Windows Phone 7 广告服务应用 - AdMob 篇
 前言
前言
在我们的网站上 (或是 blog) 通常我们会加入一些由广告服务商提供的广告来源,进而增加一些网站的收益,那么在 Windows Phone 7 上,我们是不是也可以用类似的方式来增加收益呢?答案是可以的,接下在本篇会介绍该如何在您的应用程序中加入这样的功能。
在开始之前,如果您还没有下载过 Windows Phone 7 开发工具,那么您可以立刻前往下载,Windows Phone 7 是一个崭新的平台,而且开发工具是完全免费的,任何人都可以开发 Windows Phone 7 的应用程序。
下载的地址在下面这边
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=04704acf-a63a-4f97-952c-8b51b34b00ce&displaylang=en
那么应该要怎么帮应用程序的加入这样的功能呢?步骤大致如下
- 申请发布商 ID (账号)
- 下载应用程序使用的组件 (或是自行开发)
- 将功能加入你的应用程序中
接下来,正式开始介绍如何在您的应用程序中加入 admob 的功能。
 申请发布商 ID (账号)
申请发布商 ID (账号)
首先我们必须要先申请一个发布商的账号,先进到 admob 的网站,位置是
http://zhtw.admob.com/
在第一次使用时,必须要建立一个新的账号,点击立即注册的按钮进行注册 (如果您看到的网站是英文接口,您可以在网站页面的最下方找到语言调整的选项)
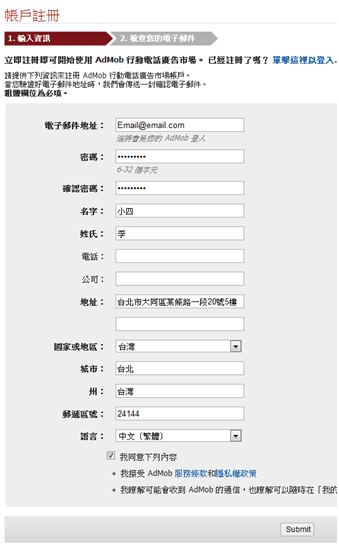
接下来会进到注册页面,如下图的样子,输入您个人的相关数据,要注意粗体字的字段都是必填的;而由于注册之后,系统会寄发一封验证的 Email 给您,请务必要确认 Email 地址的正确性。
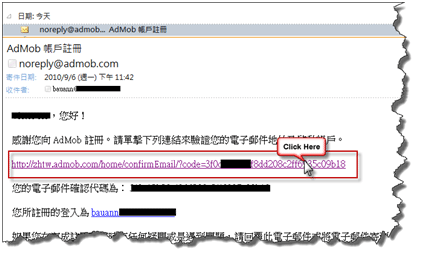
接下来,您会收到由 admob 寄发的一封通知 email,其中会有验证的连结,如下图
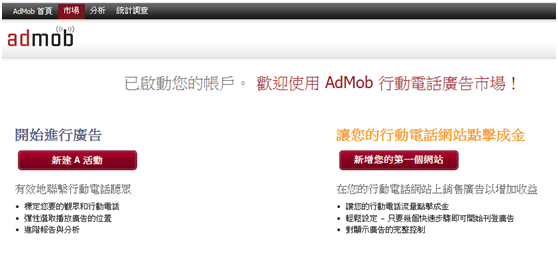
点击验证的连结之后,会自动的连到 admob 网站,并且启动您的账号,这时候会看到如下的验证成功画面
在这个画面中,请选择 ”新增您的第一个网站” (如下图所示的位置)
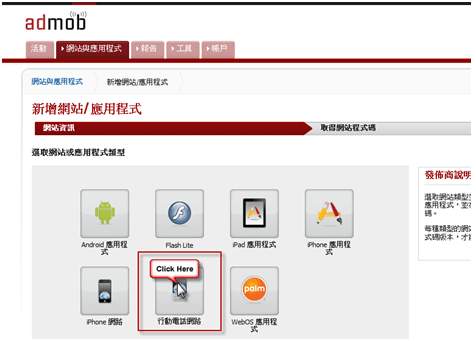
接下来会进到选取应用程序类型的画面;在这个画面中是选取平台的项目,由于 Windows Phone 7 是新的平台,在这边还看不到这个项目,不过没关系,我们可以用 ”移动电话网络” 这个项目来做,像是下图
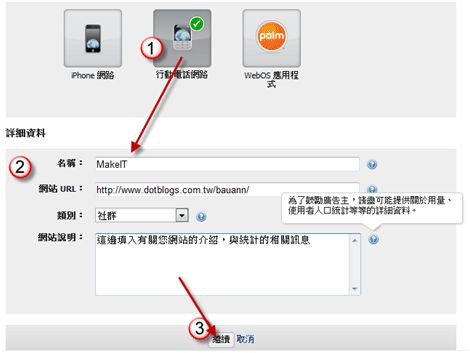
点选之后,在下方会出现细节的数据要您填写,这边做个简单的范例如下图
名称的地方输入您网站的名称,而网站 URL 的地方笔者是输入 blog 的网址来替代,类别是选择 ”社群”;而网站说明的地方,可以填入您网站的简介或是流量等信息,让要刊登广告的客户能比较了解您网站的性质以及流量,提高客户将广告放置在您这边的兴趣。
