cocos2d-x 利用CCLabelTTF制作文字描边与阴影效果的实现方法
感谢点评与关注,欢迎转载与分享。
勤奋努力,持之以恒!
方法一:
cocos2d-x 已经为我们封装好了,方法就在类CCLabelTTF里面。
/** enable or disable shadow for the label */
void enableShadow(const CCSize &shadowOffset, float shadowOpacity, float shadowBlur, bool mustUpdateTexture = true);
/** disable shadow rendering */
void disableShadow(bool mustUpdateTexture = true);
/** enable or disable stroke */
void enableStroke(const ccColor3B &strokeColor, float strokeSize, bool mustUpdateTexture = true);
/** disable stroke */
void disableStroke(bool mustUpdateTexture = true);
方法二:自己实现
在方法一达不到效果的情况下就只能自己实现了。
.h文件
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
USING_NS_CC;
using namespace std;
class HelloWorld : public CCLayer
{
public:
virtual bool init();
static CCScene* scene();
CREATE_FUNC(HelloWorld);
//给文字添加描边
CCLabelTTF* textAddStroke(const char* string, const char* fontName, float fontSize,const ccColor3B &color3,float lineWidth);
//添加阴影
CCLabelTTF* textAddShadow(const char* string, const char* fontName, float fontSize,const ccColor3B &color3,float shadowSize,float shadowOpacity);
//既添加描边又添加阴影
CCLabelTTF* textAddOutlineAndShadow(const char* string, const char* fontName, float fontSize,const ccColor3B &color3,float lineWidth,float shadowSize,float shadowOpacity);
};
#endif // __HELLOWORLD_SCENE_H__
.cpp文件
#include "HelloWorldScene.h"
#include "SimpleAudioEngine.h"
using namespace cocos2d;
using namespace CocosDenshion;
CCScene* HelloWorld::scene()
{
CCScene *scene = CCScene::create();
HelloWorld *layer = HelloWorld::create();
scene->addChild(layer);
return scene;
}
bool HelloWorld::init()
{
if ( !CCLayer::init() )
{
return false;
}
CCSize size = CCDirector::sharedDirector()->getWinSize();
//创建个背景
CCLayerColor* whiteLayer = CCLayerColor::create(ccc4(0, 205, 205, 255), size.width, size.height);
this->addChild(whiteLayer);
//创建描边
CCLabelTTF* outline = textAddStroke("描边 Stroke", "Arial", 40, ccWHITE, 1);
outline->setPosition(ccp(size.width*0.5, size.height*0.7));
this->addChild(outline);
//创建阴影
CCLabelTTF* shadow = textAddShadow("阴影 Shadow", "Arial", 40, ccWHITE, 2, 200);
shadow->setPosition(ccp(size.width*0.5, size.height*0.5));
this->addChild(shadow);
//创建描边加阴影
CCLabelTTF* outlineShadow = textAddOutlineAndShadow("描边加阴影 OutlineShadow", "Arial", 40, ccWHITE, 1, 4, 200);
outlineShadow->setPosition(ccp(size.width*0.5, size.height*0.3));
this->addChild(outlineShadow);
return true;
}
/*
制作文字描边效果是很简单的,我们写好一段文字之后,也就是创建出一个CCLabelTTF,称之为正文CCLabelTTF。然后再创建出4个CCLabelTTF,颜色为黑色,大小同正文CCLabelTTF相同,
称之为描边CCLabelTTF。说到这大家可能已经明白了,没错,就是把4个描边CCLabelTTF放于正文CCLabelTTF的下面,分别于左右上下与正文CCLabelTTF错开,这样描边效果就实现啦。。
