Flex3 CRUD 与Java后台交互 完整Demo
网上关于flex java curd的例子很少,官方的文档不全且有错误.今天自己做的个crud的例子,
不带分页(分页网上有很多例子了).
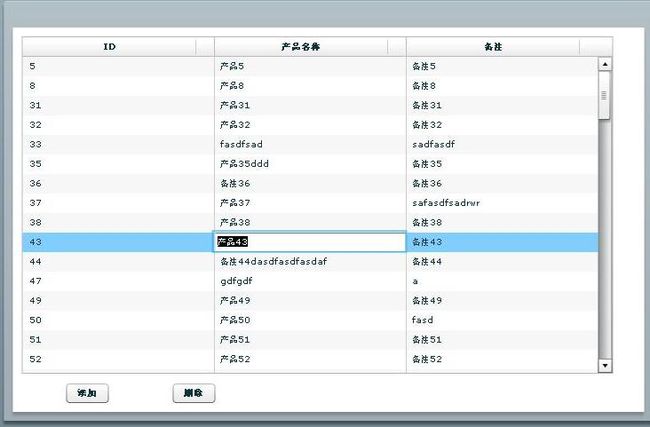
上图:
mxml:
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute">
<mx:Script>
<![CDATA[
include "product.as";
]]>
</mx:Script>
<mx:HTTPService
id="productService"
url="http://localhost:8888/flex2/productServlet"
resultFormat="e4x"
useProxy="false" /> <!--url改成您的数据请求地址-->
<mx:ViewStack id="viewstack1" width="731" height="473" x="86.5" y="10">
<!--index 0 -->
<mx:Canvas label="Form View" width="100%" height="100%">
<mx:Form horizontalCenter="0" verticalCenter="0"
backgroundColor="#18E1CC" width="124" height="56">
<mx:Button label="进入" click="fill()" width="100"/>
</mx:Form>
</mx:Canvas>
<!--index 1-->
<mx:Panel label="AdvancedDataGrid 显示" width="100%" height="100%" layout="absolute">
<mx:AdvancedDataGrid id="grid1" width="666" height="380" dataProvider="{_result.product}" editable="true" itemEditEnd="updateHandler(event)" x="10" y="10">
<mx:columns>
<mx:AdvancedDataGridColumn dataField="id" headerText="ID" editable="false"/>
<mx:AdvancedDataGridColumn dataField="productName" headerText="产品名称" />
<mx:AdvancedDataGridColumn dataField="remark" headerText="备注" />
</mx:columns>
</mx:AdvancedDataGrid>
<mx:Button x="60" y="401" label="添加" click="{viewstack1.selectedIndex = 2}"/>
<mx:Button label="删除" x="180" y="401" click="remove()"/>
</mx:Panel>
<!--index 2-->
<mx:Canvas label="添加新记录" width="100%" height="100%" id="canvas3" >
<mx:Form
backgroundColor="#FFFFFF" verticalCenter="-91" horizontalCenter="-138">
<mx:FormItem label="" width="189" height="20">
<mx:Button label="返回" click="this.viewstack1.selectedIndex=1"/>
<mx:TextInput id="hidden_id" visible="false" />
</mx:FormItem>
<mx:FormItem label="产品名称">
<mx:TextInput id="productName"/>
</mx:FormItem>
<mx:FormItem label="备注">
<mx:TextInput id="remark"/>
</mx:FormItem>
<mx:Button label="保存" click="insertProduct()" id="btn" />
</mx:Form>
</mx:Canvas>
</mx:ViewStack>
</mx:Application>
as:
import mx.collections.XMLListCollection;
import mx.controls.Alert;
import mx.controls.TextInput;
import mx.events.AdvancedDataGridEvent;
import mx.events.CloseEvent;
import mx.rpc.events.ResultEvent;
private var params:Object = new Object();
//private var ld:XMLListCollection; 官方文档的XMLListCollection并不能用,例子有问题郁闷
[Bindable]
private var _result : XML ; //注意文件名防止冲突
/**
* xml数据的渲染
* */
public function resultHandler(event:ResultEvent):void
{
_result = XML(event.result);
}
/**
* 查询所有产品的按钮事件
* */
public function insertItemHandler(event:ResultEvent):void
{
fill();
}
/**
* 查询所有产品的方法
* */
public function fill():void
{
//为productService(HTTPService) 重新绑定监听器(查询)
productService.removeEventListener(ResultEvent.RESULT,insertItemHandler);
productService.addEventListener(ResultEvent.RESULT,resultHandler);
productService.method = "GET";
//要传递的参数
params['method'] = "findAll";
productService.cancel();
productService.send(params);
//切换到Grid视图
viewstack1.selectedIndex=1;
}
/**
* 插入产品
* */
public function insertProduct():void
{
//绑定新的监听器(插入)
productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
productService.method = "POST";
//传递Form表单参数
params = {"method": "save", "id": NaN, "productName": productName.text,
"remark": remark.text};
productService.cancel();
productService.send(params);
clearInputFields();
}
/**
*
* 更新记录的事件处理函数
*
* */
public function updateHandler(event:AdvancedDataGridEvent):void
{
//取消的话不更新
if(event.reason == "cancelled")
{
return;
}
//重新注册
productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
//得到输入后的新数据
var newData:String = (TextInput(event.currentTarget.itemEditorInstance)).text;
//得到输入前的三个数据
var _id : int = this.grid1.selectedItem["id"];
var _productName :String = this.grid1.selectedItem["productName"];
var _remark :String = this.grid1.selectedItem["remark"];
//第二列为产品名称
if(event.columnIndex == 1)
{
_productName = newData;
}
//第三列为备注
if(event.columnIndex == 2)
{
_remark = newData;
}
params = {"method": "update", "id": _id,"productName":_productName,"remark":_remark};
productService.cancel();
productService.send(params);
}
/**
* 删除的方法
* */
public function remove() : void
{
var index:int = this.grid1.selectedIndex;
if(index == -1)
{
Alert.show("您没有选择任何记录","提示");
return;
}
Alert.yesLabel = "确定";
Alert.cancelLabel = "取消";
Alert.show("确定要删除吗?","提示",Alert.YES|Alert.CANCEL,this,defaultCloseHandler);
}
/**
* 处理选择是否删除后的事件
*
* */
public function defaultCloseHandler(event:CloseEvent):void
{
//如果点击了确定
if(event.detail == Alert.YES)
{
productService.removeEventListener(ResultEvent.RESULT,resultHandler);
productService.addEventListener(ResultEvent.RESULT,insertItemHandler);
var id : String = this.grid1.selectedItem["id"];
params = {"method": "remove", "id": id};
productService.cancel();
productService.send(params);
}
}
/**
* 清除form中的属性值
* */
private function clearInputFields():void
{
productName.text = "";
remark.text = "";
}