按下 ”继续” 的按钮之后,会进入到网站程序代码的画面,
这个部分是要将广告放置在网站上面时会使用的,这边我们 *(注) 不会用到,直接点击最下面![]() 的按钮到下一个步骤。
的按钮到下一个步骤。
接下来会看到成功建立网站的讯息,由于还没有使用 (点击) 纪录的关系,这边看到的都会是 0;在这个地方,比较重要的是要先取得我们的发布商 ID,那 ID 在什么地方呢?请依照下图提示的位置,点选 ”管理设定” 的按钮
之后便会看到发布商 ID 了,这个要赶紧纪录起来,在应用程序开发的时候,都会需要用到的。
到这边,基本的设定已经完成,也取得发布商 ID 了,但是还有一个步骤需要做,那就是设定我们收取款项的相关信息了;请先选择”帐户”菜单的 ”付款详细数据”,如下图
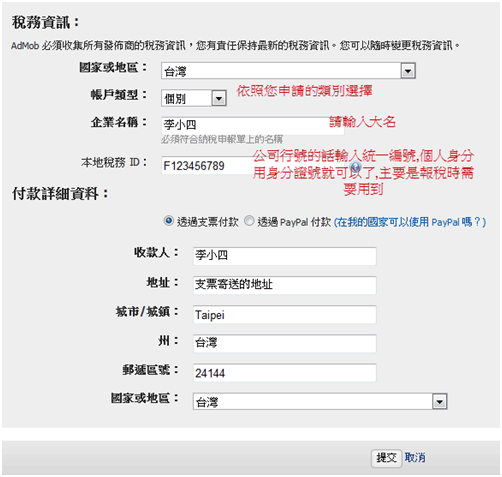
之后会进入各项设定的画面,请依照您申请的类型作填写,下图所示是笔者的填写范例
到这边相关的账户设定就到一段落了,其他网站设定中还可以设定过滤的关键词等功能,这边笔者就不再介绍了;接下来需要下载组件来使用了
 下载应用程序使用的组件 (或是自行开发)
下载应用程序使用的组件 (或是自行开发)
在之前申请账号的过程中,会看到相关的程序代码,如果您想要自行开发,可以参考范例程序代码来实作;而网络上也有热心的朋友已经做好相关的功能,提供给大家使用,并且提供了原始码下载;笔者这边介绍由 Jacob Gable 所提供的原始码以及范例。
首先请到下面网站下载需要的组件以及范例程序代码
http://jacob4u2.blogspot.com/2010/08/moads-custom-win-phone-7-ad-control.html
或是位于 CodePlex 的这边
http://moads.codeplex.com/
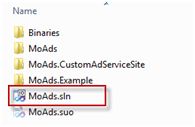
将项目下载回来之后,解开压缩,之后先开启项目档
之后在方案总管 (Solution Explorer) 的窗口中会看到三个项目,各项目的用途如下
- MoAds:控件的源代码
-
MoAds.CustomAdServiceSite:MVC 的网站,是原作者用来提供自定义广告讯息的讯息来源
*注:若您使用的开发工具是 Express 版本,由于其中没有支持 MVC 相关的开发,您可以将这部分的项目移除,只要留 MoAds 与 MoAds.Example 项目就可以了,只是会看不到自定义广告的效果 - MoAds.Example:Windows Phone 7 的范例程序代码
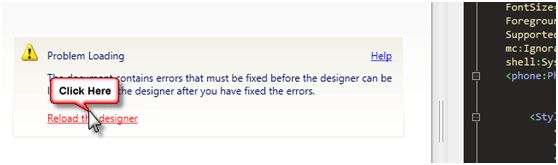
在 MoAds.Example 的项目中,点选 MainPage 就可以看到范例的程序代码;在第一次点选的时候,您可能会跟笔者一样,出现一堆错误讯息
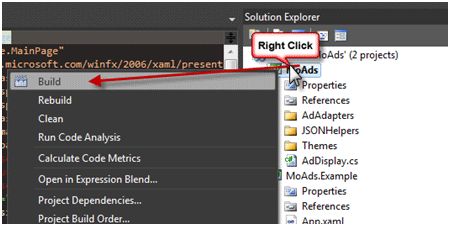
不过不要紧,这不是真的错误,是还没有建置 (Build) 过的关系,首先在方案总管中,先建置组件的项目
