iPhone 对话框与输入框的响应简单界面教程
对话框与输入框简的响应简单教程
今天介绍一下iphone中UIButton 与UITextField简单的界面弹出对话框以及按钮的响应 。
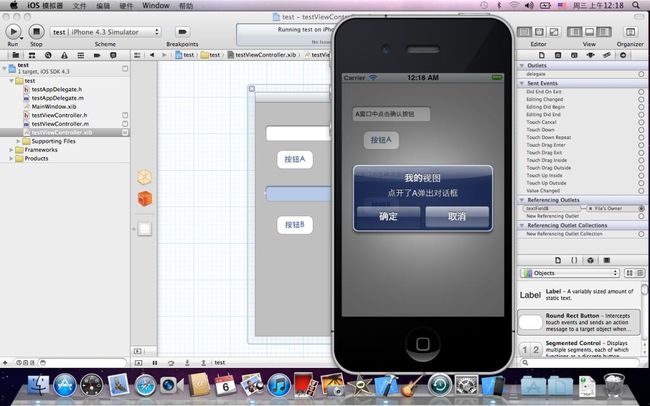
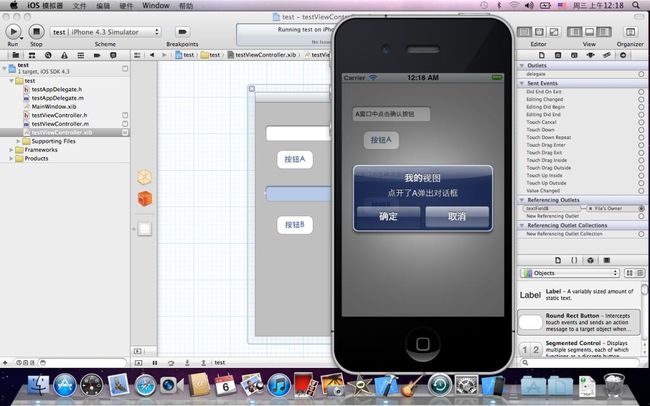
项目需求:实现两个按钮 ,两个文本框 点击按钮在文本输入框中显示从那个按钮中点进去的信息。

声明类
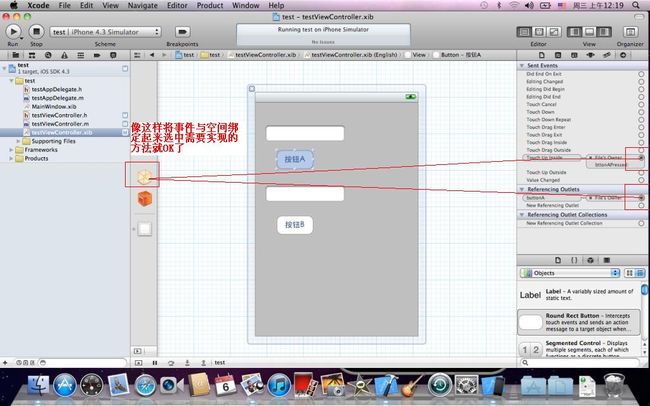
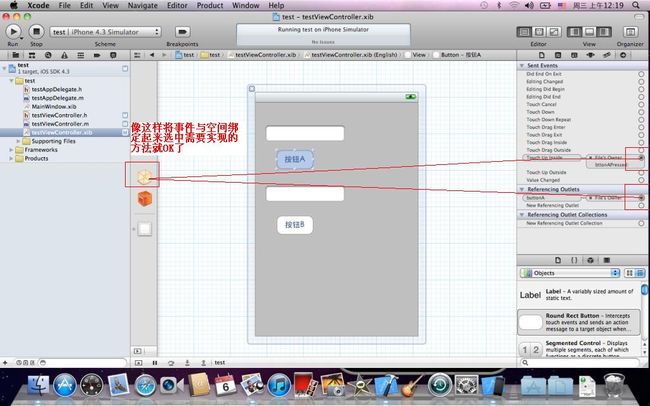
接下来我介绍一下控件与方法的绑定 比如我须要点击按钮A 后调用我自己写的方法 bttonApressed() 我需要点中按钮后 右侧出现视图栏 点中 New Referencing Outlet 拉出一条线拖到 左侧上第一个菱形上后 选 buttonA 表示这个butonA 与代码中声明的buttonA关联上了 然后在点中Touch Up Inside 拉出一条线 依然拖动到左侧第一个菱形上 选择bttonAPressed()方法 这表示点击按钮buttonA后 会调用自己写的方法 bttonAPressed() 简单吧 。 Android 开发的可视化布局却是不如IPHONE开发的布局 J2ME 就更不行啦 哈哈( 怀念以前做J2ME游戏ing...)

