微信企业号开发:微信用户信息和web网页的session的关系
微信企业号的用户是需要验证的,因此能关注企业号的用户其实就是已经通过验证的用户,但企业应用中打开一个网页,在这个网页中如何根据微信用户的信息创建web应用中最长使用的session呢?微信用户如何和web的session关联起来呢?
例如:一个应用,根据不同的人员,显示不同的内容,各个网页之间需要session来传递一些信息,在微信企业号中如何处理呢?
这个问题需要涉及的接口是OAuth2验证接口,需要配置可信域名,初始化session。
一下以一个带有URL的菜单为例进行说明
1根据OAuth2验证接口改写URL
例如需要跳转到http://abc.def.com.cn:8082/index.aspx页面,则根据OAuth验证接口说明,菜单的URL应该是
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=http://abc.def.com.cn:8082/index.aspx&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
其中appid为corpid,请改为自己实际的参数值,response_type固定为code,scope固定为snsapi_base,#wechat_redirect不用改,直接加上就可以了。redirect_uri是需要跳转的URL,但需要urlencode处理,http://abc.def.com.cn:8082/index.aspx经过urlencode处理后为:http%3a%2f%2fabc.def.com.cn%3a8082%2findex.aspx,state不是必选的,可以填写a-zA-Z0-9的参数值组成的数据
因此菜单的URL应该为
https://open.weixin.qq.com/connect/oauth2/authorize?appid=myappid&redirect_uri=http%3a%2f%2fabc.def.com.cn%3a8082%2findex.aspx&response_type=code&scope=SCOPE&state=a#wechat_redirect
appid是myappid
response_type固定为code,scope固定为snsapi_base,state是a,
redirect_uri是http://abc.def.com.cn:8082/index.aspx,
经过urlencode后是http%3a%2f%2fabc.def.com.cn%3a8082%2findex.aspx
这样配置菜单的连接后,在微信中打开时,http://abc.def.com.cn:8082/index.aspx就会多一个查询字符串code,根据code就可以获取到打开这个微信用户的信息,然后就可以初始化web应用的session了。
2需要配置可信域名
再按照以第一步处理后,在微信端打开连接,会出现一个错误,这个是因为没有配置可信域名。
redirect uri 参数错误
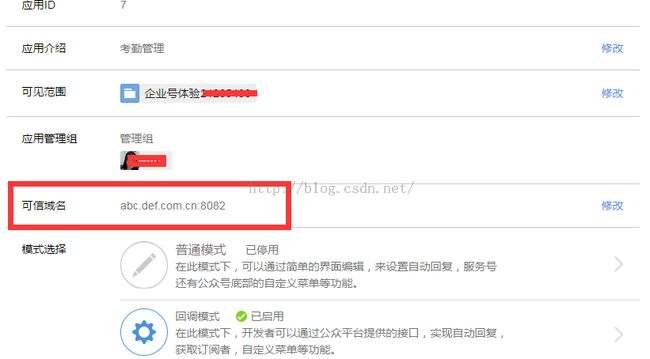
需要在微信管理端配置可信域名,如果redirect_uri有端口号,那'可信域名'也必须加上端口号OAuth2验证接口
例如根据需要跳转的http://abc.def.com.cn:8082/index.aspx,配置可信域名如下,注意不要http
3初始化session
在进行了以上处理后,用户在点击菜单时,跳转的连接就会变为http://abc.def.com.cn:8082/index.aspx?code=3c452771ddfc0e75097d0509e0e555
也就是说多了一个查询字符串code,根据code就可以取到这个微信用户的UserId信息。具体参考根据code获取成员信息
核心代码:
/// <summary>
/// 根据code获取成员信息
/// </summary>
/// <param name="userid"></param>
/// <returns></returns>
public static string GetUserInfo(string CODE)
{
// https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token=ACCESS_TOKEN&code=CODE
string urlFormat = "https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token={0}&code={1}";
var url = string.Format(urlFormat, BLLAccessToken.GetAccessToken(), CODE);
string UserId = string.Empty;
WebUtils wut = new WebUtils();
//数据不用加密发送
LogInfo.Info("根据code获取成员信息: " + CODE);
string sendResult = wut.DoGet(url);
OAuthResult tempAccessTokenjson = Tools.JsonStringToObj<OAuthResult>(sendResult);
if (tempAccessTokenjson.HasError())
{
LogInfo.Error("根据code获取成员信息返回错误: " + Tools.ToJsonString<OAuthResult>(tempAccessTokenjson));
}
else
{
UserId = tempAccessTokenjson.UserId;
}
return UserId;
}index.aspx网页后端代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
string code = Request.QueryString["code"].ToLower().Trim();
if (!string.IsNullOrEmpty(code))
{
if (HttpContext.Current.Session["usersession"] != null) //session信息已经存在,直接返回
{
new AppException("usersession已经存在不需要在处理");
return;
}
string username= BLLUser.GetUserInfo(code);
if (!string.IsNullOrEmpty(username))
{
initSession(username);
new AppException("初始化initSession,code=" + code + ",username=" + username);
}
else
{
new AppException("收到信息异常username为空");
}
}
else {
new AppException("收到信息异常code为空");
}
}
}