几种典型的 iOS & Android 应用界面的交互框架各自的优缺点 -- 知乎 + Navigation Drawer

优点:
1、清楚当前所在的入口位置
2、轻松在各入口间频繁跳转且不会迷失方向
3、直接展现最重要入口的内容信息
缺点:
功能入口过多时,该模式显得笨重不实用

————————————————————————————————————————————
跳板式 / Springborad

优点:
1、清晰展现各入口
2、容易记住各入口位置,方便快速找到
缺点:
1、无法在多入口间灵活跳转,不适合多任务操作
2、容易形成更深的路径
3、不能直接展现入口内容
4、不能显示太多入口次级内容
 ————————————————————————————————————————————
————————————————————————————————————————————
列表式 / List Menu

优点:
1、层次展示清晰
2、可展示内容较长的标题
3、可展示标题的次级内容
缺点:
1、同级内容过多时,用户浏览容易产生疲劳
2、排版灵活性不是很高
3、只能通过排列顺序、颜色来区分各入口重要程度

————————————————————————————————————————————
旋转木马 / Carousel

优点:
1、单页面内容整体性强
2、线性的浏览方式有顺畅感、方向感
缺点:
1、不适合展示过多页面
2、不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面
3、由于各页面内容结构相似,容易忽略后面的内容
 ————————————————————————————————————————————
————————————————————————————————————————————
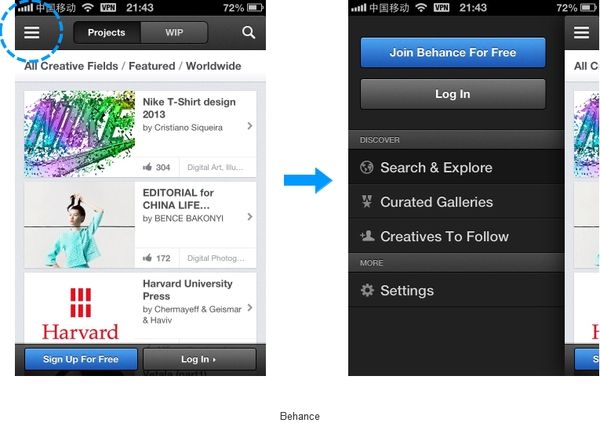
抽屉式 / Drawer

优点:
1、兼容多种模式
2、扩展性好
缺点:
1、隐藏框架中其他入口
2、对入口交互的功能可见性(affordance)要求高
3、对排版要求高


————————————————————————————————————————————
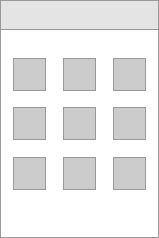
点聚式 / Plus

优点:
1、灵活
2、展示方式有趣
3、使界面更开阔
缺点:
1、隐藏框架中其他入口
2、对入口交互的功能可见性(affordance)要求高

 ————————————————————————————————————————————
————————————————————————————————————————————
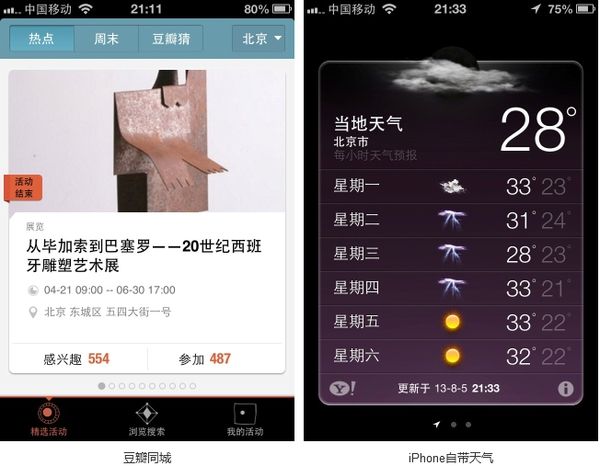
陈列馆式 / Gallery

优点:
1、直观展现各项内容
2、方便浏览经常更新的内容
缺点:
1、不适合展现顶层入口框架
2、容易形成界面内容过多,显得杂乱
3、设计效果容易呆板
 ————————————————————————————————————————————
————————————————————————————————————————————
瀑布式 / Waterfall

