Android UI设计——ViewPage中自定义标题栏(四)
我们在上一篇博客《Android UI设计——ViewPage中PagerTabStrip与PagerTitleStrip添加标题栏(三)》 中学习了如何为ViewPager添加标题,划分类目,我们使用的是Google给我们提供的PagerTabStrip与PagerTitleStrip两个控件。通过博客中我们也可以看到,使用PagerTabStrip与PagerTitleStrip控件添加的标题栏在实际的开发中很少见到。大部分还是使用自定义的标题栏,接下来我们看看如何添加自定义的标题栏……
1. 定义总体布局。我们使用相对布局,使用前我们首先要知道相对布局的布局方式有先来后到,如果两个布局重叠的话,先定义的控件会被放在布局的下面。这里我们定义一个ViewPager充满相对布局,在相对布局的顶端Top处再放置一个线性布局,分别来放置ViewPager不同页面的Title,在线性布局的下面放置一个ImageView用于实现滚动条动画的滚动。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.v4.view.ViewPager android:id="@+id/viewpager_define_title" android:layout_width="match_parent" android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:orientation="vertical">
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<TextView android:id="@+id/textview_pager1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="新闻" android:textSize="20sp" />
<TextView android:id="@+id/textview_pager2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="娱乐" android:textSize="20sp" />
<TextView android:id="@+id/textview_pager3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="财经" android:textSize="20sp" />
</LinearLayout>
<ImageView android:id="@+id/imageview_cursor" android:layout_width="match_parent" android:layout_height="wrap_content" android:scaleType="matrix" android:src="@mipmap/image" />
</LinearLayout>
</RelativeLayout>2. 这一步大家都很熟悉,自定义MyPagerAdapter,继承PagerAdapter实现其中的四个方法:
getCount()
isViewFromObject(View, Object)
instantiateItem(ViewGroup, int)
destroyItem(ViewGroup, int, Object)
public class MyPagerAdapter extends PagerAdapter {
private List<View> mViews;//三个布局的集合
/* 通过构造器获得数据 */
public MyPagerAdapter(List<View> mViews) {
this.mViews = mViews;
}
@Override
public int getCount() {
return mViews.size();//显示的布局的数量,我们这里为三个。
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//增加View
container.addView(mViews.get(position));
return mViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//删除View
container.removeView(mViews.get(position));
}
}3. Activity中定义ViewPager对象,将三个布局页面通过适配器MyPagerAdapter添加到ViewPager中。通过监听ViewPager的动作,来实现滚动条动画的切换。县贴出全部代码,随后逐步讲解。
public class DefineTitleActivity extends Activity {
private List<View> mViews;
private LayoutInflater mInflater;
private ViewPager mViewPager;
private ImageView mImageCursor;//滚动条的动画。
private int mCursorWidth;//动画的宽度。
private int mOffset;//动画图片的偏移量。
private int currIndex = 0;//当前页码编号
private MyPagerAdapter myPagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_define_title);
mViewPager = (ViewPager) findViewById(R.id.viewpager_define_title);
mInflater = getLayoutInflater();
//初始化页面数据。
mViews = new ArrayList<View>();
View view1 = mInflater.inflate(R.layout.item_frist, null);
View view2 = mInflater.inflate(R.layout.item_second, null);
View view3 = mInflater.inflate(R.layout.item_third, null);
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
initCursorPos();
myPagerAdapter = new MyPagerAdapter(mViews);
mViewPager.setAdapter(myPagerAdapter);
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
int one = mOffset * 2 + mCursorWidth;// 页卡1 -> 页卡2 偏移量
int two = one * 2;// 页卡1 -> 页卡3 偏移量
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/* 通过事件的监听,实现动画的切换 */
@Override
public void onPageSelected(int position) {
Animation animation = null;
switch (position) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(mOffset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(mOffset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = position;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
mImageCursor.startAnimation(animation);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/* 初始化动画的方法 */
private void initCursorPos() {
// 初始化动画
mImageCursor = (ImageView) findViewById(R.id.imageview_cursor);
mCursorWidth = BitmapFactory.decodeResource(getResources(), R.mipmap.image).getWidth();// 获取图片宽度
//获得屏幕的宽度
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int screenW = metrics.widthPixels;
// 计算偏移量
mOffset = (screenW / mViews.size() - mCursorWidth) / 2;
// 设置动画初始位置
Matrix matrix = new Matrix();
matrix.postTranslate(mOffset, 0);
mImageCursor.setImageMatrix(matrix);
}
} 这一块稍微有点难理解,在Activity中我们首先进行了页面数据的初始化,然后将页面通过适配器添加到ViewPager中。然后我们通过监听ViewPager对象,当页面变化时,我们需要将滚动条图片移动位置。然后,难点来了,我们如何移动位置?移动多少?
