ASP.NET MVC 3.0(八): MVC 3.0 传递和保存你的Model
ASP.NET MVC 3.0(一): MVC 3.0 的新特性 摘要
ASP.NET MVC 3.0(二): MVC的概念及MVC 3.0开发环境
ASP.NET MVC 3.0(三): 初识MVC的Url映射潜规则Routing
ASP.NET MVC 3.0(四): 我要MVC潜规则之配置Routing
ASP.NET MVC 3.0(五): 入手Controller/Action
ASP.NET MVC 3.0(六): MVC 3.0创建你的View视图
ASP.NET MVC 3.0(七): MVC 3.0 新的Razor引擎
ASP.NET MVC 3.0(八): MVC 3.0 传递和保存你的Model
ASP.NET MVC 3.0(九): MVC 3.0 验证你的Model
ASP.NET MVC 3.0(十): MVC 3.0 使用 Forms身份验证
ASP.NET MVC 3.0(十一): MVC 3.0 使用筛选器
ASP.NET MVC 3.0(十二): MVC 3.0 使用自定义的Html控件
ASP.NET MVC 3.0(十三): MVC 3.0 防止跨站点请求伪造 (CSRF) 攻击
ASP.NET MVC 3.0(十四): MVC 3.0 实例系列之创建数据表格
ASP.NET MVC 3.0(十五): MVC 3.0 实例系列之表格的排序
ASP.NET MVC 3.0(十六): MVC 3.0 实例系列之表格数据的分页
ASP.NET MVC 3.0(十七): MVC 3.0 实例之表格中数据的筛选
ASP.NET MVC 3.0(十八): MVC 3.0 实例系列之表格中合并排序、分页和筛选
ASP.NET MVC 3.0(十九): MVC 3.0 实例之使用开源控件实现表格排序和分页
概述
在 ASP.NET MVC 框架中,模型(Model)是负责核心应用程序或业务逻辑的应用程序部件。 模型对象通常从诸如 SQL Server 之类的永久存储区(如数据库)中访问数据,并对该数据执行业务逻辑。
模型特定于应用程序,因此 ASP.NET MVC 框架对您可以生成的模型对象的种类没有限制。 例如,您可以使用 ADO.NET DataSet 或 DataReader 对象,或者可以使用一组自定义的域对象。 您也可以使用对象类型的组合来处理数据。总之:处理数据的办法是多样的只要您选择适合您的其中一种即可。
模型不是特定的类或接口。 类是模型的一部分,这并不是因为它可以实现某接口或派生自某基类。 而是由于类在 ASP.NET MVC 应用程序中发挥的作用,以及类在应用程序文件夹结构中的存储位置的缘故。 ASP.NET MVC 应用程序中的模型类不直接处理来自浏览器的输入,也不生成到浏览器的 HTML 输出。
定义模型
模型对象是实现域逻辑(也称为业务逻辑)的应用程序部件。 域逻辑可处理在数据库与 UI 之间传递的数据。 例如,在库存系统中,模型将跟踪存储区中的物品以及用于确定库存中是否有某个物品的逻辑。 此外,模型将是在物品卖出并从仓库中发货时对数据库进行更新的应用程序部件。 通常,模型还将在数据库中存储和检索模型状态。
集成模型和控制器
通常我们创建Model都是在 ASP.NET MVC 应用程序模板中 Visual Studio 提供的 Models 文件夹中创建。
但是,通常也会将模型类存放在单独的程序集中,比如单独的类库,以便我们可以在不同的应用程序中重复使用这些类。
MVC中Model和View的分离,使应用程序的逻辑元素保持分离,这样就可以轻松地测试应用程序逻辑,而不必通过用户界面测试该逻辑。
创建Model
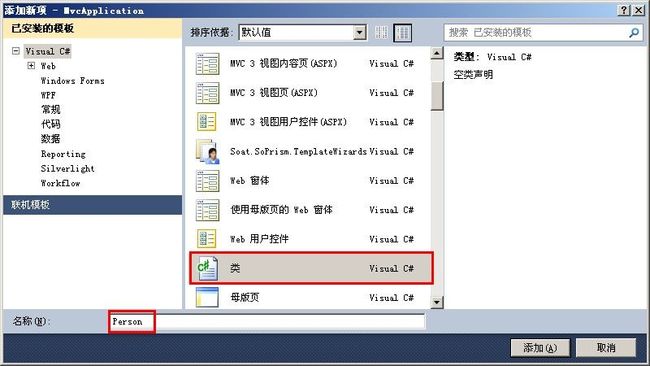
右击MVC项目中的Model文件夹--> 选择添加-->类
将其命名为Person
添加类代码
publicclass Person
{
///<summary>
/// 编号
///</summary>
publicint ID { get; set; }
///<summary>
/// 姓名
///</summary>
publicstring Name { get; set; }
///<summary>
/// 年龄
///</summary>
publicint Age { get; set; }
}
好了 目前我们一个简单的Model已经添加好了 但是我们还没有使用他,下面我们接着来学习如何使用该Model。
