如果直接在主线程中做,会让画面出现2-3秒的黑屏停顿)。
像这样,在onCreate方法中开一个子线程:
new Thread(new Runnable() {
@Override
public void run() {
InitList();
}
}).start();
②方法InitList()中要做两件事情。一是加载图片,二是通知Handler图片加载完成(因为子线程不可以操作UI控件,只能通过Handler的方式)。
private void InitList()
{
XXXX; //加载图片代码
mMainHandler.sendMessage(MainHandler.MSG_FINISH); //发送消息
}
③当收到InitList发送的消息时就让上面所提的mLoading不显示。同时GridView绑定adapter的代码也在这个里面写。因为图片加载完成后再绑定adapter,这样图片才能全部显示,否则只能显示一部分。
case MSG_FINISH:
showLoading(false); //让加载框不再显示
gridview.setAdapter(ia); //绑定数据
break;
default:
break;