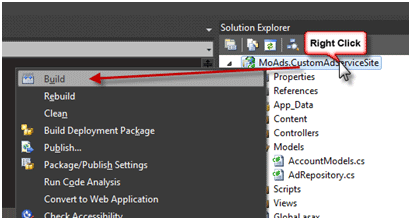
之后建置 MVC 项目
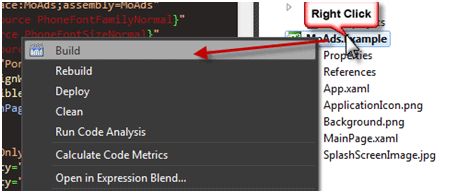
最后建置 Example 的项目,像下图
接下来在设计画面中,点选重载,就可以看到画面能够正常显示了
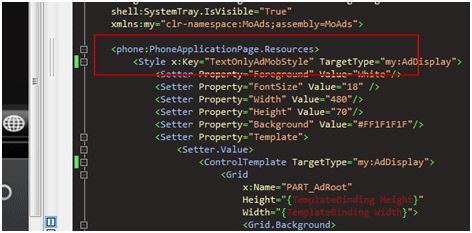
接下来,在范例程序中,XAML 的部分,可以看到 Resource 的地方定义了两种样式,例如下图
这是原作者提供的两种样式,可供使用的时候根据环境自由选择,下面是两种 Style 的 Key 名称
- TextOnlyAdMobStyle:纯文本的显示方式
- AnimationAdMobStyle:包含动画的显示方式
接下来,再往下看,会看到控件的使用方式,例如
<moad:AdDisplay
Height="70"
VerticalAlignment="Top"
Foreground="White"
RefreshSeconds="30">
<moad:AdDisplay.AdAdapter>
<moad:AdMobAdapter
PublisherId="YourPublisherID"
CookieString="YourCookieString"
AdKeywords="Boston"
UseTestMode="True"/>
</moad:AdDisplay.AdAdapter>
</moad:AdDisplay>这是控件在 XAML 的使用方式范例;而下面第二个使用范例可以看到原作者套用了 Style,例如下面这样
<moad:AdDisplay
Style="{StaticResource TextOnlyAdMobStyle}"
VerticalAlignment="Center"
Foreground="White"
RefreshSeconds="30">
<moad:AdDisplay.AdAdapter>
<moad:AdMobAdapter
PublisherId="YourPublisherID"
CookieString="YourCookieString"
AdKeywords="Boston"
UseTestMode="True"/>
</moad:AdDisplay.AdAdapter>
</moad:AdDisplay>从这边可以看出,如果没有指定样式 (Style) 的话,预设的行为是会使用 AnimationAdMobStyle 的样式的。而在最下面的地方,会看到一个客制的控件
<!-- Custom Ad Service example -->
<moad:AdDisplay
Style="{StaticResource AnimationAdMobStyle}"
VerticalAlignment="Bottom"
Foreground="White"
RefreshSeconds="5">
<moad:AdDisplay.AdAdapter>
<local:CustomAdAdapter
