android中的对话框之三:自定义对话框
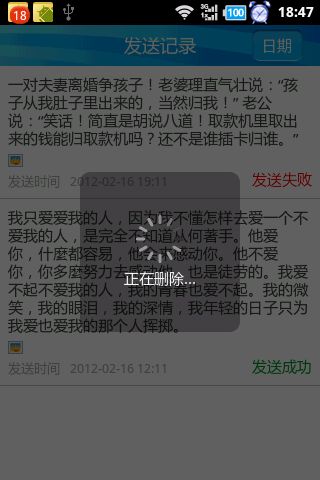
首先看下效果图
下面讲一下具体的实现:
1.修改系统默认的Dialog样式(风格、主题)
2.自定义Dialog布局文件
3.可以自己封装一个类,继承自Dialog或者直接使用Dialog类来实现,为了方便以后重复使用,建议自己封装一个Dialog类
=====================================================
第一步:
我们知道Android定义个控件或View的样式都是通过定义其style来实现的,查看Android框架中的主题文件,在源码中的路径:/frameworks/base/core/res/res/values/themes.xml,我们可以看到,Android为Dialog定义了一个样式,
<!-- Default theme for dialog windows and activities, which is used by the {@link android.app.Dialog} class. This changes the window to be floating (not fill the entire screen), and puts a frame around its contents. You can set this theme on an activity if you would like to make an activity that looks like a Dialog. --> <style name="Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowTitleStyle">@android:style/DialogWindowTitle</item> <item name="android:windowBackground">@android:drawable/panel_background</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item> <item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
我们可以看到,在Themes.xml中定义的Dialog的样式,其中,定义了window的标题样式,window的背景图,是否悬浮等等。
那么,我们要创建具有自定义样式的Dialog就可以创建一个styles.xml,在其中定义我们自己的Dialog样式,让其继承自Theme.Dialog样式,并修改其中的某些属性即可。
定义我们自己的Dialog样式:
a.创建一个styles.xml文件,放在res/values 文件夹下(当然了,这就不用说了。。。啰嗦一下)
b.在styles.xml中定义Dialog样式,代码如下:
<style name="Theme_dialog" parent="@android:style/Theme.Dialog"> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowNoTitle">true</item> </style>
上面代码中,定义了一个样式Theme_dialog,继承自@android:style/Theme.Dialog,然后定义了Dialog所在Window的背景图,此处使用的是透明颜色#00000000,然后定义了Dialog所在的Window隐藏标题(系统定义Dialog样式是带有标题的,在此设置此属性为true可隐藏标题),自定义Dialog样式到这就完成了。
第二步:
定义Dialog的布局:
创建一个布局文件layout_dialog.xml,代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="vertical" 5 android:layout_width="fill_parent" 6 android:layout_height="fill_parent" 7 android:background="@drawable/pp_bg_dialog" 8 android:gravity="center"> 9 10 <ProgressBar android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 style="@style/progressbar_normal"/> 13 14 <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" 15 style="@style/text_white_small" android:layout_marginTop="5dp" 16 android:text="正在删除..." android:id="@+id/message"/> 17 </LinearLayout>
这里使用了一个垂直方向的线性布局,并且设置所有子元素居中,子元素为已个进度条ProgressBar和一个TextView。
此处,ProgressBar采用自定义样式,使用系统默认的ProgressBar可达到同样的效果(大同小异)。LinearLayout的背景
android:background="@drawable/pp_bg_dialog"(即上面效果图中居中显示的黑色透明背景框)是一个自定义的图片资源Shape:
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:shape="rectangle"> 5 <corners android:radius="10dp"/> 6 <solid android:color="#55000000"/> 7 8 </shape>
代码中定义了一个矩形,并设置了圆角和颜色。到此,Dialog的布局就完成了。
第三步:
自定义CustomDialog类,继承自Dialog,代码如下:
1 public class CustomDialog extends Dialog { 2 3 private static int default_width = 160; //默认宽度 4 private static int default_height = 120;//默认高度 5 6 public CustomDialog(Context context, int layout, int style) { 7 this(context, default_width, default_height, layout, style); 8 } 9 10 public CustomDialog(Context context, int width, int height, int layout, int style) { 11 super(context, style); 12 13 //set content 14 setContentView(layout); 15 16 //set window params 17 Window window = getWindow(); 18 WindowManager.LayoutParams params = window.getAttributes(); 19 20 //set width,height by density and gravity 21 float density = getDensity(context); 22 params.width = (int) (width*density); 23 params.height = (int) (height*density); 24 params.gravity = Gravity.CENTER; 25 26 window.setAttributes(params); 27 } 28 29 private float getDensity(Context context) { 30 Resources resources = context.getResources(); 31 DisplayMetrics dm = resources.getDisplayMetrics(); 32 return dm.density; 33 } 34 35 36 }
在构造方法中设置了Dialog的contentView,并且设置了Window的宽度、高度和居中显示。
CustomDialog使用方法如下:
1 public class CustomDialogDemoActivity extends Activity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.test); 7 8 CustomDialog dialog1 = new CustomDialog(this, R.layout.common_dialog, R.style.Theme_dialog);//Dialog使用默认大小(160) 9 CustomDialog dialog2 = new CustomDialog(this, 180, 180, R.layout.common_dialog, R.style.Theme_dialog); 10 dialog2.show();//显示Dialog 11 //如果要修改Dialog中的某个View,比如把"正在删除..."改为"加载中..." 12 TextView mMessage = (TextView) dialog2.findViewById(R.id.message); 13 mMessage.setText("加载中..."); 14 } 15 }
OK,就到此结束吧,欢迎各位自主扩展,创建具有自主特色的Dialog~~~