ASP.NET MVC 3.0(二): MVC的概念及MVC 3.0开发环境
ASP.NET MVC 3.0(一): MVC 3.0 的新特性 摘要
ASP.NET MVC 3.0(二): MVC的概念及MVC 3.0开发环境
ASP.NET MVC 3.0(三): 初识MVC的Url映射潜规则Routing
ASP.NET MVC 3.0(四): 我要MVC潜规则之配置Routing
ASP.NET MVC 3.0(五): 入手Controller/Action
ASP.NET MVC 3.0(六): MVC 3.0创建你的View视图
ASP.NET MVC 3.0(七): MVC 3.0 新的Razor引擎
ASP.NET MVC 3.0(八): MVC 3.0 传递和保存你的Model
ASP.NET MVC 3.0(九): MVC 3.0 验证你的Model
ASP.NET MVC 3.0(十): MVC 3.0 使用 Forms身份验证
ASP.NET MVC 3.0(十一): MVC 3.0 使用筛选器
ASP.NET MVC 3.0(十二): MVC 3.0 使用自定义的Html控件
ASP.NET MVC 3.0(十三): MVC 3.0 防止跨站点请求伪造 (CSRF) 攻击
ASP.NET MVC 3.0(十四): MVC 3.0 实例系列之创建数据表格
ASP.NET MVC 3.0(十五): MVC 3.0 实例系列之表格的排序
ASP.NET MVC 3.0(十六): MVC 3.0 实例系列之表格数据的分页
ASP.NET MVC 3.0(十七): MVC 3.0 实例之表格中数据的筛选
ASP.NET MVC 3.0(十八): MVC 3.0 实例系列之表格中合并排序、分页和筛选
ASP.NET MVC 3.0(十九): MVC 3.0 实例之使用开源控件实现表格排序和分页
摘要
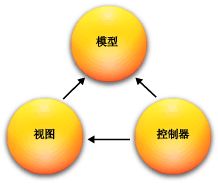
MVC即: Model(模型), View(视图), Controller(控制器)
Model:模型对象是实现应用程序数据域逻辑的应用程序部件。 通常,模型对象会检索模型状态并将其存储在数据库中。 例如,Product 对象可能会从数据库中检索信息,操作该信息,然后将更新的信息写回到 SQL Server 数据库内的 Products 表中。
在小型应用程序中,模型通常是概念上的分离,而不是实际分离。 例如,如果应用程序仅读取数据集并将其发送到视图,则该应用程序没有物理模型层和关联的类。 在这种情况下,数据集担当模型对象的作用。
Controller:控制器是处理用户交互、使用模型并最终选择要呈现的视图来显示 UI 的组件。 在 MVC 应用程序中,视图仅显示信息;控制器则用于处理和响应用户输入和交互。 例如,控制器处理查询字符串值,并将这些值传递给模型,而模型可能会使用这些值来查询数据库。 就是程序通过Controller从浏览器中接受命令,决定用它做什么,并返反馈给用户。即获取数据,然后将数据绑定到页面控件的这个业务逻辑。
View:视图是显示应用程序用户界面 (UI) 的组件。 通常,此 UI 是用模型数据创建的。 Products 表的编辑视图便是一个视图示例,该视图基于 Product 对象的当前状态显示文本框、下拉列表和复选框。 就是我们的aspx页面,注意这是一个不包含后台代码文件的aspx页面。在MVC3.0 View可以支持多视图引擎。即aspx和cshtml