*string 文本
*fontName 文本字体类型
*fontSize 文本大小
*color3 文本颜色
*lineWidth 所描边的宽度
*/
CCLabelTTF* HelloWorld::textAddStroke(const char* string, const char* fontName, float fontSize,const ccColor3B &color3,float lineWidth)
{
//正文CCLabelTTF
CCLabelTTF* center = CCLabelTTF::create(string, fontName, fontSize);
center->setColor(color3);
//描边CCLabelTTF 上
CCLabelTTF* up = CCLabelTTF::create(string, fontName, fontSize);
up->setColor(ccBLACK);
up->setPosition(ccp(center->getContentSize().width*0.5, center->getContentSize().height*0.5+lineWidth));
center->addChild(up,-1);
//描边CCLabelTTF 下
CCLabelTTF* down = CCLabelTTF::create(string, fontName, fontSize);
down->setColor(ccBLACK);
down->setPosition(ccp(center->getContentSize().width*0.5, center->getContentSize().height*0.5-lineWidth));
center->addChild(down,-1);
//描边CCLabelTTF 左
CCLabelTTF* left = CCLabelTTF::create(string, fontName, fontSize);
left->setPosition(ccp(center->getContentSize().width*0.5-lineWidth, center->getContentSize().height*0.5));
left->setColor(ccBLACK);
center->addChild(left,-1);
//描边CCLabelTTF 右
CCLabelTTF* right = CCLabelTTF::create(string, fontName, fontSize);
right->setColor(ccBLACK);
right->setPosition(ccp(center->getContentSize().width*0.5+lineWidth,center->getContentSize().height*0.5));
center->addChild(right,-1);
return center;
}
/*
给文字添加阴影,一看就懂的。。。
*string 文本
*fontName 文本字体类型
*fontSize 文本大小
*color3 文本颜色
*shadowSize 阴影大小
*shadowOpacity 阴影透明度
*/
CCLabelTTF* HelloWorld::textAddShadow(const char* string, const char* fontName, float fontSize,const ccColor3B &color3,float shadowSize,float shadowOpacity)
{
CCLabelTTF* shadow = CCLabelTTF::create(string, fontName, fontSize);
shadow->setColor(ccBLACK);
shadow->setOpacity(shadowOpacity);
CCLabelTTF* center = CCLabelTTF::create(string, fontName, fontSize);
center->setColor(color3);
center->setPosition(ccp(shadow->getContentSize().width*0.5-shadowSize, shadow->getContentSize().height*0.5+shadowSize));
shadow->addChild(center);
return shadow;
}
//既添加描边又添加阴影
CCLabelTTF* HelloWorld::textAddOutlineAndShadow(const char* string, const char* fontName, float fontSize,const ccColor3B &color3,float lineWidth,float shadowSize,float shadowOpacity)
{
CCLabelTTF* center = textAddStroke(string, fontName, fontSize, color3, lineWidth);
CCLabelTTF* shadow = CCLabelTTF::create(string, fontName, fontSize);
shadow->setPosition(ccp(center->getContentSize().width*0.5+shadowSize, center->getContentSize().height*0.5-shadowSize));
shadow->setColor(ccBLACK);
shadow->setOpacity(shadowOpacity);
center->addChild(shadow,-1);
return center;
}
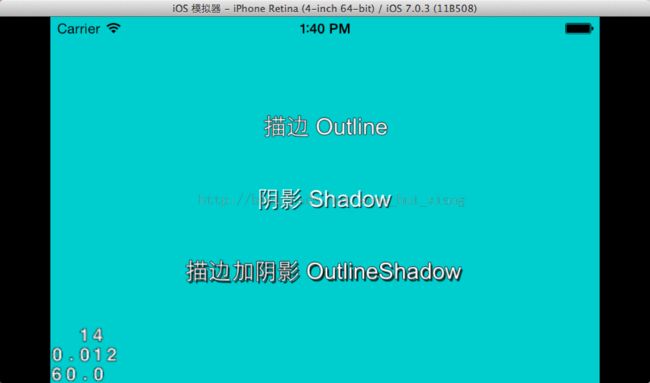
效果如图: