Qt5官方demo解析集15——Chapter 1: Creating a New Type
本系列所有文章可以在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873
前面我们说到了QML的粒子系统,它可以创造丰富多彩的粒子特效。但是更多的情况下,我们的QML界面是配合C++进行工作的:QML负责界面渲染,C++负责逻辑事务。甚至有时,我们还会利用QML来绘制C++代码中定义的可视化组件,或者使用C++代码来访问QML中对象的属性等。从这篇博文开始,我们介绍了Qt官方Demo中的“Chapter”系列,它介绍了在QML文件中使用一个C++类的方法。接下来,我们会介绍Extending QML系列,它则向我们展示了如何使用C++代码访问QML对象。
OK,接下来先看Chapter的第一个demo:Creating a New Type
先看下工程目录:
可以看到,在这个工程中有一个自定义的piechart类,它继承自QQuickPaintedItem,并定义了自己的绘制效果。在main函数中我们将这个PieChart类注册为一个qml类型,并赋予其一个命名空间"Charts"。qml文件放在资源文件中,名为app.qml,在这个文件里我们使用了这个piechart,并绘制在我们的窗口上。
首先来看piechart.h:
#ifndef PIECHART_H
#define PIECHART_H
//![0]
#include <QtQuick/QQuickPaintedItem>
#include <QColor>
class PieChart : public QQuickPaintedItem // 为了基于QPainter API实现自定义的绘制效果,我们需要继承这个类。如果不需要使用QPainter API,我们可以继承QQuickItem,甚至如果连可视化也不需要,QObject以及它的子类都可以作为我们继承的对象
{
Q_OBJECT // 因为需要使用到Qt的元对象系统
Q_PROPERTY(QString name READ name WRITE setName) // 注册两个自定义属性
Q_PROPERTY(QColor color READ color WRITE setColor)
public:
PieChart(QQuickItem *parent = 0); // 作为可视化组件我们需要将其父对象设置为QQuickItem
QString name() const; // 定义属性的读写函数
void setName(const QString &name);
QColor color() const;
void setColor(const QColor &color);
void paint(QPainter *painter); // 最后我们重载QQuickPaintedItem的paint函数,实现我们的自定义绘图
private:
QString m_name;
QColor m_color;
};
//![0]
#endif
实现代码如下piechart.cpp:
#include "piechart.h"
#include <QPainter>
//![0]
PieChart::PieChart(QQuickItem *parent)
: QQuickPaintedItem(parent)
{
}
//![0]
QString PieChart::name() const
{
return m_name;
}
void PieChart::setName(const QString &name)
{
m_name = name;
}
QColor PieChart::color() const
{
return m_color;
}
void PieChart::setColor(const QColor &color)
{
m_color = color;
}
//![1]
void PieChart::paint(QPainter *painter)
{
QPen pen(m_color, 2);
painter->setPen(pen);
painter->setRenderHints(QPainter::Antialiasing, true);
painter->drawPie(boundingRect().adjusted(1, 1, -1, -1), 90 * 16, 290 * 16); // 饼状图在矩形范围内的位置与角度。角度的精度为1/16度。
}
//![1]
接下来,我们需要将这个类注册为QML类型main.cpp:
#include "piechart.h"
#include <QtQuick/QQuickView>
#include <QGuiApplication>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
qmlRegisterType<PieChart>("Charts", 1, 0, "PieChart"); // 我们使用模板函数注册了这个类型,"Charts"为import的命名空间,PieChart为类型名,1,0即是版本号1.0。
QQuickView view; // 然后创建一个QQuickView来显示QML组件
view.setResizeMode(QQuickView::SizeRootObjectToView); // 窗口大小设置为根目录大小
view.setSource(QUrl("qrc:///app.qml")); // 调用资源中的app.qml
view.show();
return app.exec();
}
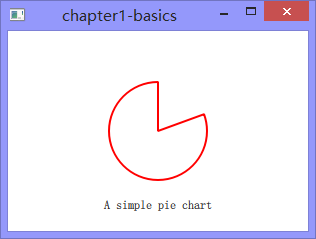
最后就是我们的QML文件了app.qml:
import Charts 1.0 // 首先我们引入上面定义的命名空间
import QtQuick 2.0
Item {
width: 300; height: 200
PieChart { // 接着我们就可以使用"PieChart"这个类型
id: aPieChart
anchors.centerIn: parent
width: 100; height: 100
name: "A simple pie chart"
color: "red" // color属性会与QColor类型自动对应起来,很多属性有这种对应关系
}
Text { // 然后再定义一个Text来显示PieChart的name属性的值
anchors { bottom: parent.bottom; horizontalCenter: parent.horizontalCenter; bottomMargin: 20 }
text: aPieChart.name
}
}