Unity3D引擎开发2D游戏的介绍很少, 本文以笔记方式进行介绍
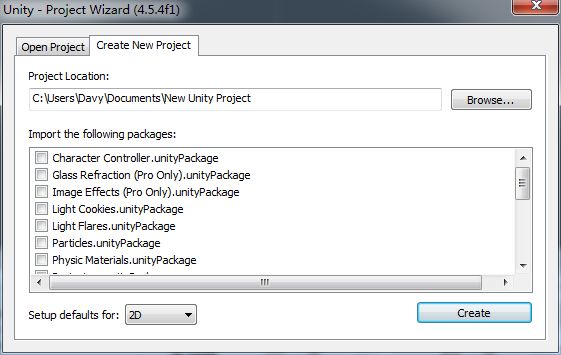
工程参数设置
在创建时, 记得将最下边的模式设为2D模式
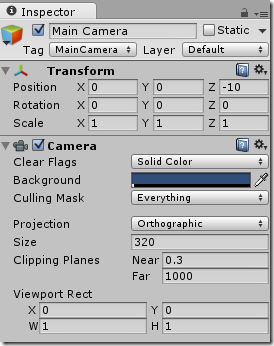
摄像机参数设置
这里需要设定的项:
Z设为-10, 如果设为0, 将不可见物体
ClearFlags设为纯色, 因为是2D游戏, 所以无需默认参数的天空盒
Projection设为正交投影(Orthographic), 这是相对于3D的透视投影的
Size根据你的设计期分辨率的半高度来设定.比如设计期, 我们以iPhone4的分辨率(960*640)为设计分辨率, 那么Size就设为640/2=320
精灵帧的导出
U3D原生支持对纹理Atlas的切片以制作精灵帧, 是通过SpritePacker来做的, 不过介于TexturePacker的强大合并及纹理分布优化, 这里我们还是以TexturePacker来做例子.
TexturePacker 官方网站: https://www.codeandweb.com/texturepacker
将需要合并Atlas的图片拉入TexturePacker, 然后参考上图, 设定描述文件格式为Unity3D. TexturePacker将为我们导出一个png的纹理及一个txt格式的文本. 这个文本内部格式是json, 描述每个精灵帧在原图Atlas的信息
设定纹理对应像素尺寸
点击导入到U3D的png纹理, 在Inspector中奖Pixels To Units 设定为1
默认这个值是100, 代表一张100宽100高的纹理在U3D中只有1个单位大小, 设为1后, 就是传统2D引擎的, 纹理与屏幕分辨率对应模式
转载, 请注明http://www.cppblog.com/sunicdavy 战魂小筑
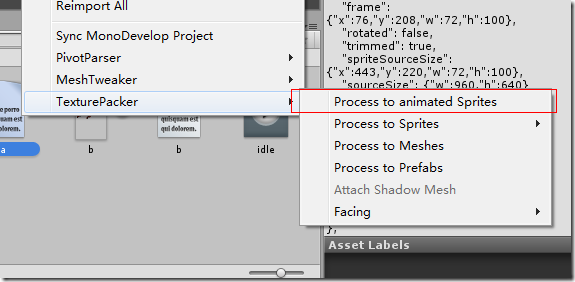
转换TexturePacker导出格式到Unity3D精灵帧格式
在https://github.com/autolame/TexturePackerExtended下载一个Unity的扩展, 并甩到工程Assets中导入
在刚才使用TexturePacker导出的txt格式文件上点击右键, 选择Process to animated Sprites
这种导出法, 适用于以原始单图片中, 以图片正中心为原点的序列帧
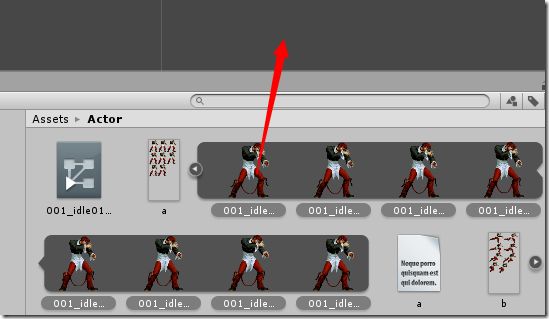
之后, 将Atlas小箭头展开的序列帧拉到场景中, 就可以预览动画了