MVC(Model-View-Controller)在软件工程中的一种设计模式.(他不仅仅是Asp.net Mvc,这只是他的一种实现)他的主要设计目标是把用户接口和逻辑层进行分离(低耦合),这样开发人员可以更好的关注逻辑层的设计和测试,使得整个程序有个清晰的架构。
如图展示了MVC的关系
MVC 模式可以帮助您创建使应用程序的不同方面(输入逻辑、业务逻辑和 UI 逻辑)分离的应用程序,同时可在这些元素之间提供松散耦合。 该模式指定每种逻辑在应用程序中应处的位置。UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 在您生成应用程序时,通过使用这种分离方式,可以帮助您化繁为简,因为它可以使您侧重于一次实现应用程序的一个方面。 例如,您可以侧重于独立于业务逻辑的视图。
MVC 应用程序的这三个主要组件之间的松散耦合也可促进并行开发。 例如,一个开发人员可以从事视图方面的工作,第二个开发人员可以从事控制器逻辑方面的工作,第三个开发人员可以侧重于模型中的业务逻辑。
Asp.net MVC与Asp.net WebForms比较和选择
联系:
WinForm -> Asp -> Asp.net Web Form -> Asp.net mvc
Asp.net Web Form继承了WinForm的思想,是事件驱动的编程模型。实现事件驱动,组件模型和页面回发给自己的应用是离不开的。
Asp.net mvc是Url驱动的编程模型。是界面构建模式mvc在Asp.net的实现。
Asp.net Mvc不是用来代替Asp.net WebForms,而是对web开发提供一种新的开发模式。你可以选择适合自己或团队开发的模式来进行开发。
微软开发ASP.NET MVC框架的是基于以下一些目标的:
1)各层分工明确,可测试性(支持TDD)
2)一个高扩展的插件式的架构
3)更友好的URLS,易于优化SEO,同时对REST的支持。
4)可以继续使用原有的Asp.net的一些特征。
5)对HTML代码的完全可控性。
ASP.NET MVC优点:
1)界面代码和业务逻辑代码完全的分离。Asp.net Web Form中,界面代码和业务逻辑代码是不完全的分离,只是通过代码隐藏文件把两者给分开了,UI与业务逻辑的捆绑依然在代码隐藏文件中清晰可见。
2)代码的分离实现了低耦合。清晰的代码,易于维护。
3)简单。相对Asp.net web Form,没有了复杂的服务器控件(如GridView),没有了事件驱动;取而代之的是html标签(微软鼓励这样做)、Url驱动。
4)对HTML的可控性增强。
5)更加友好的URL便于SEO
6)生成的HTML页面更加简单和清晰,因为没有了ViewState.
7)默认就对JS框架的支持
ASP.NET WebForms优点:
1)为HTTP提供了一种事件模型,对任何开发人员都可以很容易上手。
2)提供了大量的标准控件和第三方控件使得开发更加简单易行。
3)由于使用了ViewState机制使得状态管理变得简单。
那么我们开发时该怎么对二者进行选择呢?
| TDD | Control HTML | Data-Driver | Like Winforms | RAD | |
| MVC | 是 | 是 | 否 | 否 | 否 |
| WebForms | 否 | 否 | 是 | 是 | 是 |
ASP.NET MVC 框架具有以下功能:
-
应用程序任务(输入逻辑、业务逻辑和 UI 逻辑)的分离、可测试性和测试驱动的开发 (TDD)。 MVC 框架中的所有核心协定都基于接口并且可使用 mock 对象进行测试,mock 对象是模仿应用程序中实际对象的行为的模拟对象。 您可以对应用程序进行单元测试,而不必在 ASP.NET 进程中运行控制器,这使得单元测试既快速又灵活。 您可以使用任何与 .NET Framework 兼容的单元测试框架。
