【Android界面实现】Styling the Action Bar
转载请注明出处:http://blog.csdn.net/zhaokaiqiang1992
本篇文章翻译自Android开发者网站,但并不是完全按照原意翻译,添加了我个人的一些理解。想看原文的请戳:http://developer.android.com/training/basics/actionbar/styling.html
ActionBar控件,可以为我们的App提供一致的导航体验,用户使用起来更加的方便和熟悉,降低用户的学习成本,但是这并不意味着我们要和其他的App使用完全一样的ActionBar,我们想让用户眼前一新,那么我们可以使用style和theme的资源来自定义我们的ActionBar。
Android内部提供了一些Activity主题,这些主题中就包含了"dark"和"light"不同的ActionBar样式。我们可以通过继承这些已有的主题,来实现自定义ActionBar外观的效果。
需要注意的是,如果我们想使用Support类库中的关于ActionBar的API,那么我们必须使用或者是重写Theme.AppCompat这一个系列的style资源,而不是使用Theme.Holo系列的主题(API11及以上的版本)。如果我们真的这样做的话,那么我们必须每个样式的属性都要声明两次:一次是在平台的样式属性里面(指android:properties),另外一次是在使用了Support库的样式的属性。
Android中包含了两种基本的Activity的样式,这两种样式主要通过主题的颜色来进行区分。
Theme.Holo 是黑色主题,Theme.Holo.Light 是白色主题。
我们可以通过设置<application>或者是<activity>标签的theme属性来树枝我们想要的主题效果。
比如象下面这样:
<application android:theme="@android:style/Theme.Holo.Light" ... />如果我们想要黑色的ActionBar和白色的Activity背景,那么我们只需要设置theme为Theme.Holo.Light.DarkActionBar就可以了。
如果你是用的是支持库的话,那么你必须使用Theme.AppCompat系列来代替上面的这些:
Theme.Appconpat代表黑色主题,Theme.Appcompat代表白色主题,Theme.Appcompat.Light.DarkActionBar表示黑白混合的主题。
确保你要使用的ActionBar的图标颜色和主题颜色搭配,为了解决这个问题,你可以访问http://developer.android.com/design/downloads/index.html#action-bar-icon-pack 下载整套的图标文件。
自定义背景颜色
如果我们想要自定义ActionBar背景颜色,那么我们必须为Activity创建一个theme来重写actionBarStyle属性,这个属性指向另外一个style,在这个style里面,我们可以重写background属性,为我们的ActionBar设置一个特殊的drawable资源。
如果我们的app使用了navigation或者是split action bar ,那么我们也可以重写backgroundStacked和backgroundSplit属性来为他们指定一个特殊的背景资源或者是颜色。
注意,继承自一个已有的Theme父主题是非常重要的,否则的话,我们就必须在自定义的theme里面声明很多的属性,这非常累,并且效果不好。
只兼容3.0及以上
如果我们的app只兼容3.0及以上的版本,那么,我们就可以象下面来自定义一个背景:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
</style>
</resources>
使用的时候,象下面这样就可以了:
<application android:theme="@style/CustomActionBarTheme" ... />
兼容2.1版本以上
当我们使用兼容库的时候,我们必须想下面这样进行声明和使用:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<!-- Support library compatibility -->
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
<!-- Support library compatibility -->
<item name="background">@drawable/actionbar_background</item>
</style>
</resources>
在使用上和上面的一样:
<application android:theme="@style/CustomActionBarTheme" ... />
自定义字体颜色
如果我们需要改变ActionBar的字体的颜色,那么我们必须要重写每一个位置的字体的属性:
(1)ActionBar的字体:创建一个自定义的style,设置textColor属性,然后将这个style设置为自定义的ActionBar的style的titleTextStyle属性,然后将ActionBar的style设置给自定义的theme即可。这样说起来很抽象,看下面的例子就好明白了。
注意,如果我们想设置titleTextStyle属性,那么我们使用TextAppearance.Holo.Widget.ActionBar.Title作为父类style
(2)ActionBar Tabs:重写actionBarTabTextStyle
(3)Action Buttons:重写actionMenuTextColor
兼容3.0及以上版本
如果我们要兼容3.0以以上的版本,我们的style文件应该象下面这样定义:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- ActionBar title text -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
</style>
<!-- ActionBar tabs text styles -->
<style name="MyActionBarTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
</style>
</resources>
兼容2.1及以上版本
如果我们要使用兼容库,那么我们可以象下面这样定义:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
<!-- Support library compatibility -->
<item name="actionBarStyle">@style/MyActionBar</item>
<item name="actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
<!-- Support library compatibility -->
<item name="titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- ActionBar title text -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
<!-- The textColor property is backward compatible with the Support Library -->
</style>
<!-- ActionBar tabs text -->
<style name="MyActionBarTabText"
parent="@style/Widget.AppCompat.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
<!-- The textColor property is backward compatible with the Support Library -->
</style>
</resources>
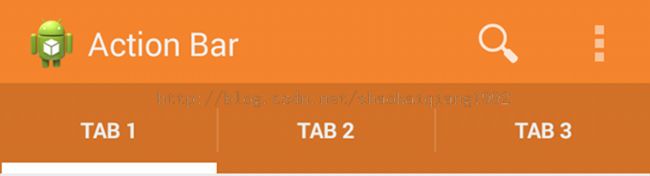
自定义Tab指示器
如果我们想改变导航Tab的指示器的颜色,我们需要自定义一个activity的theme,然后重写actionBarTabStyle属性。这个属性指向另外一个重写了backgroung属性的资源文件,这个文件是一个状态列表的形式,也就是说,在不同的状态下,显示的是不一样的背景。
比如说,下面就是一个状态列表形式的文件,它可以控制tab的指示器在不同的状态下显示不同的图片背景。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- STATES WHEN BUTTON IS NOT PRESSED -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<!-- Focused states (such as when focused with a d-pad or mouse hover) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected_focused" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected_focused" />
<!-- STATES WHEN BUTTON IS PRESSED -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
<!-- Focused states (such as when focused with a d-pad or mouse hover) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
</selector>
如果要兼容3.0以上的版本,那么可以用下面的这样的写法。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>
</style>
<!-- ActionBar tabs styles -->
<style name="MyActionBarTabs"
parent="@style/Widget.Holo.ActionBar.TabView">
<!-- tab indicator -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
如果要使用兼容库,那么我们需要用下面这样写。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>
<!-- Support library compatibility -->
<item name="actionBarTabStyle">@style/MyActionBarTabs</item>
</style>
<!-- ActionBar tabs styles -->
<style name="MyActionBarTabs"
parent="@style/Widget.AppCompat.ActionBar.TabView">
<!-- tab indicator -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
<!-- Support library compatibility -->
<item name="background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
如果要获得更多的关于ActionBar的样式资源,可以访问这个网站http://jgilfelt.github.io/android-actionbarstylegenerator/