Graphics相关-GradientDrawable以及其他
转自: http://yueguc.iteye.com/category/126622?show_full=true
Shader类的派生类可以创建允许使用多种固体颜色填充绘图对象的Paint。
对Shader最常见的使用是定义渐变填充;渐变是在2D图像中添加深度和纹理的最佳方式之一。Android包含了一个Bitmap Shader和一个Compose Shader,同时,还包含了三个渐变的Shader。
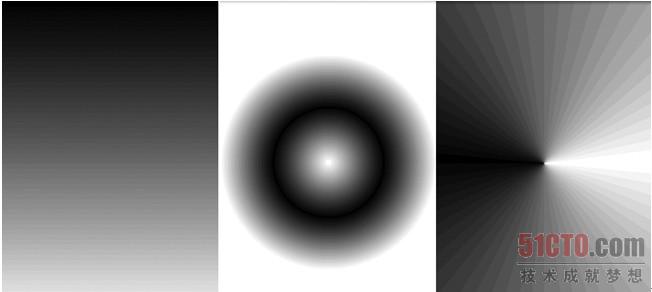
试图用语言来描述绘图的效果本来就是没有意义的,所以看一下图11-1就应该可以知道每一种Shader是如何工作的。图中从左到右依次代表的是LinearGradient、RadialGradient和 SweepGradient.
图11-1中没有包含的是ComposerShader,它可以创建多个Shader和BitmapShader的组合,从而可以在一个位图图像的基础上创建一个绘图刷。
要在绘图的时候使用一个Shader,可以使用setShader方法将其应用到一个Paint中,如下面的代码所示:
1. Paint shaderPaint = new Paint(); 2. shaderPaint.setShader(myLinearGradient);
你使用这个Paint所绘制的任何东西都将使用你指定的Shader进行填充,而不是使用Paint本身的颜色进行填充。
定义渐变Shader
如上所示,使用渐变Shader可以让你使用交替改变的颜色来填充图片;你可以将颜色渐变定义为两种颜色的简单交替,如下所示:
1. int colorFrom = Color.BLACK; 2. int colorTo = Color.WHITE; 3. 4. LinearGradient linearGradientShader = new LinearGradient(x1, y1, x2, y2, 5. colorFrom, 6. colorTo, 7. TileMode.CLAMP);
或者,你还可以定义更复杂的按照设定比例进行分布的颜色序列,如下面的RadialGradientShader例子所示:
1. int[] gradientColors = new int[3]; 2. gradientColors[0] = Color.GREEN; 3. gradientColors[1] = Color.YELLOW; 4. gradientColors[2] = Color.RED; 5. 6. float[] gradientPositions = new float[3]; 7. gradientPositions[0] = 0.0f; 8. gradientPositions[1] = 0.5f; 9. gradientPositions[2] = 1.0f; 10. 11. RadialGradient radialGradientShader=new RadialGradient(centerX,centerY, radius, 12. gradientColors, 13. gradientPositions, 14. TileMode.CLAMP);
每一种渐变Shader(线性的、辐射形的和扫描状的)都可以使用以上这两种技术来定义渐变填充。
使用Shader TileModes
渐变Shader的画刷大小既可以显式地使用有边界的矩形来定义,也可以使用中心点和半径长度来定义。Bitmap Shader可以通过它的位图大小来决定它的画刷大小。
如果Shader画刷所定义的区域比要填充的区域小,那么TileMode将会决定如何处理剩余的区域:
CLAMP 使用Shader的边界颜色来填充剩余的空间。
MIRROR 在水平和垂直方向上拉伸Shader图像,这样每一个图像就都能与上一个缝合了。
REPEAT 在水平和垂直方向上重复Shader图像,但不拉伸它。
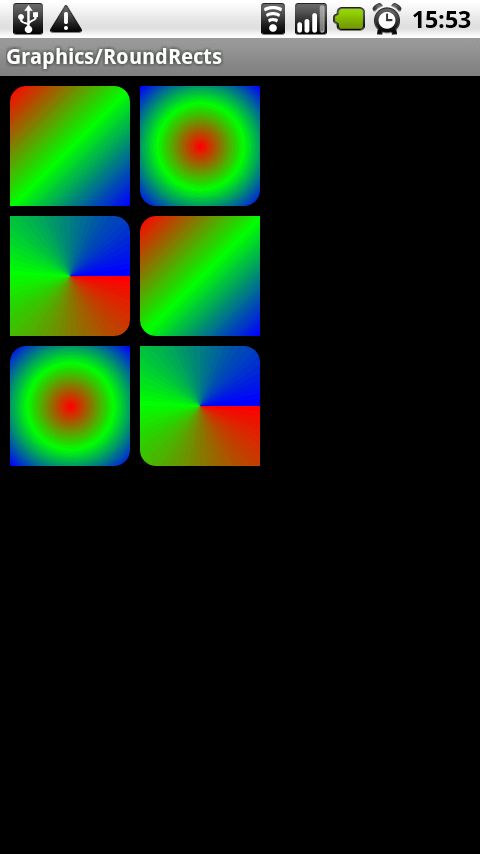
在APIDemos 中Graphics下的RoundRects
static void setCornerRadii(GradientDrawable drawable, float r0,
float r1, float r2, float r3) {
drawable.setCornerRadii(new float[] { r0, r0, r1, r1,
r2, r2, r3, r3 });
}
mDrawable = new GradientDrawable(GradientDrawable.Orientation.TL_BR,
new int[] { 0xFFFF0000, 0xFF00FF00,
0xFF0000FF });
mDrawable.setShape(GradientDrawable.RECTANGLE);
mDrawable.setGradientRadius((float)(Math.sqrt(2) * 60));
mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
mDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
mDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT);
setCornerRadii(mDrawable, r, r, 0, 0);
mDrawable.draw(canvas);