GWT Wave 开源代码运行跑通分析(1)
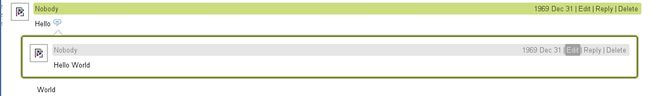
单一布局回复的运行效果
GWT Wave 开源代码运行跑通分析(1)
Created Wednesday 13 April 2011
google 果然是大神。虽然早就知道 wave的代码开源了但是一直据没有跑通。
连编译都没有通过。不过最近终于有了点突破。
找到了一个demo的入口。
如上图第一个所示。借助GWT google 将ajax 做到了及至。同时弄的应用具复杂。
看这个代码看了很久了。好多地方没有太明白。
将学习理解的记录下来。
编辑器文件路径
org/waveprotocol/wave/client/wavepanel/impl/toolbar/images/edit
多种颜色边框,绿色,银色
org/waveprotocol/wave/client/wavepanel/view/dom/full/frame
聊天按钮,默认头像图片
org/waveprotocol/wave/client/wavepanel/view/dom/full/mock/
面板,添加,窗口图片
org/waveprotocol/wave/client/wavepanel/view/dom/full/
三种颜色,蓝色,白色,绿色,肉色button
org/waveprotocol/wave/client/widget/button/text/
添加,灯泡,最大最小关闭按钮。
org/waveprotocol/wave/client/widget/button/icon
wave破损图片,wave加载图片
org/waveprotocol/wave/client/gadget/renderer
附件加载,边框图片
org/waveprotocol/wave/client/doodad/attachment/render
没有使用其他的 ioc框架。和一般的系统不同 在client 下面的类都要转换成 javacript 代码。
google在 client 下面使用了大量的接口。
1)分析google的窗口构造。
创建一个桌面窗口。
// 桌面窗口
DesktopPopupChrome desktopPopupChrome = new DesktopPopupChrome();
通过一个构造器DesktopPopupProvider创建窗口的弹出布局。
UniversalPopup desktopUniversalPopup = new DesktopPopupProvider()
.createPopup(RootPanel.get().getElement(),
dropdownPopupPositioner, desktopPopupChrome, false);
这个 UniversalPopup 就是一个接口。
创建一个按钮是通过 工厂类创建的。
ClickButtonWidget iconButtonTemplateMin = ButtonFactory
.createIconClickButton(IconButtonStyle.PANEL_MINIMIZE, "最小化",
new ClickButtonListener() {
@Override
public void onClick() {
}
});
变量 IconButtonStyle.PANEL_MINIMIZE 是类里面写死的常量。
不同数值代表不同的按钮图标。
创建一个桌面窗口的全部代码
2)创建一个聊天程序
// 桌面窗口
DesktopPopupChrome desktopPopupChrome = new DesktopPopupChrome();
// 显示标题栏
desktopPopupChrome.enableTitleBar();
desktopPopupChrome.setPixelSize(300, 300);
DropdownPopupPositioner dropdownPopupPositioner = new DropdownPopupPositioner();
UniversalPopup desktopUniversalPopup = new DesktopPopupProvider()
.createPopup(RootPanel.get().getElement(),
dropdownPopupPositioner, desktopPopupChrome, false);
// 显示
desktopUniversalPopup.show();
// 设置标题
desktopUniversalPopup.getTitleBar().setTitleText("1234");
// 添加弹出窗口内容
HTML html = new HTML("普通html组件");
// html.setPixelSize(300, 300);
desktopUniversalPopup.add(html);
ClickButtonWidget iconButtonTemplateMin = ButtonFactory
.createIconClickButton(IconButtonStyle.PANEL_MINIMIZE, "最小化",
new ClickButtonListener() {
@Override
public void onClick() {
}
});
desktopUniversalPopup.getTitleBar().addButton(iconButtonTemplateMin);
ClickButtonWidget iconButtonTemplateMax = ButtonFactory
.createIconClickButton(IconButtonStyle.PANEL_MAXIMIZE, "最大化",
new ClickButtonListener() {
@Override
public void onClick() {
}
});
desktopUniversalPopup.getTitleBar().addButton(iconButtonTemplateMax);
ClickButtonWidget iconButtonTemplateClose = ButtonFactory
.createIconClickButton(IconButtonStyle.PANEL_CLOSE, "关闭",
new ClickButtonListener() {
@Override
public void onClick() {
}
});
desktopUniversalPopup.getTitleBar().addButton(iconButtonTemplateClose);
2) 代码/src/com/freewebsys/sns/client/TestTwo.java
是创建图1的代码。刚跑通。代码本身可能只是google的一个测试。
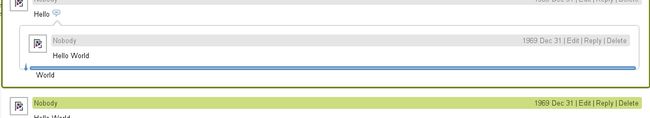
但是上面的回复。都可以用。效果都可以看到。
光标选中。
程序比较大 37 MB ,超出上传的范围了。直接上传到googlecode的服务器上面了。
下子地址:
http://code.google.com/p/freewebsys/downloads/detail?name=GwtWave.2011.04.13.tar.gz
如果要运行程序需要使用google的GWT插件,安装使用参考google文档。
http://code.google.com/webtoolkit/usingeclipse.html
接下来继续研究Wave的代码。然后用GWT + wave 创建一个SNS 社区。
继续研究中。