PublisherId="SomePubId"
ClientId="SomeClientId"/>
</moad:AdDisplay.AdAdapter>
</moad:AdDisplay>这是原作者实作了一个 CustomAdAdapter,来对自定义的广告数据源 (也就是范例程序代码中的 CustomAdServiceSite 项目) 网站提出要求,之后取得自定义的广告讯息;在范例程序代码中 (CustomAdAdapter\CustomAdAdapter.cs) 可以看到宣告了一个 CustomAdService,这是主要处理数据的类别,CustomAdService (CustomAdAdapter\ CustomAdService.cs) 是继承自 BaseJsonService,从这边可以看出传递的资料是 Json 的格式,如果您有类似的需求可以参考这样的方式下去进行相关的开发,就可以利用 Moads 提供的功能来显示自定义的广告内容了。
这边特别提一下,如果您要直接执行范例程序来看看效果的话,由于 CustomAdAdapter 会向 MVC 网站提出要求,所以执行时必须要让两个项目同时执行起来,这可以在项目属性中设定
好,了解了相关的使用方式之后,可以开始将相关的功能加到我们的应用程序中了。
 将功能加入你的应用程序中
将功能加入你的应用程序中
首先,由于我们需要用到 Moads (先前下载的范例程序) 所提供的相关组件,因此我们必须先将组件加入工具箱中,以方便使用;还记得先前我们有建置过组件的项目吗?建置完成后,在文件夹中会有组件档案产生,位置会在 bin 文件夹下,或是您可以直接加入下载回来已经建置好的组件档案,位置大致上像下面这样
你的范例程序位置\MoAds-Binaries_Source-v1.0\Binaries
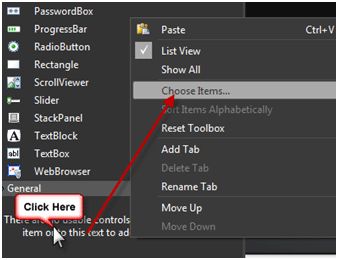
接下来在工具箱空白的地方点选鼠标右键,之后选择新增项目
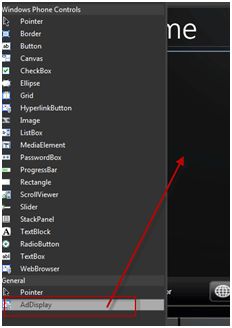
之后会出现选择项目的对话框,这个时候请切换到先前下载的范例程序代码组件位置,并找到 Moads.dll 的档案,如下图
之后选择开启,就会在工具箱中看到 AdDisplay 的新项目了;接下来可以拖拉一个 AdDisplay 项目到设计画面上,并调整到适当的大小
接下来,我们观察一下 XAML 的变化,首先是在 PhoneApplicationPage 的部分会多了一个 xmlns,
xmlns:my="clr-namespace:MoAds;assembly=MoAds"这是在拖拉组件时,Visual Studio 自动帮我们加入的相关组件的参考,在下面的 ContentGrid 也会多出相关的 XAML Code
<my:AdDisplay Height="70" HorizontalAlignment="Left"
Margin="0,222,0,0" Name="adDisplay1"
