在keyboard上面增加toolbar提供便捷操作-保持keyboard
Building an iPhone keyboard toolbar
有各种理由让你想做到把UIToolbar 悬浮于 keyboard :比如你希望键盘的return是用作换行,而需要另外一个iaaction来触发dismiss keyboard;当然有些时候,这个键未必要出现在keyboard上方,很可能程序就为你提供了,例如在邮件编辑程序中按下上角的send按钮 ,keyboard就消失了
还有一个有用的地方是 聊天的程序,你希望keyboard一直在,方便快速输入:这个在iPhone Messages app就如此的
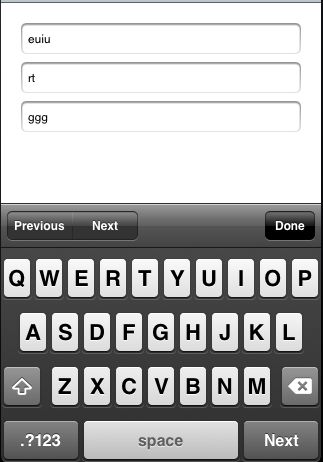
mobile Safari app 使用带有toolbar的keyboard 用于各种功能切换 fields 以及 autofilling, 当然也有“done”来隐藏 keyboard:
虽然没有内置的选项用于添加键盘上方的 UIToolbar,但可以很容易地实现。
个人喜欢做 的方式是,把uitoolbar工具栏放在屏幕外,然后键盘上方的正确地进行动画处理。我觉得这看起来更加无缝的用户体验。所以,我将 UIToolbar 添加到视图的控制器,并放置在屏幕的底部以下。在一个正常的竖立面向的 iPhone 应用程序具有状态栏,所以Y 值将在 460。我也喜欢使工具栏部分透明 (约 0.60 的 alpha),以便用户可以看到"下方"工具栏。
视图控制器出现时,我们要响应键盘事件通知使我们可以显示工具栏出现和消失 :
//比较重要的代码就是:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];
//
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillHideNotification object:nil];
}接下来就是动画出现和消失:
- (void)keyboardWillShow:(NSNotification *)notification {
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.3];
CGRect frame = self.keyboardToolbar.frame;
frame.origin.y = self.view.frame.size.height - 260.0;
self.keyboardToolbar.frame = frame;
[UIView commitAnimations];
我发现 0.3 秒相当匹配了键盘出现 所需的时间量。IPhone 上的键盘的高度是 260 点,所以我们从视图高度减去,并于该位置工具栏添加动画效果。
- (void)keyboardWillHide:(NSNotification *)notification {
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.3];
CGRect frame = self.keyboardToolbar.frame;
frame.origin.y = self.view.frame.size.height; //self。view。frame。。。。。
self.keyboardToolbar.frame = frame;
[UIView commitAnimations];
}

这是另外一个用法:
重点还是订阅 UIWindow notifications UIKeyboardWillShowNotification andUIKeyboardWillHideNotification
这些通知能告知键盘的外观、 大小、 位置和动画的详细信息。使用此信息,我们可以到正确的位置与键盘外观,设计动画同步 我们的工具栏。
if(nil == keyboardToolbar) { keyboardToolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0,0,self.view.bounds.size.width,44)]; keyboardToolbar.barStyle = UIBarStyleBlackTranslucent; keyboardToolbar.tintColor = [UIColor darkGrayColor]; //////// UIBarButtonItem *barButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(dismissKeyboard:)];
//适当的空白区域 UIBarButtonItem *flex = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; UISegmentedControl *control = [[UISegmentedControl alloc] initWithItems:[NSArray arrayWithObjects: NSLocalizedString(@"Previous",@"Previous form field"), NSLocalizedString(@"Next",@"Next form field"), nil]]; control.segmentedControlStyle = UISegmentedControlStyleBar; control.tintColor = [UIColor darkGrayColor]; control.momentary = YES; [control addTarget:self action:@selector(nextPrevious:) forControlEvents:UIControlEventValueChanged]; UIBarButtonItem *controlItem = [[UIBarButtonItem alloc] initWithCustomView:control]; self.nextPreviousControl = control; NSArray *items = [[NSArray alloc] initWithObjects:controlItem, flex, barButtonItem, nil]; [keyboardToolbar setItems:items]; [control release]; [barButtonItem release]; [flex release]; [items release]; keyboardToolbar.frame = CGRectMake(beginCentre.x - (keyboardBounds.size.width/2), beginCentre.y - (keyboardBounds.size.height/2) - keyboardToolbar.frame.size.height, keyboardToolbar.frame.size.width, keyboardToolbar.frame.size.height); [self.view addSubview:keyboardToolbar]; } } [UIView beginAnimations:@"RS_showKeyboardAnimation" context:nil]; [UIView setAnimationCurve:animationCurve]; [UIView setAnimationDuration:animationDuration]; keyboardToolbar.alpha = 1.0; keyboardToolbar.frame = CGRectMake(endCentre.x - (keyboardBounds.size.width/2), endCentre.y - (keyboardBounds.size.height/2) - keyboardToolbar.frame.size.height - self.view.frame.origin.y, keyboardToolbar.frame.size.width, keyboardToolbar.frame.size.height); [UIView commitAnimations];
接下来就是根据当前control,寻找下一个,然后[(UITextField *) becomeFirstResponder:]
//Asks the delegate if the text field should process the pressing of the return button.
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
if (textField == textField1) {
[textField2 becomeFirstResponder];
} else if (textField == textField2) {
[textField3 becomeFirstResponder];
} else if (textField == textField3) {
[textField1 becomeFirstResponder];
}
return NO;
}
以上是为了解决:
当文本框之间切换,编程方式或通过用户敲击,notification仍 接收到键盘隐藏/显示通知。这里我们保持纪录,当从一个输入文本框移动到另一个的时候我们要避免无谓的toolbar的动画。
程序下载: TFTest
last hint:sample/UIToolbar-Keyboard;sample/Toolbar For keboardTest