JSP是一个B/S结构的web应用程序。这里我们先来解释一下什么是B/S结构,B/S 既浏览器(Browser)/服务器(Server)。
下面我们来编写一个JSP的web应用程序:
我们先打开Myeclipse,点击 File ----> New ----> Web Project
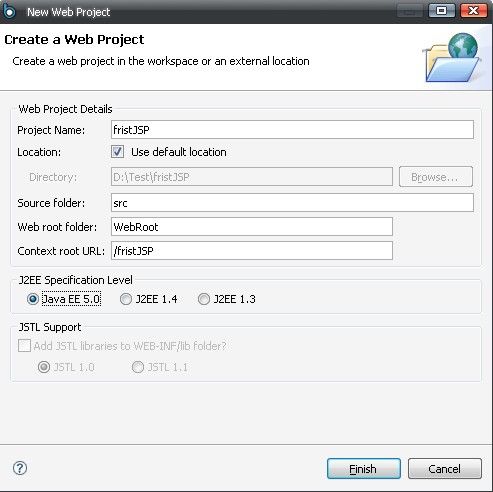
在 Project Name 处为我们创建的jsp web工程起个名字,可以自己定,这里我们起: fristJSP
同时将下面的 Java EE 5.0 选中,用最新的JDK版本 点击 Finish 按钮。

在创建一个JSP页面,对准 WebRoot右键 ---> NEW --->JSP(Advanced Templates)
在File Name 处为 新建的JSP页面起个名字,我们这里叫 showMes.jsp 点击 Finish 按钮。
双击 WebRoot ---> index.jsp 页面
我们需要在 index.jsp 上显示“这是我的第一个JSP Web 应用程序”的字样,所以需要将 index.jsp页面的代码修改改成如下形式:
2
3
4
5
6
7
8
9
10
11
注意别忘了保存或者按下 ctrl + s 键进行保存。^_^
接下来我们可以在工具栏中找到这样 一个按钮,我们点击一下。这个按钮是用来部署web应用程序的以后我们会经常用到它。
我们可以通过下图中的 Project 选择所需要部署的项目,并点击 Add 按钮。
在弹出的界面中的Server 选择 Tomcat6.x 并点击 Finish按钮。
这时我们会看到下面的界面 ,显示部署成功:Successfully deployed 点击 OK 按钮。
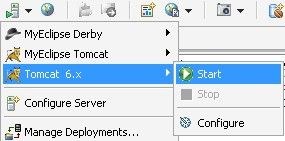
在工具栏中找到如下的图标,并在点击后面的小黑色箭头,在弹出的菜单中选择 Tomcat6.x ---> start

这时我们会发现 Tomcat 启动了。
接下来打开 IE 浏览器 输入 http://localhost:8080/fristJSP 回车,会看到如下的界面:
我们现在可以通过点击下图中的红色方框按钮停止Tomcat服务器
先看看在我们访问http://localhost:8080/fristJSP的时候究竟发生了什么:
1、咱们这里使用了http://localhost:8080/,浏览器就会以http协议,去访问localhost的8080端口,localhost是本机的别名,8080是tomcat的默认端口,即使现在不太理解也没有关系,只要知道http://localhost:8080/是你这台机器上运行的tomcat就可以了。
2、到了服务器的位置,浏览器会向服务器发送一个请求(request)。这个请求包含着http协议规定格式的数据,现在咱们不需要去计较细节,先把注意力集中在流程上。
3、接下来,服务器接收请求,分析请求中包含的数据。这个分析过程也是定义在http协议中的,像我们这里请求的是/index.jsp这个jsp页面,服务器就会去webapp/ROOT目录下去查找这个index.jsp,然后对它进行解析,运行。
也许你会在这很困扰,会问我没有运行 index.jsp页面呀,我只是在地址栏中输入了 http://localhost:8080/fristJSP 。当我们在地址栏中输入地址
http://localhost:8080/fristJSP 时Tomcat服务器会自动的去寻找 index.jsp 这个首页(打开网页自动运行显示的页面成为首页)。这个默认首页是可以修改的,我们可以打开 WebRoot ---> WEB-INF---->web.xml 文件 会发现有下面这段代码:
我们可以将index.jsp改成showMes.jsp页面,此处要注意需要改得页面必须是在你工程中存在的,我们再次启动Tomcat服务器,在IE地址栏中输入 http://localhost:8080/fristJSP 时就会发现现在默认显示的是showMes.jsp页面的内容了。
4、在服务器的操作结束后,会生成一个响应(response),并把这个响应发送回客户机器的浏览器。
5、现在浏览器接收了响应,开始进行解析与运行,最后把结果显示给用户,这就成为我们最后看到的结果。
这就是http协议的基本流程了,像我们看到的一样,浏览器与服务器之间完全是依靠请求和响应联系起来的。这就像是在打乒乓球,浏览器发过一个球来,服务器接到球,反手再打回去。双方队员之间不会有其他接触,所有的交流就是那颗小球。
这也暗示了http中另一个重要的特性:短连接,无状态。
短连接是指:请求响应一次,服务器就关闭与浏览器之间的网络连接。
无状态是指,任意两次请求响应之间,没有直接的联系。
浏览器发出一个请求,服务器才能返回一个响应。一个请求对应一个响应,每个过程都是完全独立的。并且服务器端是被动的,只能接收请求,然后向请求的原发地发送响应,如果没有请求,服务器没办法凭空发一个响应出去,因为它不知道客户的机器在什么地方。浏览器和服务器之间也不会拉一根电话线,随时保证畅通,每次请求处理完之后,服务器就会立刻忘掉上次请求的信息。这样做的好处是处理简单,连接用完就断,不会浪费资源,坏处是在进行复杂操作的时候,因为没法保证用户当前的状态,只好把表示状态的信息不断的在浏览器和服务器之前传来传去,造成了操作的复杂。
其实一切都是这么简单,只要能了解它的运行原理,我们就可以很容易的掌握JSP的编程了。