列表页面
创建PersonController
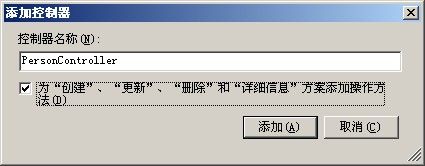
鼠标右击Controller文件夹-->添加控制器
程序默认生成了Index方法,明眼的你一眼就能发现,该方法要返回的View还没有创建,所以我们创建他对应的View
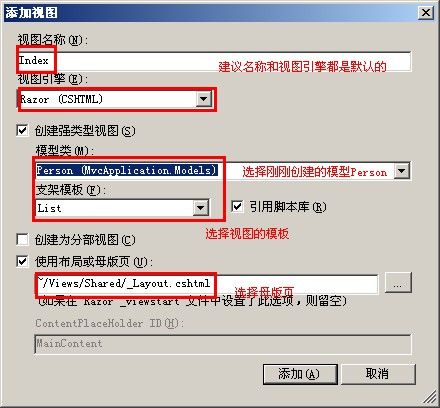
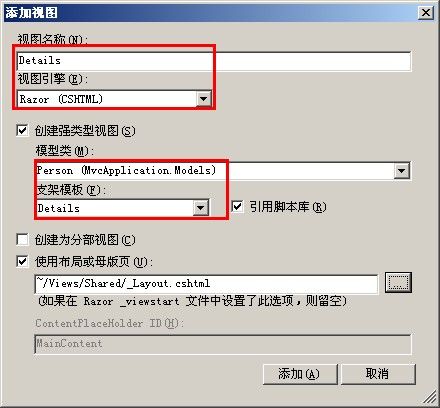
右击该方法---选择添加视图
点击添加后,可以看到,VS已经给我们把PersonList的Razor视图代码都写好了。。。(*^__^*) 嘻嘻愉快。。。
迫不及待了 点击运行。。。哦哦 看不到Person的主页
此时我们可以把Global.asax里面的默认controller改为Person即可。或者做导航。。后面介绍
代码如下
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller ="Person", action ="Index", id = UrlParameter.Optional } // 参数默认值
);
再次运行。。。继续报错。。Model未将对象。。。实例
回头想想 其实是我们没有给View传送数据而已。。
那么我们给他一个模拟数据。这里也可以从数据库读取!!!
Controller代码
///<summary>
/// 获取数据
///</summary>
///<returns>PersonList</returns>
IEnumerable<Person> GetData()
{
IEnumerable<Person> list =new List<Person>
{
new Person() {ID =1001, Name ="张三", Age =20},
new Person() {ID =1002, Name ="李四", Age =22}
};
return list;
}
//
// GET: /Person/
public ActionResult Index()
{
return View(GetData());
}
修改后的View代码
@model IEnumerable<MvcApplication.Models.Person>
@{
ViewBag.Title = "人员列表";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>
人员列表</h2>
<table>
<tr>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@item.Name
</td>
<td>
@item.Age
</td>
<td>
@Html.ActionLink("修改", "Edit", new { id = item.ID }) |
@Html.ActionLink("明细", "Details", new { id = item.ID }) |
@Html.ActionLink("删除", "Delete", new { id = item.ID })
</td>
</tr>
}
</table>
<p>
@Html.ActionLink("创建人员", "Create")
</p>
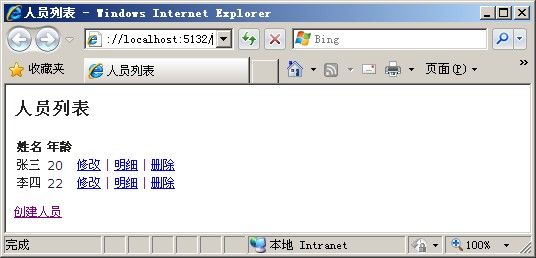
运行效果
明细页面
Controller代码
//
// GET: /Person/Details/5
public ActionResult Details(int id)
{
foreach (var person in GetData())
{
if (person.ID.Equals(id))
{
return View(person);
}
}
return View();
}
@model MvcApplication.Models.Person
@{
ViewBag.Title = "人员明细";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>人员明细</h2>
<fieldset>
<legend>人员信息</legend>
<div class="display-label">姓名:</div>
<div class="display-field">@Model.Name</div>