优点:
1、浏览时产生流畅体验
缺点:
1、缺乏对整体内容的体积感,容易发生空间位置迷失
2、浏览一段时间后,容易产生疲劳感

转自:http://www.zhihu.com/question/21 ... p;utm_content=title
Android的导航抽屉---Navigation Drawer
2013 Google I/O大会已经过去好几天了,我似乎有点跟不上节奏,也没抽出时间去仔细看一遍,似乎没有想象中那么轰动,,很多同学可能认为,谷歌即使不拿出Android 5.0酸橙派,好歹也会弄个Android 4.3出来装装样子,可是什么都没有,也没有新手机Nexus 5的任何消息,不免有点儿失望。算了,不管干货多与少,对于Android开发者来说,先来看看推出的新功能Navigation Drawer吧。
官网详细说明:http://developer.android.com/design/patterns/navigation-drawer.html
本来想用我蹩脚的E文把官方文档根据自己的翻译一下,可查阅资料过程中发现大牛已经写的很好很详细了,特拿过来跟大家分享一下,下面引用了云在千峰的博文中的一些内容,
DrawerLayout 控件来实现抽屉菜单
创建Drawer Layout
在需要抽屉菜单的界面,用DrawerLayout 作为界面根控件。在DrawerLayout里面第一个View为当前界面主内容;第二个和第三个View为抽屉菜单内容。如果当前界面只需要一个抽屉菜单,则第三个View可以省略。
下面的例子中DrawerLayout里面包含两个View,第一个FrameLayout中是当前界面主要内容显示区域;第二个ListView为抽屉菜单内容。
- <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/drawer_layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <FrameLayout
- android:id="@+id/content_frame"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- <ListView
- android:id="@+id/left_drawer"
- android:layout_width="240dp"
- android:layout_height="match_parent"
- android:layout_gravity="start"
- android:background="#111"
- android:choiceMode="singleChoice"
- android:divider="@android:color/transparent"
- android:dividerHeight="0dp" />
- </android.support.v4.widget.DrawerLayout>
上面的代码中有如下几点需要注意:
- 显示界面主要内容的View (上面的
FrameLayout) 必须为DrawerLayout的第一个子View, 原因在于 XML 布局文件中的View顺序为Android系统中的 z-ordering顺序,而抽屉必须出现在内容之上。 - 显示界面内容的View宽度和高度设置为和父View一样,原因在于当抽屉菜单不可见的时候,界面内容代表整个界面UI。
- 抽屉菜单 (上面的
ListView) 必须使用android:layout_gravity属性设置水平的 gravity值 .如果要支持 right-to-left (RTL,从右向左阅读)语言 用"start"代替"left"(当在 RTL语言运行时候,菜单出现在右侧)。 - 抽屉菜单的宽度为
dp单位而高度和父View一样。抽屉菜单的宽度应该不超过320dp,这样用户可以在菜单打开的时候看到部分内容界面。
初始化抽屉菜单
在您的Activity中需要先初始化抽屉菜单内容,根据您的应用需要抽屉菜单的内容可能不是ListView。官方示例中普通listView加载固定数据的过程就不多说了,和平时一样,没有干货。
监听菜单打开关闭事件
如果需要监听菜单打开关闭事件,则需要调用 DrawerLayout类的 setDrawerListener() 函数,参数为 DrawerLayout.DrawerListener接口的实现。该接口提供了菜单打开关闭等事件的回调函数,例如 onDrawerOpened() 和onDrawerClosed().
如果您的Activity使用了 action bar,则您可以使用Support库提供的 ActionBarDrawerToggle 类,该类实现了 DrawerLayout.DrawerListener接口,并且您还可以根据需要重写相关的函数。该类实现了菜单和Action bar相关的操作。
根据在 Navigation Drawer 设计指南中的介绍,当菜单显示的时候您应该根据情况隐藏ActionBar上的功能菜单并且修改ActionBar的标题。
应用图标指示抽屉开关
用户可以从屏幕边缘滑动来打开抽屉菜单,如果您使用了 action bar,应该让用户通过点击应用图标也可以打开抽屉菜单。并且应用图标也应该使用一个特殊的图标来指示抽屉菜单。您可以使用 ActionBarDrawerToggle 类来实现这些功能。
要使用 ActionBarDrawerToggle ,先通过其构造函数来创建该对象,构造函数需要如下参数:
- 显示抽屉的
Activity对象 -
DrawerLayout 对象 - 一个用来指示抽屉的 drawable资源
- 一个用来描述打开抽屉的文本 (用于支持可访问性)。
- 一个用来描述关闭抽屉的文本(用于支持可访问性).
无论你是否继承 ActionBarDrawerToggle 来实现抽屉监听器,您都需要在Activity的生命周期函数中调用ActionBarDrawerToggle 的一些函数。
如下所示:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mTitle = mDrawerTitle = getTitle();
- mPlanetTitles = getResources().getStringArray(R.array.planets_array);
- mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
- mDrawerList = (ListView) findViewById(R.id.left_drawer);
- //设置拉出导航菜单时阴影,官方示例不明显,可把图片背景修改一下
- mDrawerLayout.setDrawerShadow(R.drawable.drawer_shadow, GravityCompat.START);
- mDrawerList.setAdapter(new ArrayAdapter<String>(this,
- R.layout.drawer_list_item, mPlanetTitles));
- mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
- //ActionBar操作模式开启
- getActionBar().setDisplayHomeAsUpEnabled(true);
- getActionBar().setHomeButtonEnabled(true);
- //初始化 ActionBarDrawerToggle
- mDrawerToggle = new ActionBarDrawerToggle(
- this, /* host Activity */
- mDrawerLayout, /* DrawerLayout object */
- R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
- R.string.drawer_open, /* "open drawer" description for accessibility */
- R.string.drawer_close /* "close drawer" description for accessibility */
- ) {
- public void onDrawerClosed(View view) {
- getActionBar().setTitle(mTitle);
- invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
- }
- public void onDrawerOpened(View drawerView) {
- getActionBar().setTitle(mDrawerTitle);
- invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
- }
- };
- mDrawerLayout.setDrawerListener(mDrawerToggle);
- if (savedInstanceState == null) {
- selectItem(0);
- }
- }
ps:原文有几点不太明白,希望知道的朋友能指点一下:
尽管google推出了新的控件,但感觉和 的开源控件SlidingMenu以及