Android Support Design Library之CoordinatorLayout
Android Support Design Library是5.0的安卓支持库,最低兼容版本是Android 2.2,可以说是一个良心的产品,以前编写Android程序总需要考虑到版本的问题,现在使用这个Android支持库开发可以不需要考虑这类问题,这可以说是另一种开发语言,下面我们将一一介绍里面的每个控件的使用方式以及其扩展特效。
1.什么是CoordinatorLayout
从其英文名字可知道其为“协调者”,组织“协调”子View的父View,其继承自FrameLayout,其默认布局是一层一层往上叠加的,与FrameLayout一样。
其神奇的地方就在于Behavior对象了。可以为任何View添加一个Behavior。Behavior是一系列回调。让你有机会以非侵入的为View添加动态的依赖布局,和处理父布局(CoordinatorLayout)滑动手势的机会。
2.CollapsingToolbarLayout实现可折叠的Toolbar
布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#30469b"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/biz_live_foot_bg"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
上面有如下属性需要解释:
①app:layout_scrollFlags有如下4个值:
——scroll - 想滚动就必须设置这个。
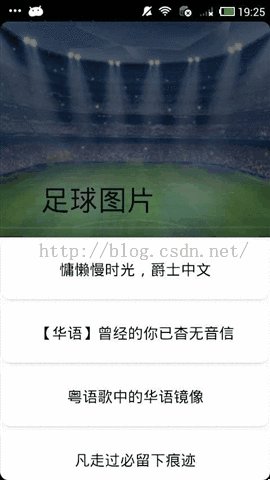
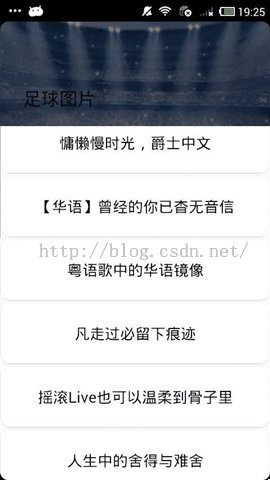
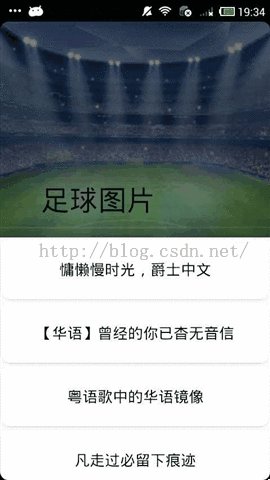
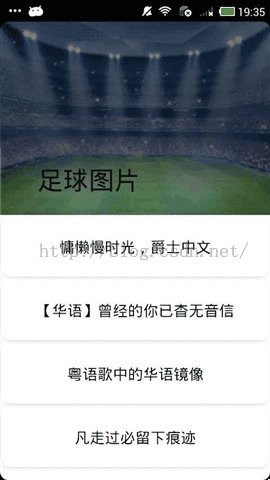
——enterAlways - 实现快速返回效果, 当向下移动时,立即显示View(比如Toolbar)。 与scroll配合使用效果图如下:
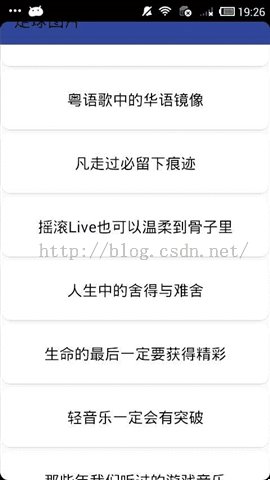
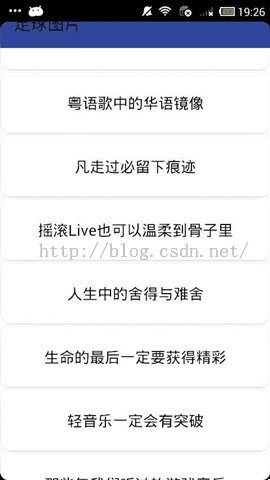
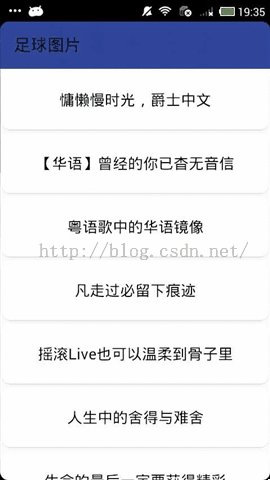
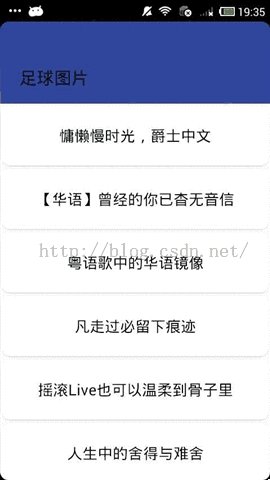
——exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。 与scroll配合使用效果图如下:
——enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
②app:contentScrim:当CollapsingToolbarLayout折叠(收缩)后的背景颜色。
③app:expandedTitleMarginStart与app:expandedTitleMarginEnd:图片拉出与拉入,标题距离左边的距离。之间就是移动的动画距离
④app:layout_collapseMode的两个取值:
——pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
——parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
⑤app:layout_collapseParallaxMultiplier:子视图的视觉差
⑥app:layout_behavior="@string/appbar_scrolling_view_behavior":最重要的属性,要实现联动效果,必须设置联动的滑动控件,比如RecyclerView。这样录RecyclerView滚动的时候,标题栏的动画才有效果。
3.自定义一个Behavior
㈠继承Behavior
public class LYJBehavior extends CoordinatorLayout.Behavior {
public LYJBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
㈡2种引用方法:
①在XML布局中直接引用
app:layout_behavior=“你的Behavior包含包名的类名”
