什么是XHtml:
摘录网上的一句话,XHTML就是一个扮演着类似HTML的角色的XML。
XHtml可当模板引擎应用:
CYQ.Data 框架里有一套XHtmlAction模板引擎, 应用在QBlog开源博客里。
简单说,把Html当Xml进行Load加载,再使用常规的Xml语法就可以对模板进行增删改查等操作。
为啥不是Html,而是XHtml?
Html的语法约束不严格,任你标签不闭合,或者标签错乱,也能被浏览器解析,或忽略,或错位,或XX;
如果直接解析使用Html,没约束意味着无规则,存在万一的可能性,操作起来复杂度或考虑的因素过多,成本是相当高的。
而使用XHtml,由于语法上归属Xml,所以可以直接使用使用XmlDocument对象操纵,直接方便。
html和XHTML在编码时应该注意的问题
1.良构性错误在XHTML中是不允许的,例如:未编码的和符号(&替代&)和小于符号(<替代<)
2.在HTML中,script和style元素作为CDATA解析。在XML中,它们作为普通元素解析即若js代码中出现标签开始或结束幅,会被识别为标签,所以不要在js代码中使用<>,除非你的script标签加<![CDATA[...]]>标识。
3.document.write()和document.writeln()不能用在XHTML中
4.在XHTML中,通过innerHTML属性获取的字符串必须是一个良构的XML片段。
XHtml注意事项:
我们写Html时,经常会有:
<meta name="robots" content="all"> 或者:<img src=\'#\'" //xx.gif' border='0'>
而XHtml受xml语法约束时:
1:单独标签必须有"/>"闭合;
2:属性只能用双引号,不能用单引号,同样要标签闭合。
对于模板来说,让制作生成Html模板的人,注意下这个事项,也是可控的小事。
用XmlDocument操作Html必然会遇到的难题:
DTD(Document Type Definition)?
我用通俗的流程讲,如果我用XmlDocument.Load(Html) 去加载一个Html模板,如果这个Html带有&nsb;等实体符号,那么加载就会失败抛异常如下:

DTD就常在你眼前,只是你视而不见:
当我们新建一个Html的时候,我们在第一行就可以看见DTD的引用标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
</head>
<body>
</body>
</html>
可以看见,默认都是W3组织提供的,地址也是一个远程地址,对于浏览器而言,它要解析实体,也要引用DTD。
只是浏览器通常会把DTD在本地集成,不会每次都去远程下载。
同样的,而我们需要操作Html时,需要引入这个DTD文件。
XmlDocument如何引用DTD:
只要设置XmlDocument的属性XmlResolver=new XmlUrlResolver();即可。
当我们Load(Html)时,默认若有dtd地址(指向远程w3服务器的),如果每次都从服务器读取,势必是不可取的,加载速度会也会因网络卡一卡。
DTD引用的优化,同样下载DTD到本地:
为了提升解析速度,所以把DTD文件下载到本地是不二的做法,所以你如果看见QBlog的源码项目里,也会有这样一个目录:

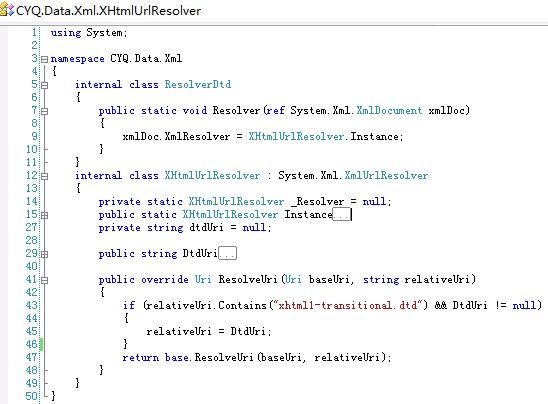
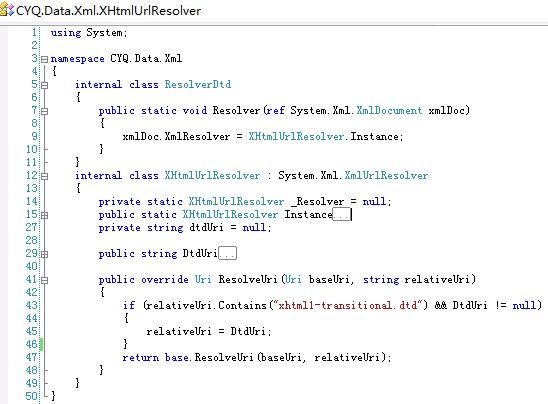
同样的,为了修改远程路径为本地路径,我们实现自己的XmlUrlResolver类:下面是CYQ.Data里的实现代码:

