Android WebView的应用(转)
转载自:http://blog.sina.com.cn/s/blog_4ca9ceef01011bx7.html
、WebView使用的需要注意一些特性
在Android手机中内置了一款高性能webkit内核浏览器,在SDK中封装为一个叫做WebView组件。
什么是webkit? WebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。同时,WebKit也是Mac OS X的Safari网页浏览器的基础。WebKit是一个开源项目,主要由KDE的KHTML修改而来并且包含了一些来自苹果公司的一些组件。
传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎JavaScriptCore,它们分别对应的是KDE的KHTML和KJS。不过, 随着JavaScript引擎的独立性越来越强,现在WebKit和WebCore已经基本上混用不分(例如Google Chrome和Maxthon 3采用V8引擎,却仍然宣称自己是WebKit内核)。
在开发过程中应该注意几点:
1.AndroidManifest.xml中必须使用许可"android.permission.INTERNET",否则会出Web page not available错误。
2.如果访问的页面中有Javascript,则webview必须设置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
3.如果页面中链接,如果希望点击链接继续在当前browser中响应,而不是新开Android的系统browser中响应该链接,必须覆盖 webview的WebViewClient对象。
mWebView.setWebViewClient(newWebViewClient()
{
public boolean shouldOverrideUrlLoading(WebView view, Stringurl)
{
view.loadUrl(url);
return true;
}
});
4 .如果不做任何处理,浏览网页,点击系统“Back”键,整个Browser会调用finish()
而结束自身,如果希望浏览的网 页回退而不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
public booleanonKeyDown(int keyCode, KeyEvent event)
{
if ((keyCode == KeyEvent.KEYCODE_BACK)&& mWebView.canGoBack()){
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
5. webView.addJavascriptInterface(new Handler(),“handler”); 使用了这段代码后就相当于在网页的js中增加了一个叫handler的类,而这个handler就是前面写的内部类。可以直接在网页中这样使用:
onClick=”javascript:handler.show(‘hello’)”
也就是说直接通过网页中的js来执行java代码。
class Handler
{
public void show(String data)
{
Toast.makeText(WebViewActivity.this,“执行了handler.show方法”,0).show();NewAlertDialog.Builder(WebViewActivity.this)
.setMessage(data).create().show();
}
}
6.webView.setWebViewClient(newWebViewClient())为webView设置一个处理器(暂且这样叫吧),在webView加载完成后执行下面的方法
view.loadUrl(“javascript:window.handler.show(document.body.innerHTML);”);
document.body.innerHTML是一段js,会获取到网页中body标签里的内容,然后把这个值传递给Handler类的show方法。完成。大家可以用浏览器打开一个网页,加载完成后,在浏览器地址栏输入
javascript:alert(document.body.innerHTML);
//
ebView = new WebView(this);
setContentView(webView);
webView.loadUrl(“ http://veikr.com/wap/“);
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new Handler(),“handler”);
webView.setWebViewClient(newWebViewClient()
{
@Override
public void onPageFinished(WebView view, Stringurl)
{
Toast.makeText(WebViewActivity.this,“网页加载完成”,0).show();
view.loadUrl(“javascript:window.handler.show(document.body.innerHTML
);”);
super.onPageFinished(view, url);
}
});
class webViewClient extends WebViewClient
{
//重写shouldOverrideUrlLoading方法,使点击链接后不使用其他的浏览器打开。
@Override
public boolean shouldOverrideUrlLoading(WebView view, Stringurl)
{
//view.loadUrl(url);
mMuMsgeEdit.setText("houldOverrideUrlLoading:==>"+url);
//如果不需要其他对点击链接事件的处理返回true,否则返回false
return true;
}
}
//
二、如何获取所点击或者所选内容
长按webView上所选内容,可触发OnLongClickListener,以此可以来判断所选内容的类型,来做不同的处理。这类需要了解一下getHitTestResult()函数的使用。
publicWebView.HitTestResult getHitTestResult ()
Since: API Level 1 Return a HitTestResult based on the currentcursor node. If a HTML::a tag is found and the anchor has anon-JavaScript url, the HitTestResult type is set toSRC_ANCHOR_TYPE and the url is set in the "extra" field. If theanchor does not have a url or if it is a JavaScript url, the typewill be UNKNOWN_TYPE and the url has to be retrieved throughrequestFocusNodeHref(Message) asynchronously. If a HTML::img tag isfound, the HitTestResult type is set to IMAGE_TYPE and the url isset in the "extra" field. A type of SRC_IMAGE_ANCHOR_TYPE indicatesan anchor with a url that has an image as a child node. If a phonenumber is found, the HitTestResult type is set to PHONE_TYPE andthe phone number is set in the "extra" field of HitTestResult. If amap address is found, the HitTestResult type is set to GEO_TYPE andthe address is set in the "extra" field of HitTestResult. If anemail address is found, the HitTestResult type is set to EMAIL_TYPEand the email is set in the "extra" field of HitTestResult.Otherwise, HitTestResult type is set to UNKNOWN_TYPE.