VerticalAlignment="Top" Width="456" />在这里可以发现依照预设是没有加入任何的 AdAdapter,所以必须要修改一下 XAML 的设定,加入 Adapter 的部分 (Adapter 的作用是向广告来源要求以及处理数据),修改之后的 XAML 会像下面这样
<my:AdDisplay
Style="{StaticResource AnimationAdMobStyle}"
Height="70" Name="adDisplay1"
RefreshSeconds="30"
VerticalAlignment="Top">
<my:AdDisplay.AdAdapter>
<my:AdMobAdapter
PublisherId="YourPublisherId"
CookieString="YourCookieString"
AdKeywords="Game"
UseTestMode="True"/>
</my:AdDisplay.AdAdapter>
</my:AdDisplay>这个时候您会发现,在 StaticResource AnimationAdMobStyle 的部分会出现错误,这是由于我们尚未加入相关的 Style 设定的关系;您可以参考下载回来的范例程序代码,将相关的 Style 设定加入到 PhoneApplicationPage.Resource 区块中 (这部分由于程序代码较多,笔者就不一一列出,您可以参考范例程序代码的内容)。
接下来,AdDisplayer 有几个重要的属性需要设定
- PublisherID:发布商的 ID,这边要填入我们申请来的发布商 ID
- CookieString:这边输入的值使用来协助 admob 来辨别是不是重复的使用者点击,以增进分析的功能以及准确性,这个设定是建议要有,以目前使用上来说,没有输入也是可以的
- AdKeywords:这里是输入广告搜寻的相关关键词,您可以输入跟您应用程序相关的类型例如 sport,money 等等,各关键词请用空白隔开
- UseTestMode:是否使用测试模式,在应用程序测试过程中,这个值会设定为 True,当发出要求时 Admob 网站会提供一个测试的广告内容;而当您测试完成在发布应用程序之前,记得要将其设定为 False,这样才会取得实际的广告内容。
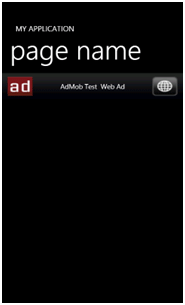
接下来就可以执行应用程序来测试看看了,按下侦错按钮后可以看到应用程序顺利的被执行起来,没有意外的话,您会看到跟笔者一样的画面
*注2:当 UseTestMode 的参数设定为 False 时,在仿真器上是看不出结果的,要使用实机才能看到广告显示,这部分要特别留意
如果您需要更详细的相关设定方式 (或是您是自行开发组件来使用),您可以到下面网站来取得更多的开发相关信息
http://developer.admob.com/wiki/Requests
另外,这边有个部分需要再留意一下,加入 AdDisplayer 与相关的 Style 设定之后,你会发现不论是在 Visual Studio 中或是 Blend 中,都无法去变更背景颜色,那万一我的画面不是使用黑色的,整体的样子看起来会很怪,怎么会这样呢?