-
可扩展和可插入的框架。 设计 ASP.NET MVC 框架的组件的目的是为了可以轻松地替换或自定义它们。 您可以插入自己的视图引擎、URL 路由策略、操作方法参数序列化以及其他组件。 ASP.NET MVC 框架还支持使用依赖项注入 (DI) 和控制反转 (IOC) 容器模型。 DI 使您能够将对象注入到类中,而不是依靠类来创建对象本身。 IOC 指定某个对象是否需要其他对象,第一个对象应该从配置文件之类的外部源中获取第二个对象。 这样,测试会更加轻松。
-
广泛支持 ASP.NET 路由,ASP.NET 路由是一个功能强大的 URL 映射组件,它允许您生成具有易于理解和可搜索的 URL 的应用程序。 URL 未必包含文件扩展名,并且旨在支持非常适合搜索引擎优化 (SEO) 和具象状态传输 (REST) 寻址的 URL 命名模式。
-
支持将现有 ASP.NET 页面(.aspx 文件)、用户控件(.ascx 文件)和母版页(.master 文件)标记文件中的标记用作视图模板。 您可以将诸如嵌套母版页、内联表达式(<%= %>)、声明性服务器控件、模板、数据绑定、本地化等现有 ASP.NET 功能与 ASP.NET MVC 框架结合使用。
-
支持现有 ASP.NET 功能。 ASP.NET MVC 允许您使用一些功能,如 Forms 身份验证和 Windows 身份验证、URL 授权、成员资格和角色、输出和数据缓存、会话和配置文件状态管理、运行状况监视、配置系统以及提供程序体系结构。
前言
了解了MVC的概念之后。我们学习MVC 3.0需要搭建环境
可以登录http://www.asp.net/mvc下载安装
或者下载MVC 3.0的离线安装包ASP.NET MVC 3 RTM
也可以安装VS 2010SP1 进行离校安装。
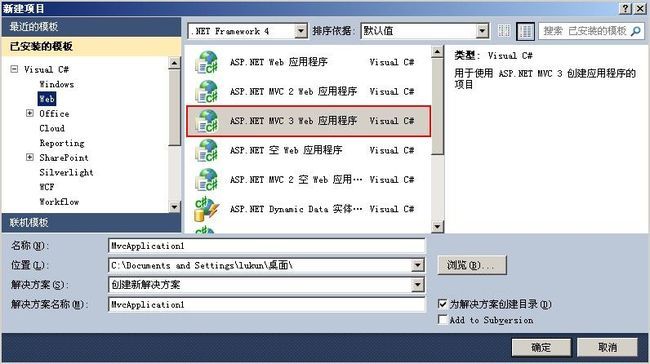
学习MVC 3.0项目模板
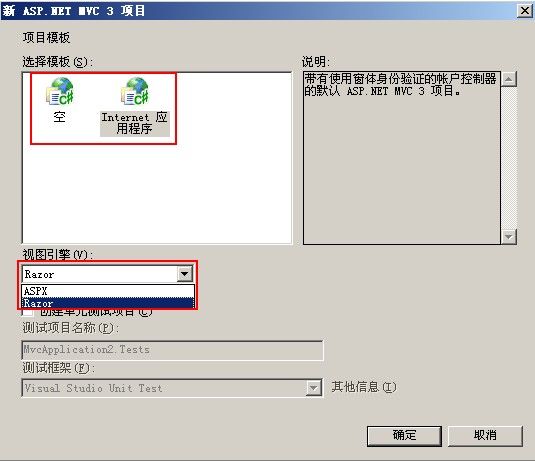
安装好MVC 3.0 后就可以创建MVC3.0项目了
选择项目模板和视图引擎
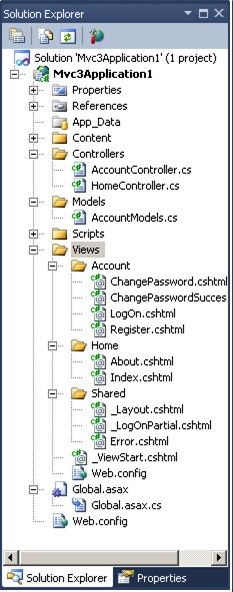
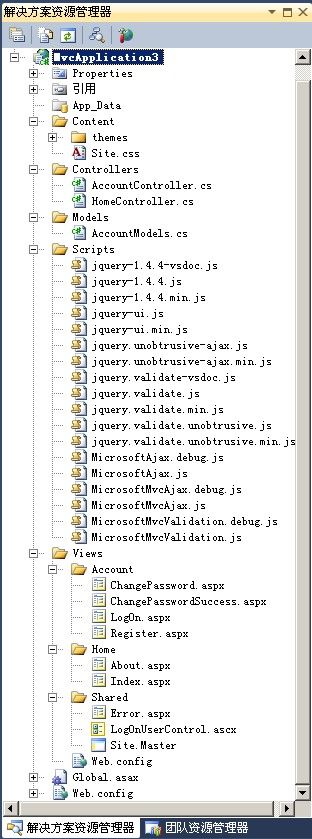
VS 2010 MVC 3.0解决方案默认
默认情况下,MVC 项目包括以下文件夹:
-
App_Data,这是数据的物理存储区。此文件夹的作用与它在使用 Web 窗体页面的 ASP.NET 网站中的作用相同。
-
Content,建议在此位置添加内容文件,如级联样式表文件、图像等。通常,Content 文件夹用于存储静态文件。
-
Controllers,建议在此位置存储控制器。MVC 框架要求所有控制器的名称均以“Controller”结尾,如 HomeController、LoginController 或 ProductController。
-
Models,这是为表示 MVC Web 应用程序的应用程序模型的类提供的文件夹。此文件夹通常包括定义对象以及定义与数据存储交互所用的逻辑的代码。通常,实际模型对象将位于单独的类库中。但是,在创建新应用程序时,您可以将类放在此处,然后在开发周期中稍后的某个时刻将其移动到单独的类库中。
-
