Android ImageView 图片抛物线动画的实现方案
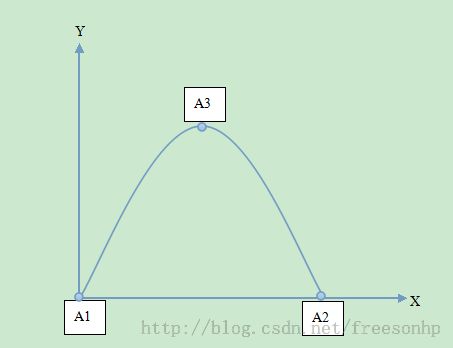
想实现抛物线动画,必须知道抛物线的方程,这时候数学其作用了,假如有如图的抛物线:
 ,按照抛物线的方程特别,知道任何的三点可以确定一条抛物线,由已知抛物线的标注
,按照抛物线的方程特别,知道任何的三点可以确定一条抛物线,由已知抛物线的标注
方程为 y = ax² + bx + c;假设A1坐标为(0,0),A2坐标为(300,0),A3坐标为(150,300);联合解方程得知该抛物线的方程为 y = -1/75 x² + 4x;由此方程,我们可以确定抛物线x和y的关系了,下面的事情就简单了。
在新的API中,有ObjectAnimator动画,在这个动画里面,我们可以做一些我们想要的东西了。关于ObjectAnimator的用法,大家自己找资料去看吧:下面直接给出源码:
//分300步进行移动动画
final int count = 300;
/**
* 要start 动画的那张图片的ImageView
* @param imageView
*/
private void startAnimation(final ImageView imageView) {
Keyframe[] keyframes = new Keyframe[count];
final float keyStep = 1f / (float) count;
float key = keyStep;
for (int i = 0; i < count; ++i) {
keyframes[i] = Keyframe.ofFloat(key, i + 1);
key += keyStep;
}
PropertyValuesHolder pvhX = PropertyValuesHolder.ofKeyframe("translationX", keyframes);
key = keyStep;
for (int i = 0; i < count; ++i) {
keyframes[i] = Keyframe.ofFloat(key, -getY(i + 1));
key += keyStep;
}
PropertyValuesHolder pvhY = PropertyValuesHolder.ofKeyframe("translationY", keyframes);
ObjectAnimator yxBouncer = ObjectAnimator.ofPropertyValuesHolder(imageView, pvhY, pvhX).setDuration(1500);
yxBouncer.setInterpolator(new BounceInterpolator());
yxBouncer.start();
}
final float a = -1f / 75f;
/**
* 这里是根据三个坐标点{(0,0),(300,0),(150,300)}计算出来的抛物线方程
*
* @param x
* @return
*/
private float getY(float x) {
return a * x * x + 4 * x;
}
调用的时候很简单:startAnimation(imageView) 即可,PropertyValuesHolder,等等自己查资料吧。
附上已知抛物线三点求抛物线方程的算法:
package com.freesonfish;
public class ParabolaAlgorithm {
public static void main(String[] args) {
final float[][] points = { { 6, 15 }, { 15, 70 }, { 40, 60 } };
calculate(points);
}
/**
* a = (y1 * (x2 - x3) + y2 * (x3 - x1) + y3 * (x1 - x2)) / (x1 * x1 * (x2 -
* x3) + x2 * x2 * (x3 - x1) + x3 * x3 * (x1 - x2))
* b = (y1 - y2) / (x1 - x2) - a * (x1 + x2);
* c = y1 - (x1 * x1) * a - x1 * b;
*/
private static void calculate(float[][] points) {
float x1 = points[0][0];
float y1 = points[0][1];
float x2 = points[1][0];
float y2 = points[1][1];
float x3 = points[2][0];
float y3 = points[2][1];
final float a = (y1 * (x2 - x3) + y2 * (x3 - x1) + y3 * (x1 - x2))
/ (x1 * x1 * (x2 - x3) + x2 * x2 * (x3 - x1) + x3 * x3 * (x1 - x2));
final float b = (y1 - y2) / (x1 - x2) - a * (x1 + x2);
final float c = y1 - (x1 * x1) * a - x1 * b;
System.out.println("-a->" + a + " b->" +b + " c->" +c);
}
}
附上demo文件地址: 点击下载