②另外一种方法如果你的自定义View默认使用一个Behavior。在你的自定义View类上添加@DefaultBehavior(你的Behavior.class)这句注解。你的View就默认使用这个Behavior,代码如下:
@DefaultBehavior(AppBarLayout.Behavior.class)
public class LYJLayout extends LinearLayout {}
㈢生成Behavior后第一件事就是确定依赖关系。重写Behavior的这个方法来确定你依赖哪些View。
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return super.layoutDependsOn(parent, child, dependency);
}
child 是指应用behavior的View ,dependency 担任触发behavior的角色,并与child进行互动。确定你是否依赖于这个ViewCoordinatorLayout会将自己所有View遍历判断。如果确定依赖。这个方法很重要。
㈣当所依赖的View变动时会回调这个方法。
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
return super.onDependentViewChanged(parent, child, dependency);
}
4.使用自定义的Behavior
自定义一个属性:
<declare-styleable name="Follow">
<attr name="target" format="reference"/>
</declare-styleab<strong>le></strong>
使用代码:
public class LYJBehavior extends CoordinatorLayout.Behavior {
private int targetId;
public LYJBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.Follow);
for (int i = 0; i < a.getIndexCount(); i++) {
int attr = a.getIndex(i);
if(a.getIndex(i) == R.styleable.Follow_target){
targetId = a.getResourceId(attr, -1);//获取联动ID
}
}
a.recycle();
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency.getId() == targetId;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
child.setY(dependency.getY()+dependency.getHeight());//child不管dependency怎么移动,其都在dependency下面
return true;
}
}
XML中的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<View
android:id="@+id/first"
android:layout_width="match_parent"
android:layout_height="128dp"
android:background="@android:color/holo_blue_light"/>
<View
android:id="@+id/second"
android:layout_width="match_parent"
android:layout_height="128dp"
app:layout_behavior="com.example.liyuanjing.tablayoutdemo.LYJBehavior"
app:target="@id/first"
android:background="@android:color/holo_green_light"/>
</android.support.design.widget.CoordinatorLayout>
app:target:中传入ID,自定义behavior就会获取联动的View。然后根据你在onDependentViewChanged设置的联动方式,进行联动。