这是由于范例程序代码中 Style 的设定将 Background 设定好了,没有绑到相关的属性上的缘故,例如下面这一段 Style 的设定 (请留意红字的部分)
<Style x:Key="AnimationAdMobStyle" TargetType="my:AdDisplay">
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="18" />
<Setter Property="Width" Value="480"/>
<Setter Property="Height" Value="70"/>
<Setter Property="Background" Value="#FF1F1F1F"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="my:AdDisplay">
<Grid
x:Name="PART_AdRoot"
Height="{TemplateBinding Height}"
Width="{TemplateBinding Width}">
<Grid.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF252525" Offset="0.103"/> <GradientStop Color="#F6010108" Offset="0.832"/> </LinearGradientBrush> </Grid.Background>我们可以修改在 Grid.Background 的 XAML 设定,将其设定到相关的属性上面,例如下面的程序代码
<Style x:Key="AnimationAdMobStyle" TargetType="my:AdDisplay">
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="18" />
<Setter Property="Width" Value="480"/>
<Setter Property="Height" Value="70"/>
<Setter Property="Background" Value="#FF1F1F1F"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="my:AdDisplay">
<Grid
x:Name="PART_AdRoot"
Height="{TemplateBinding Height}"
Width="{TemplateBinding Width}"
Background="{TemplateBinding Background}">这样就可以利用 Visual Studio 或是 Blend 的接口来设定背景颜色了。
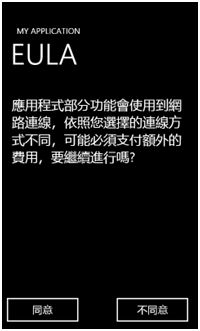
到这边,整个动作大致上就完成了;但由于获取广告内容时,实际上都是会透过网络来进行数据的取得,依照用户网络设定的不同可能必需要支付额外的连接费用,因此我们也必须尽到提醒的义务;那么接下来就将原先的程序做一下调整,加入EULA的画面,来寻求使用者的同意,笔者这边做了一个简单的提示页面,如下图所示
而 XAML 的部分大致如下 (下面只列出 ContentGrid 的部分)
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
<TextBlock Height="440" HorizontalAlignment="Left"
Margin="24,46,0,0" Name="textBlock1"
Text="TextBlock" VerticalAlignment="Top"
Width="426" TextWrapping="Wrap" FontSize="32" />
<Button Content="同意" Height="82" HorizontalAlignment="Left"
Margin="0,529,0,0" Name="btnOK"
VerticalAlignment="Top" Width="199"
Click="btnOK_Click" />
<Button Content="不同意" Height="82" HorizontalAlignment="Left"
Margin="269,529,0,0" Name="btnCancel"
VerticalAlignment="Top" Width="199"
Click="btnCancel_Click" />
</Grid>当使用者点选同意之后,我们才会进入到软件主要的画面,带到下一页面的程序代码会像下面所示
private void btnOK_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/主要頁面的名稱.xaml", UriKind.Relative));
}而当使用者点选不同意的时候,我们就关闭应用程序,不再继续往下执行;而这个时候发生了一个有趣的问题,当使用者按下”返回键”会自动的关闭应用程序,而我们该怎么由程序代码去关闭应用程序呢?我们只好绕路一下;在 Silverlight 的应用程序中,如果发生了 ”未处理的例外状况”,这个时候应用程序就会 (您也可以自定义相关的例外类别来达到这样的功能)
private void btnCancel_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/NotExistPage", UriKind.Relative));
}借用这样的方式来离开应用程序,这样就可以做出我们想要的效果了。
而接下来会遭遇第二个问题,当使用者点选 ”同意” 之后,应用程序会导向第二个页面,这没有问题,但是在第二个页面中,如果使用者点选了 ”返回键”,这个时候 Windows Phone 7 预设的行为会转回前一个页面,也就是 EULA 的页面,这不是我们想要的,要处理这个问题,我们可以用类似的方式,我们在主要页面中,处理当使用者按下了 ”返回键” 的事件,发生时就直接将应用程序关闭,于是程序代码大致会像下面所示
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.BackKeyPress += new EventHandler<System.ComponentModel.CancelEventArgs>(MainPage_BackKeyPress);
}
void MainPage_BackKeyPress(object sender, System.ComponentModel.CancelEventArgs e)
{
NavigationService.Navigate(new Uri("/NotExistPage", UriKind.Relative));
e.Cancel = true;
}
}这样,相当简单的,我们就可以将广告的功能加到我们的应用程序中了,是不是很有趣呢?马上动手来试试看吧!
[范例档案下载]
- Admob_sample.zip