【Android开发经验】Android移动UI设计经验总结
转载请注明出处:http://blog.csdn.net/zhaokaiqiang1992
1.Android目前的主流设备分辨率为480×800、720×1280、1080×1920,单位是像素。在做界面设计的时候请重点关注这几个分辨率。
2.在制作高清原型图的时候,推荐使用729*1280像素作为基础分辨率,这个尺寸720×1280中显示完美,在1080×1920中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
3.如果可以的话,推荐使用android从4.0之后推出的HOLO风格的主题,从而保持与其他应用一致的使用体验。
4.不要将分页的标签栏放在底部,Android的UI规范是设计在最上面。
5.在720×1280分辨率下,对用户来说,正常文本的大小是27px较舒适,注释文本21px较舒。
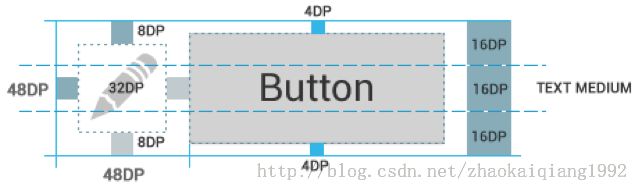
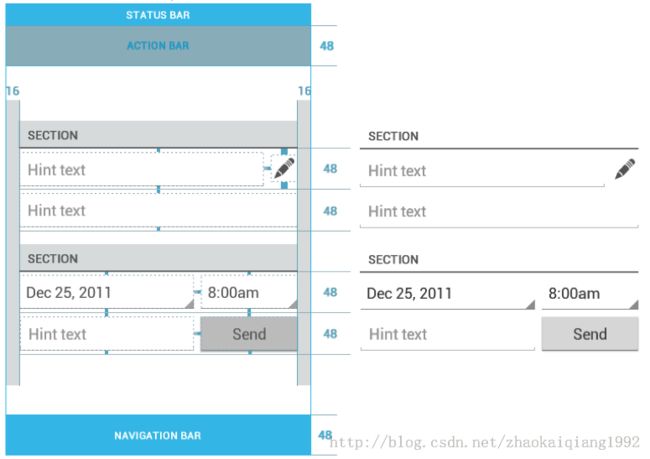
6.在设计移动客户端的时候,记得时刻遵守48dp原则。我们通常把48dp作为可触摸控件的标准。
这是因为,一般来说,48dp 转化为一个物理尺寸约9毫米。建议的目标大小为 7-10毫米的范围,这是一个用户手指能准确并且舒适触摸的区域。
如果你设计的元素高和宽至少 48dp,你就可以保证:
(1)触摸目标绝不会比建议的最低目标(7mm)小,无论在什么屏幕上显示。
(2)在整体信息密度和触摸目标大小之间取得了一个很好的平衡。
7.在每个UI元素之间,最好保留8dp的空白区域。
尺寸和缩放 手机的操作栏图标是 32x32dp。
焦点区域和大小 整体大小 32x32dp图形区域24X24dp
风格 象形,平面,不用过于细节,流畅的曲线或尖锐的形状。如果你的图形太长条(如电话、书写笔),向左或向右旋转45°,以填补空间的焦点。描边和空白之间的间距应至少2dp。
尺寸和缩放 小图标为 16x16dp
焦点区域和大小 整体大小 16x16dp可视区域12X12dp
风格 中性,平面,简洁。使用填充形状比细描边更容易看到。使用单一的视觉隐喻,使用户可以很容易地识别和理解它的目的。