RatingBar在真机上显示不全的问题
最近在写一个程序用到了评星的RatingBar控件,发现了一个奇怪的问题,RatingBar在模拟器上看起来正常,装到HTC g7的机子了就显示不全,并且明显感觉图像被拉申了(我用的是最小的style: ratingBarStyleSmall)。
以为是自己的代码问题,后来直接试了一下android的ApiDemos,发现也存在这个问题:
<RatingBar android:id="@+id/small_ratingbar"
style="?android:attr/ratingBarStyleSmall"
android:layout_marginLeft="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical" />
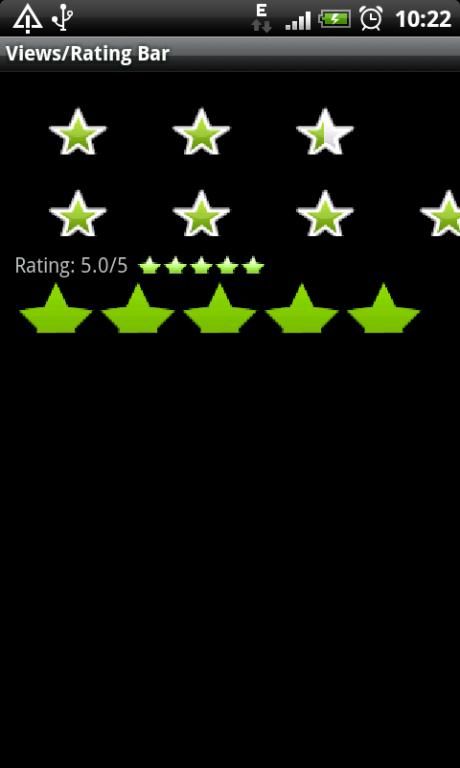
如图:
在网上找了一些程序(如eoemarket之类的),发现他们都能在真机上正常显示出来,而我把布局文件改成和他们一模一样都不对。最后比来比去,在AndroidManifest.xml上加了一句:
<uses-sdk android:minSdkVersion="4" />
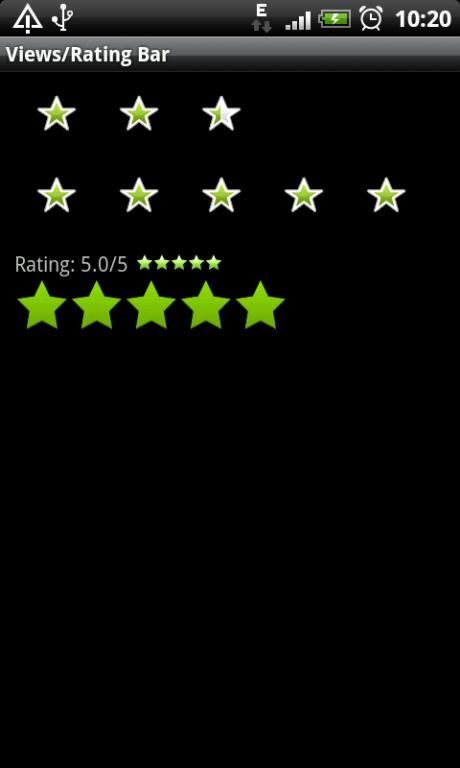
竟然正确显示了:
后来在网上也看到,这个貌似是一个公认的android框架的BUG。我也测了一下,发现<uses-sdk android:minSdkVersion="4" />,SdkVersion从4以后都是对的,3的话还是之前的问题。Motorola Milestone 和 Nexus One 也存在同样的问题。
我还不是很确定靠成这个问题的原因,所以付上一段一个老外的说明,大家可以自己分析看:
I’ve just spent far too long wondering why the RatingBar views in my Android XML layouts look different on the emulators, HTC Hero and HTC Desire. Small style rating bars seemed to have no concept of their actual size and the large rating bars for user interaction were clipped and falling of the edge of the layouts.
The answer is that the RatingBar view doesn’t scale properly on high density screens if you have the build target set to Android 1.5. The fix is to target API level 4, add screen support declaration to the manifest and then be careful not to break anything for the 1/3 of users still on Android 1.5.
<supports-screens android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:anyDensity="true" />
<uses-sdk android:minSdkVersion="3" android:targetSdkVersion="4" />