WebView.HitTestResult
Constants
int ANCHOR_TYPE HitTestResult for hitting a HTML::a tag
int EDIT_TEXT_TYPE HitTestResult for hitting an edit textarea
int EMAIL_TYPE HitTestResult for hitting an emailaddress
int GEO_TYPE HitTestResult for hitting a map address
int IMAGE_ANCHOR_TYPE HitTestResult for hitting a HTML::a tag whichcontains HTML::img
int IMAGE_TYPE HitTestResult for hitting an HTML::imgtag
int PHONE_TYPE HitTestResult for hitting a phone number
int SRC_ANCHOR_TYPE HitTestResult for hitting a HTML::a tag withsrc=http
int SRC_IMAGE_ANCHOR_TYPE HitTestResult for hitting a HTML::a tagwith src=http + HTML::img
int UNKNOWN_TYPE Default HitTestResult, where the target isunknown
mMuMsgWeb.setOnLongClickListener(newWebView.OnLongClickListener()
{
@Override
public boolean onLongClick(View v)
{
HitTestResult result = mMuMsgWeb.getHitTestResult();
int hitType=result.getType();
switch (hitType)
{
//ANCHOR_TYPE HitTestResult for hitting a HTML::atag
case WebView.HitTestResult.ANCHOR_TYPE:
{
String text=result.getExtra();
//displayByKey(text);
mMuMsgeEdit.setText("onLongClick:==>"+"ANCHOR_TYPE");
break;
}
……
}
}
三、AndroidWebView的缓存
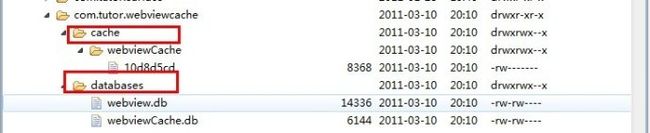
在项目中也时常会用到WebView这个控件,当我们加载html时候,会在我们data/应用package下生成database与cache两个文件夹如下图如示:
我们请求的url记录是保存在webviewCache.db里,而url的内容是保存在webviewCache文件夹下.
为了让大家更容易理解,我做一个简单的例子,我定义一个html文件,在里面加载了一个淘宝的衣服图片的url,用WebView加载出来,然后再试着从缓存里把这张图片读取出来。
下面大家可以按照我的步骤一步一步来实践:
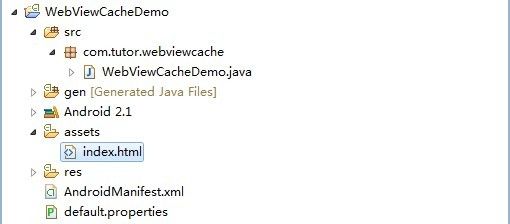
第一步:新建一个Android工程命名为WebViewCacheDemo.目录结构如下:
第二步:在assets目录下新建一个html文件,命名为index.html,(这里加载了一个淘宝的图片):
http://img04.taobaocdn.com/imgextra/i4/608825099/T2nGXBXXpaXXXXXXXX_!!608825099.jpg_310x310.jpg
第三步:修改main.xml布局文件一个WebView控件一个Button(点击加载缓存图片用),代码如下:
view plain
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent"
6. >
7. <WebView
8. android:id="@+id/webview"
9. android:layout_width="fill_parent"
10. android:layout_height="wrap_content"
11. />
12. <Button
13. android:id="@+id/button"
14. android:layout_width="fill_parent"
15. android:layout_height="wrap_content"
16. android:text="从缓存里读取图片"
17. />
18. </LinearLayout>
第四步:修改主核心程序WebViewCacheDemo.java,这里我只加载了index.html文件,按钮事件暂时没写,代码如下:
view plain
1. public class WebViewCacheDemo extends Activity {
2.
