DWZ (JUI) 应用实例(一):通过自定义标签和BaseAction 简化 table 分页排序
前段时间忙于做项目,在使用DWZ过程中,发现有些代码的重复度挺大,所以工作空闲之余,写一下分页排序的Demo,并且使用自定义标签简化重复的代码。(发现越来越多的人关注该框架了,因为是国产,可以更快的上手)
源码下载
http://download.csdn.net/detail/tcl_6666/6680323
分页思路
服务器返回当前页的数据,总条数,再由js来生成分页标签。分页是配合服务器端来处理的, 不是纯js做的分页。
因为如果数据量很大,比如有好几百页,存js分页就是悲剧了,纯js分页是必须一次载入所有数据,性能很慢。
通过自定义标签,封装原有的pagerForm
对于DWZ的使用者,众所周知下面是分页的主要参数,这些参数都在放在pagerForm中的
targetType:navTab或dialog,用来标记是navTab上的分页还是dialog上的分页
totalCount: 总条数
numPerPage: 每页显示多少条
pageNumShown: 页标数字多少个
currentPage: 当前是第几页
通过自定义标签,封装原有的pagerForm
paginationForm.tag
<%@tag language="java" pageEncoding="UTF-8"body-content="scriptless" trimDirectiveWhitespaces="true"%>
<!--自定义标签 属性 -->
<%@attribute name="action" type="java.lang.String"required="true"%>
<%@attribute name="onsubmit" type="java.lang.String"%>
<%@taglib prefix="c"uri="http://java.sun.com/jsp/jstl/core"%>
<formid="pagerForm" method="post" action="${action }"
<c:iftest="${onsubmit!=null}"> onsubmit="${onsubmit}"</c:if>>
<inputtype="hidden" name="pageNum"value="${pageNum}"/>
<inputtype="hidden" name="numPerPage"value="${numPerPage}"/>
<inputtype="hidden" name="orderField"value="${orderField}"/>
<inputtype="hidden" name="orderDirection"value="${orderDirection}"/>
<jsp:doBody/>
</form>
自定义标签,封装原有的<divclass="pages">和<div class="pagination"
pagination.tag
<%@tag language="java" pageEncoding="UTF-8"trimDirectiveWhitespaces="true"%>
<%@attribute name="page" type="com.dwz.util.Page"required="true"%>
<%@attribute name="pageNumShown" type="java.lang.Integer"%>
<%@attribute name="begin" type="java.lang.Integer"%>
<%@attribute name="end" type="java.lang.Integer"%>
<%@attribute name="step" type="java.lang.Integer"%>
<%@attribute name="target" type="java.lang.String"%>
<%@attribute name="rel" type="java.lang.String"%>
<%@attribute name="onchange" type="java.lang.String"%>
<%@taglib prefix="c"uri="http://java.sun.com/jsp/jstl/core"%>
<c:iftest="${pageNumShown == null}" >
<c:setvar="pageNumShown" value="10"/>
</c:if>
<c:iftest="${begin == null}" >
<c:setvar="begin" value="10"/>
</c:if>
<c:iftest="${end == null}" >
<c:setvar="end" value="50"/>
</c:if>
<c:iftest="${step == null}" >
<c:setvar="step" value="5"/>
</c:if>
<c:iftest="${target == null}" >
<c:setvar="target" value="navTab"/>
</c:if>
<c:iftest="${onchange == null}" >
<c:setvar="onchange"value="navTabPageBreak({numPerPage:this.value})"/>
</c:if>
<divclass="panelBar">
<divclass="pages">
<span>每页显示</span>
<selectname="numPerPage" onchange="${onchange}">
<c:forEachbegin="${begin }" end="${end }" step="${step }"varStatus="s">
<c:choose>
<c:whentest="${numPerPage==s.index }">
<optionvalue="${s.index}"selected="selected">${s.index}</option>
</c:when>
<c:whentest="${numPerPage!=s.index }">
<optionvalue="${s.index}">${s.index}</option>
</c:when>
</c:choose>
</c:forEach>
</select>
<span>总条数:${totalCount}</span>
</div>
<div<c:if test="${rel!=null }">rel="${rel}" </c:if>class="pagination" targetType="${target}"totalCount="${totalCount}" numPerPage="${numPerPage}"pageNumShown="${pageNumShown}"currentPage="${pageNum}"></div>
</div>
注意:
在自定义jsp标签时,tag文件默认需要放到WEB-INF目录下
引入自定义标签和jstl
include.inc.jsp
<%@page pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core"prefix="c"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt"prefix="fmt"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/functions"prefix="fn"%>
<%@taglib prefix="custom" tagdir="/WEB-INF/tags" %>
<c:setvar="contextPath"value="${pageContext.request.contextPath}"/>
在userList中可以看到简化后的效果
<%@pagecontentType="text/html; charset=utf-8"%>