实现类
今天介绍一下iphone中UIButton 与UITextField简单的界面弹出对话框以及按钮的响应 。
项目需求:实现两个按钮 ,两个文本框 点击按钮在文本输入框中显示从那个按钮中点进去的信息。

声明类
//
// testViewController.h
// test
//
// Created by 宣雨松 on 11-7-5.
// Copyright 2011年 __MyCompanyName__. All rights reserved.
//
#import <UIKit/UIKit.h>
// 在ViewController中实现UIAlertViewDelegate接口 用来监听弹出框 确定与取消
@interface testViewController : UIViewController <UIAlertViewDelegate>
{
//定义了一个按钮buttonA
IBOutlet UIButton *buttonA;
//定义了一个文本框A
IBOutlet UITextField *textFieldA;
//定义了一个按钮buttonB
IBOutlet UIButton *buttonB;
//定义了一个文本框B
IBOutlet UITextField *textFieldB;
}
//声明A按钮被按下的一个方法(IBAction) 相当于(void)
-(IBAction)bttonAPressed:(id)text;
//声明B按钮被按下的一个方法
-(IBAction)bttonBPressed:(id)text;
//注意这两个方法是用来绑定在空间上 稍后我给大家介绍如何绑定
@end
接下来我介绍一下控件与方法的绑定 比如我须要点击按钮A 后调用我自己写的方法 bttonApressed() 我需要点中按钮后 右侧出现视图栏 点中 New Referencing Outlet 拉出一条线拖到 左侧上第一个菱形上后 选 buttonA 表示这个butonA 与代码中声明的buttonA关联上了 然后在点中Touch Up Inside 拉出一条线 依然拖动到左侧第一个菱形上 选择bttonAPressed()方法 这表示点击按钮buttonA后 会调用自己写的方法 bttonAPressed() 简单吧 。 Android 开发的可视化布局却是不如IPHONE开发的布局 J2ME 就更不行啦 哈哈( 怀念以前做J2ME游戏ing...)

实现类
//
// testViewController.m
// test
//
// Created by 宣雨松 on 11-7-5.
// Copyright 2011年 __MyCompanyName__. All rights reserved.
//
#import "testViewController.h"
@implementation testViewController
- (void)dealloc
{
[super dealloc];
}
- (void)didReceiveMemoryWarning
{
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
#pragma mark - View lifecycle
/*
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad
{
[super viewDidLoad]
}
*/
UIAlertView * alertA;
- (void)bttonAPressed:(id)text
{
//在这里实现了按钮A绑定的方法
//这里说一下nil 这个东西就好比java 语言中的 null
alertA= [[UIAlertView alloc] initWithTitle:@"我的视图" message:@"点开了A弹出对话框" delegate:self cancelButtonTitle:@"确定" otherButtonTitles: nil];
//objectiveC开发中调用方法是用"[]" 例如: [alertA addButtonWithTitle:@"取消"];
//如果是为方法赋值则类似java 对象.成员 例如 :textFieldA.text
//添加了一个取消按钮
[alertA addButtonWithTitle:@"取消"];
//将这个UIAlerView 显示出来
[alertA show];
//objective-C 不像java 有自己的垃圾回收机制 所以我们在编写程序中一定要注意释放内存 从一开始就养成良好习惯
[alertA release];
}
UIAlertView * alertB;
-(void)bttonBPressed:(id)text
{
//在这里实现了按钮B绑定方法
alertB = [[UIAlertView alloc] initWithTitle:@"我的视图" message:@"点开了B弹出对话框" delegate:self cancelButtonTitle:@"确定" otherButtonTitles: nil];
[alertB show];
[alertB release];
}
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
//在这里添加对话框按钮响应事件 根据不同窗口判断
if(alertView == alertA)
{
switch (buttonIndex)
{
case 0:
textFieldA.text = @"A窗口中点击确认按钮";
break;
case 1:
textFieldA.text = @"A窗口点击取消按钮";
default:
break;
}
}else if (alertView == alertB)
{
textFieldB.text = @"B窗口点击确定按钮";
}
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
@end