3. private WebView mWebView;
4. //private Button mButton;
5. private static final String url = "file:///android_asset/index.html";
6. @Override
7. public void onCreate(Bundle savedInstanceState) {
8. super.onCreate(savedInstanceState);
9. setContentView(R.layout.main);
10.
11. mWebView = (WebView)findViewById(R.id.webview);
12. mWebView.loadUrl(url);
13.
14. // mButton = (Button)findViewById(R.id.button);
15. // mButton.setOnClickListener(listener);
16. }
17. }
第五步:在AndroidMainifest.xml文件中加访问网络的权限:
view plain
1. <uses-permission android:name="android.permission.INTERNET" />
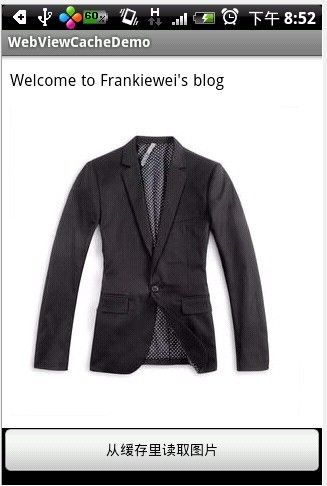
运行效果如下:
此时我们在WebViewCache.db里的cache.table里多了一条记录如下图所示:
![]()
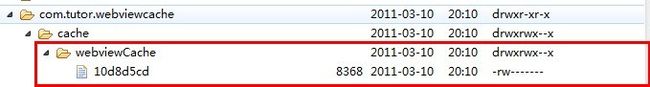
在cache/webviewCache/目录下多了一个10d8d5cd文件,刚好和cache.table里的filepath,我们可以断定这个文件就是我们从网上拽下来的图片:
为了验证猜想,我给Button增加事件响应,就是弹出Dialog,里面加载缓存的图片,完整代码如下:
view plain
1. public class WebViewCacheDemo extends Activity {
2.
3. private WebView mWebView;
4. private Button mButton;
5. private static final String url = "file:///android_asset/index.html";
6. @Override
7. public void onCreate(Bundle savedInstanceState) {
8. super.onCreate(savedInstanceState);
9. setContentView(R.layout.main);
10.
11. mWebView = (WebView)findViewById(R.id.webview);
12. mWebView.loadUrl(url);
13.
14. mButton = (Button)findViewById(R.id.button);
15. mButton.setOnClickListener(listener);
16. }
17.
18. //button点击事件
19. OnClickListener listener = new Button.OnClickListener(){
20. @Override
21. public void onClick(View v) {
22. ImageView mImageView = new ImageButton(WebViewCacheDemo.this);
23. mImageView.setImageBitmap(getPictureFromCache());
24. Dialog d = new Dialog(WebViewCacheDemo.this);
25. d.setTitle("从缓存里读取图片");
26. d.setContentView(mImageView,
27. new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
28. d.show();
29. }
30.
31. };
32. //从缓存里读取图片,实际实用中会比这个灵活多,我这里写死了
33. private Bitmap getPictureFromCache(){
34. Bitmap bitmap = null;
35. File file = new File(getCacheDir()+"/webviewCache/10d8d5cd");
36. try {
37. FileInputStream is = new FileInputStream(file);
38. bitmap = BitmapFactory.decodeStream(is);
39. } catch (FileNotFoundException e) {
40. e.printStackTrace();
41. }
42. return bitmap;
43. }
44. }
第六步:再次运行工程,点击button按钮,效果如下图所示:
OK,验证成功,呵呵,今天只是一个简单的小例子加深大家理解,实际应用肯定比这个复杂的多,希望对大家有所帮助,谢谢!