<div class="display-label">年龄:</div>
<div class="display-field">@Model.Age</div>
</fieldset>
<p>
@Html.ActionLink("编辑", "Edit", new { id=Model.ID }) |
@Html.ActionLink("返回列表", "Index")
</p>
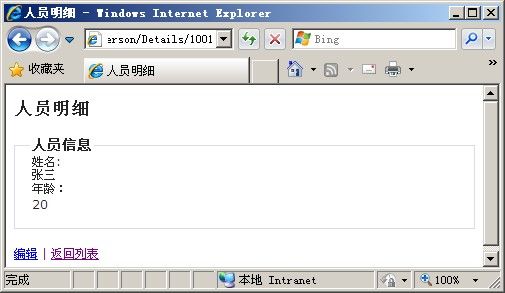
运行效果
//
// GET: /Person/Create
public ActionResult Create()
{
return View();
}
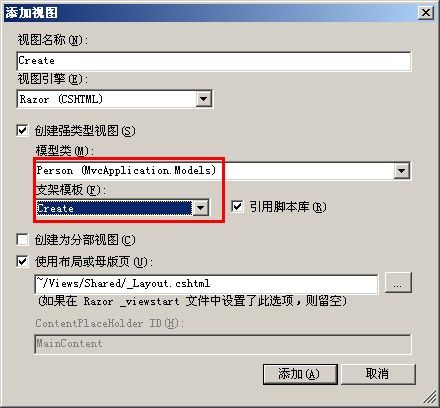
创建视图
生成的视图代码
@model MvcApplication.Models.Person
@{
ViewBag.Title = "创建人员";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>
创建人员</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>人员信息</legend>
<div class="editor-label">
@Html.LabelFor(model => model.ID)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ID)
@Html.ValidationMessageFor(model => model.ID)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Age)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Age)
@Html.ValidationMessageFor(model => model.Age)
</div>
<p>
<input type="submit" value="创建"/>
</p>
</fieldset>
}
<div>
@Html.ActionLink("返回列表", "Index")
</div>
虽然有了 页面有了初始方法
但是我们还没有写他的数据保存方法。。。
继续在PersonController里面写Create方法不过这次要在方法上面加上[HttpPost]确保该方法只能在界面发送数据的时候执行。
//初始化视图
// GET: /Person/Create
public ActionResult Create()
{
return View();
}
//只用于接受页面发过来的Http请求
// POST: /Person/Create
[HttpPost]
public ActionResult Create(Person person)
{
try
{
//操作数据的代码
return RedirectToAction("Success",person);
}
catch
{
return View();
}
}
///<summary>
/// 用于显示添加人员成功
///</summary>
///<param name="person"></param>
///<returns></returns>
publicstring Success(Person person)
{
return"删除用户成功!姓名:"+person.Name;
}
因为我们没有和数据库交互,所以跳转到了一个Success的方法,输出成功语句。。
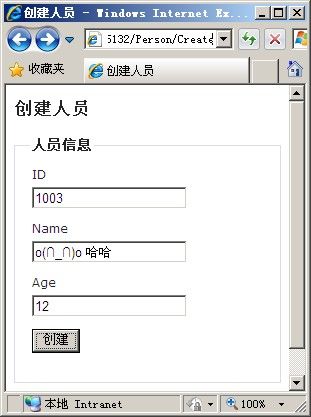
运行效果
点击创建之后
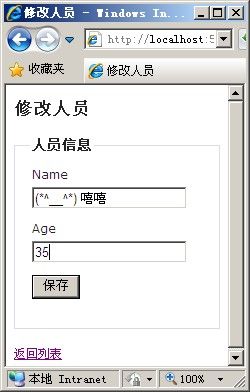
修改人员信息
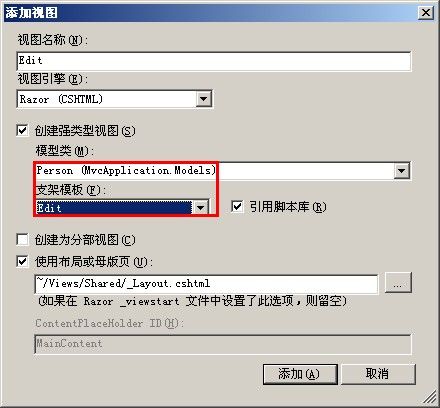
与新增页面类似我们创建修改的初始页面Edit
//初始页面
// GET: /Person/Edit/5
public ActionResult Edit(int id)
{
return View();
}
生成的代码
@model MvcApplication.Models.Person
@{
ViewBag.Title = "修改人员";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>