其实就是一个继承,重写URI路径指向本地文件。
在QBlog的历史任务中,攻克DTD是一个相当沉重的课题
对于DTD的问题,相关的信息少之又少,而使用XmlDocument加载Html所遇到的DTD引用问题,更是几乎找不到答案,加上那些年,知识所限,所以不得不谓之课题沉重。
更奇怪的是,在.NET的整个领域教学或教学书里,没怎么见着有关DTD的相关信息:
教你Html的老师,从不讲第一行为何物?
教你XML的老师,从不讲命名空间及DTD?
那么DTD是什么呢?
如果想看官方长篇描述的,请自行搜索关键字”dtd“。
个人理解简单的说:就是对xml的一种语法约束(折腾个游戏规则给你让你玩)。
由于Html也基于xml后的一种扩展,所以同样适用于Html。
以Html的Table元素示例了解下DTD:
对于html的table,正常我们的都知道它的常见子节点有tr、tbody。
那它能不能有个txx,tmdxx或tmdxxx?
答案是你可以乱加,但那是无效的,浏览器是会忽略的,因为dtd里没有定义。
如果你下载DTD到本地,可以搜到对table的语法有这么一行:
<!
ELEMENT table (caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))
>
大语就是元素table的子级只能有"caption,(col、colgroup)、 thread、tfoot、(tbody,tr)“
而?*+ |就是正则里的0或1次;0或N次,1或N次,x或Y。
那么Table表格都能有什么属性呢?
<!
ATTLIST table
%attrs;
summary %Text; #IMPLIED
width %Length; #IMPLIED
border %Pixels; #IMPLIED
frame %TFrame; #IMPLIED
rules %TRules; #IMPLIED
cellspacing %Length; #IMPLIED
cellpadding %Length; #IMPLIED
align %TAlign; #IMPLIED
bgcolor %Color; #IMPLIED
>
语法读起来,基本就是:
summary 文字 默认(可选的)
width 长度 默认(可选的)
%Text,这里的%是个变量,往上可找一个定义:
<!
ENTITY % Text "CDATA"
>
语法基本上就是:CData是指字符串数据,然后把它定义为 % Text,然后其它地方引用就用%Text表示CData就是字符串了。
Html之所以为Html,那是因为有一个w3标准,用dtd给定义了所有的Html标签的元素及属性,所以A元素才有的href,Img元素有了src。
我们再回望:
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
意思是引入DTD文档,html指文档对html根元素开始生效,然后Public按字面意思理解,接着双引号的内容是一个随意起的名称,之后是一个DTD的路径。
以上说了这么多,大伙对DTD应该有一些了解了。
XSD(XML Schemas Definition)又出来了
上面刚说完,怎么又扯上XSD了,话说某组织觉的DTD在数据类型的约束上不够细腻,只有字符类型,而没有int,float,bool,date等,于是整出了另一个约束规范,就叫XSD了。
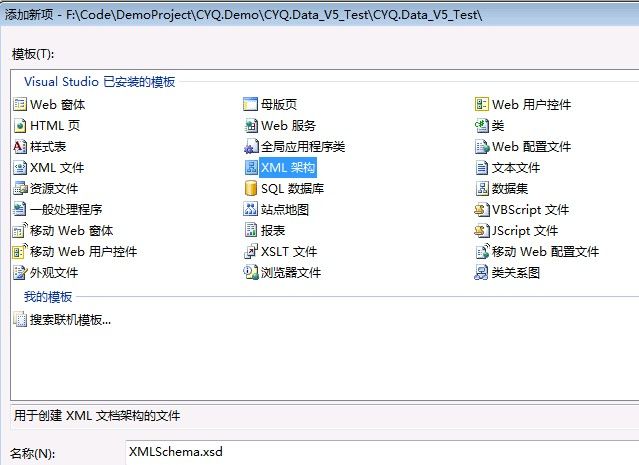
在哪可见XSD:
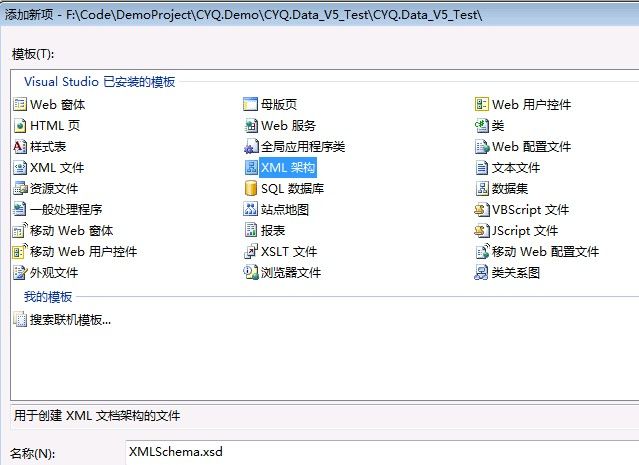
1: VS新建项时,可见:

2:Web.config的约束文件: DotNetConfig.xsd
对于web.config,一开始我以为采用dtd约束,找了三分钟才发现,微软就采用了xsd来约束,而不是dtd。
路径就在:C:\Program Files (安装目录)\Microsoft Visual Studio 8\Xml\Schemas\DotNetConfig.xsd
若打开就是又一堆Xml语法了:

xsd架构的约束语法,是Web.config最最权威的指南,如果看的懂:什么web.config详解文章的,都是浮云了;如果看不懂,还是去看浮云方便些。
当然,想学的话,搜索关键字”xsd 语法“。
总结:
本文不是百科全书,所以只写我脑里存档的那点知识,力求点到为止,更全的语法知识,还请自行搜索相关关键字。