<%@include file="/page/common/include.inc.jsp"%>
<!-- 自定义标签封装pagerForm,简化分页 --> <custom:paginationForm action="${contextPath}/user!userList.action"> <input type="hidden" name="keywords"value="${keywords }"/> </custom:paginationForm>
<formmethod="post" action="${contextPath }/user!userList.action"onsubmit="return navTabSearch(this)">
<divclass="pageHeader">
<divclass="searchBar">
<label>登录名称:</label><inputtype="text" name="keywords" value="${keywords}"><buttontype="submit">检索</button>
</div>
</div>
</form>
<divclass="pageContent">
<divclass="panelBar">
<ulclass="toolBar">
<li><aclass="add" href="user!dosave.action"target="dialog"mask="true"><span>添加</span></a></li>
<!-- 用于数组传送数据 -->
<li><atitle="确实要删除这些记录吗?" target="selectedTodo"rel="ids" href="user!del.action"class="delete"><span>删除用户</span></a></li>
<li><aclass="edit" href="user!dosave.action?userId={sid_user}"target="dialog" mask="true"warn="请选择一个用户"><span>修改</span></a></li>
</ul>
</div>
<divlayoutH="116" id="w_list_print">
<tableclass="table" width="98%" targetType="navTab"asc="asc" desc="desc">
<thead>
<tr>
<th><inputtype="checkbox" group="ids"class="checkboxCtrl"></th>
<th orderField="id" <c:if test="${orderField=='id'}">class="${orderDirection}"</c:if> title="排序">编号</th>
<th>用户姓名</th>
<th>用户密码</th>
<th>是否是管理员</th>
<thorderField="staff_id" <s:iftest="orderField=='staff_id'">class="${orderDirection}"</s:if>>staff-id</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEachvar="user" items="${userList}">
<trtarget="sid_user" rel="${user.id}">
<td><inputname="ids" value="${user.id}"type="checkbox"></td>
<td>${user.id}</td>
<td>${user.loginName}</td>
<td>${user.passWord}</td>
<td>${user.adminInd}</td>
<td>${user.staffId}</td>
<td>
<a title="删除"target="ajaxTodo" href="user!del.action?ids=${user.id}"class="btnDel">删除</a>
<atitle="编辑" target="dialog" mask="true"href="user!dosave.action?userId=${user.id}"class="btnEdit">编辑</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<!-- 自定义标签封装pagerForm,简化分页 -->
<custom:pagination page="${page }"/>
重点是
自定义custom:paginationForm和custom:pagination 标签中的参数名称
<inputtype="hidden" name="pageNum"value="${pageNum}"/>
<inputtype="hidden" name="numPerPage"value="${numPerPage}"/>
要和BaseAction的属性对上
<c:if test='${param.orderField == "name" }'> class="${param.orderDirection}" </c:if>
用来切换 排序图标和排序类型
BaseAction封装分页参数
public class BaseAction extends ActionSupport{
protectedInteger pageNum=1; // 当前是第几页
protectedInteger totalCount=0; // 总条数
protectedInteger numPerPage=20; // 每页显示多少条
protectedString orderField; // 排序字段
protectedString orderDirection; // 排序方向
。。。。。getter方法和setter方法省略
UserAction通过继承BaseAction,得到客户端传来的数据
publicclass UserAction extends BaseAction{
SysuserDaouserDao = new SysuserDaoImpl();
privateString keywords = "";
protected Integer userId;
protectedSysusers sysusers;
privateString[] ids;
privateList<Sysusers> userList = null;
publicString userList() {
totalCount= userDao.getCout(keywords);
userList= userDao.userList(keywords,pageNum,numPerPage,orderField,orderDirection);
return"list";
}
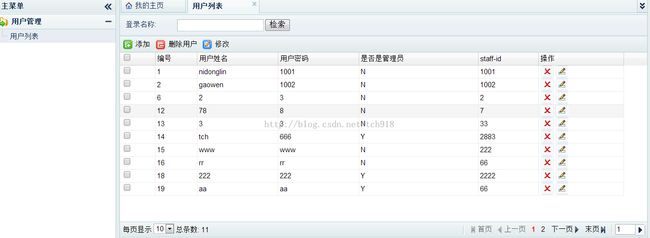
效果图
加入自定义分页实体类
如果要加入自定义的分页实体,通过注入(对象.属性,比如
<input type="hidden" name="page.pageNum" value="${page.pageNum}"/>)方式应该可以完成,但在试验过程中,发现分页js还会用到分页属性,如果把name改为page.pageNum,js会根据这个name进行分页,也就是说这个input有两处会用到。
而更改之后,分页就不起作用了。导致不能加入自己的分页实体,这是在struts2中。不过应该通过修改dwz的js代码可以解决这个问题。
如果是springmvc,不用对象.属性方式,直接使用原生的属性名称,也可以注入到controller类中的方法中的实体参数中。这也是struts2和springmvc的一大区别。
在开发过程中,DWZ是我负责的一部分,我需要搭起一个模型来,别人用时只需要按照我定义的规范做就是了。这是DWZ的分页规范,下面我会介绍DWZ的异常处理信息规范。