修改人员</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>人员信息</legend>
@Html.HiddenFor(model => model.ID)
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Age)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Age)
@Html.ValidationMessageFor(model => model.Age)
</div>
<p>
<input type="submit" value="保存"/>
</p>
</fieldset>
}
<div>
@Html.ActionLink("返回列表", "Index")
</div>
//初始页面
// GET: /Person/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//修改方法
// POST: /Person/Edit/5
[HttpPost]
public ActionResult Edit(int id, Person person)
{
try
{
// 数据库操作代码
return RedirectToAction("Success",person);
}
catch
{
return View();
}
}
删除人员
在PersonController中添加方法
//
// GET: /Person/Delete/5
public ActionResult Delete(int id)
{
return View();
}
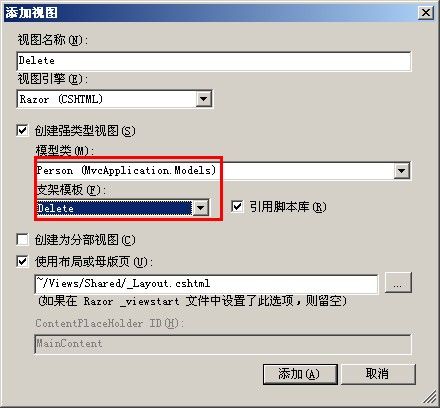
添加删除视图
生成的视图代码
@model MvcApplication.Models.Person
@{
ViewBag.Title = "删除人员";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>
删除人员</h2>
<h3>
你确定要删除该人员?</h3>
<fieldset>
<legend>人员信息</legend>
<div class="display-label">
编号</div>
<div class="display-field">@Model.ID</div>
<div class="display-label">
姓名</div>
<div class="display-field">@Model.Name</div>
<div class="display-label">
年龄</div>
<div class="display-field">@Model.Age</div>
</fieldset>
@using (Html.BeginForm())
{
<p>
<input type="submit" value="删除"/>
|
@Html.ActionLink("返回列表", "Index")
</p>
}
添加删除代码
//
// GET: /Person/Delete/5
public ActionResult Delete(int id)
{
foreach (var person in GetData())
{
if (person.ID.Equals(id))
{
return View(person);
}
}
return View();
}
//
// POST: /Person/Delete/5
[HttpPost]
publicstring Delete(int id, Person person)
{
return"已删除编号为"+ id +"的人员";
}
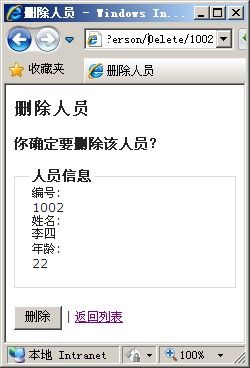
运行效果
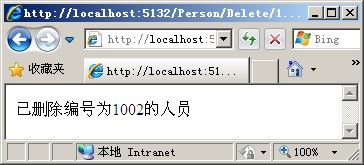
点击删除
总结
MVC开发基本步骤
一:添加Model对应的Controller
二:在Controller创建操作Model的方法
三:根据创建的方法添加视图,并选择视图模板等
四:修改VS生成的视图代码,如加CSS样式等操作
五:添加按钮的Post方法,必须以该视图名称命名,参数不能和初始化视图的参数一样。
六:调试代码。
下节预告
MVC 3.0 数据有效性之Model验证
转:记忆逝去的青春 http://www.cnblogs.com/lukun/