Scripts,建议在此位置存储支持应用程序的脚本文件。默认情况下,此文件夹包含 ASP.NET AJAX 基础文件和 jQuery 库。
-
Views,建议在此位置存储视图。视图使用 ViewPage (.aspx)、ViewUserControl (.ascx) 和 ViewMasterPage (.master) 文件,以及与呈现视图相关的任何其他文件。在 Views 文件夹中,每个控制器都具有一个文件夹;该文件夹以控制器名称前缀命名。例如,如果控制器名为 HomeController,则 Views 文件夹包含名为 Home 的文件夹。默认情况下,当 ASP.NET MVC 框架加载视图时,它将在 Views\控制器名称 文件夹中寻找具有请求的视图名称的 ViewPage (.aspx) 文件。默认情况下,Views 文件夹中也有一个名为 Shared 的文件夹,但该文件夹不与任何控制器相对应。Shared 文件夹用于存储在多个控制器之间共享的视图。例如,您可以将 Web 应用程序的母版页放在 Shared 文件夹中。
除了使用前面列出的文件夹之外,MVC Web 应用程序还使用 Global.asax 文件中的代码来设置全局 URL 路由默认值,并且使用 Web.config 文件来
配置应用程序。
运行项目效果
可以看出该模板已经集成了简单权限、模板及导航为一体的一个简单的ASP.NET应用程序
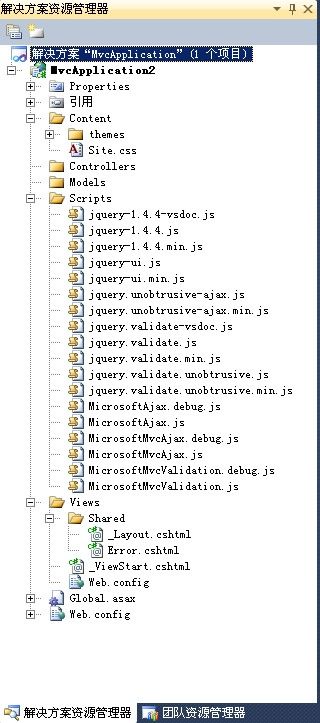
创建MVC 3.0空项目
可以看到MVC3.0的空项目里面除了基本的布局页面错误页面及开始页面其他都为空。
这就需要我们在实际操作的时候根据需要来添加。
如果直接运行项目就会报错。。。。
细心的你此时会发现,在Global.asax里面依然是默认的起始页
publicstaticvoid RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller ="Home", action ="Index", id = UrlParameter.Optional } // 参数默认值
);
}
我们可以看到Controller文件夹是空的,没有什么关于Home的字眼????难怪报错。。。
其实这是MVC的路由规则找不到HomeController的Index方法而已。。
关于路由请移步我要学ASP.NET MVC 3.0(三): 初识Url映射潜规则Routing
此时你可以新建一个Controller命名为HomeController
添加完控制器后默认给出了起Index的方法。。。
public ActionResult Index()
{
return View();
}
我没可以看到上面的代码返回的是一个ActionResult类型的View,但是我们还没有建立与其对应的视图。。
所以我们让他输出一个字符串到页面。。。
将代码
public ActionResult Index()
{
return View();
}
修改为
publicstring Index()
{
return"Hello World";
}
运行之后 一个简单的界面就出现了 。。。
总结
说了这么多,回头一看全都是废话,没有一句实用的。不过没关系,板砖会很猛的哦。。
有了废话才有了砖
有了砖才会有进步!!!
下节预告
下节我们开始从路由Routing入手一步一步建立自己的MVC 3.0应用程序。
请看ASP.NET MVC 3.0(三): 初识Url映射潜规则Routing
转:记忆逝去的青春 http://www.cnblogs.com/lukun/