我们通过下面这个图片来理解滚动条动画的设置。


(此处图片引用于链接)
设置初始动画的位置
private void initCursorPos() {
// 初始化动画
mImageCursor = (ImageView) findViewById(R.id.imageview_cursor);
mCursorWidth = BitmapFactory.decodeResource(getResources(), R.mipmap.image).getWidth();// 获取图片宽度
//获得屏幕的宽度
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int screenW = metrics.widthPixels;
// 计算偏移量
mOffset = (screenW / mViews.size() - mCursorWidth) / 2;
// 设置动画初始位置
Matrix matrix = new Matrix();
matrix.postTranslate(mOffset, 0);
mImageCursor.setImageMatrix(matrix);
}在监听中通过重写onPageSelected(int position)方法,实现动画的切换。
/* 通过事件的监听,实现动画的切换 */
@Override
public void onPageSelected(int position) {
Animation animation = null;
switch (position) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(mOffset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(mOffset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = position;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
mImageCursor.startAnimation(animation);
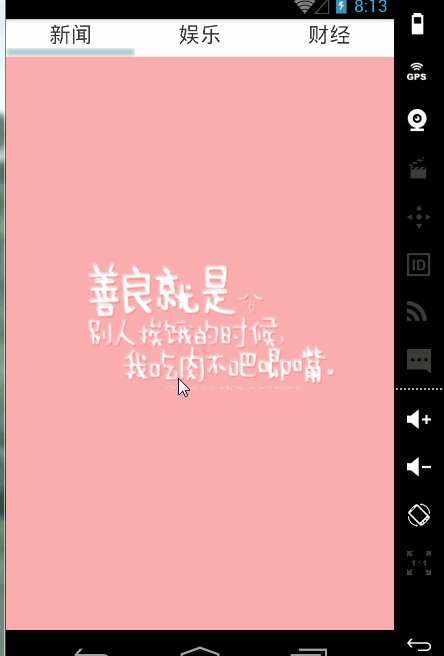
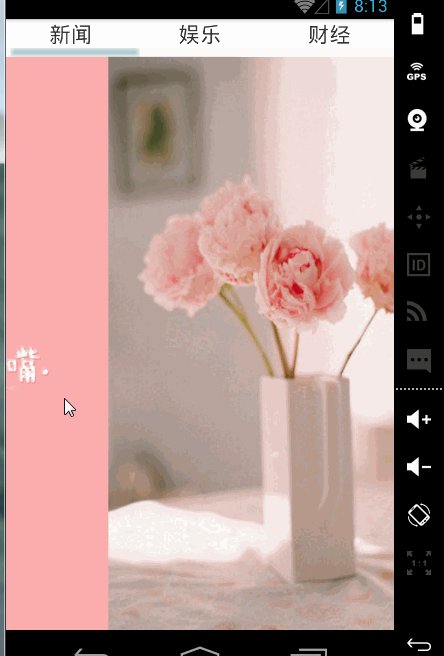
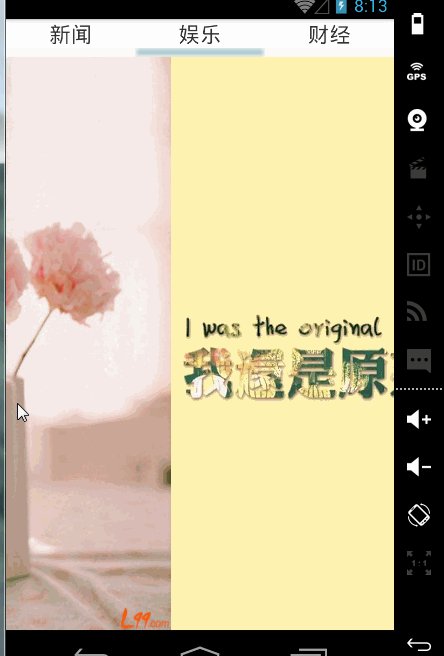
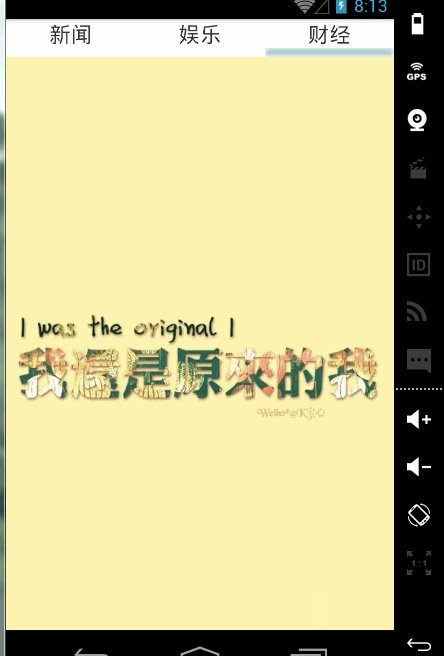
}结果展示: