html学习笔记
html全称:Hypertext Makeup Language超文本标记语言,是web(万维网)编程的基础。目前更新至第五代,即html5
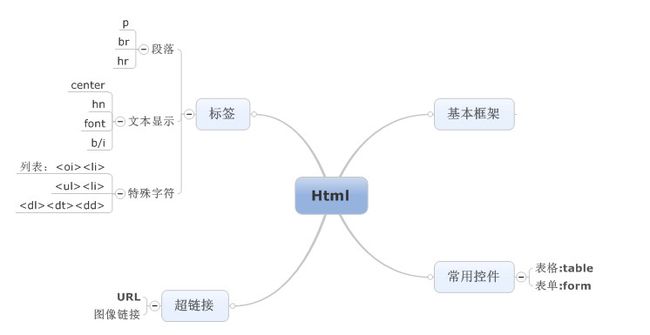
【基本框架】
html由<html>开头</html>,包含标题和标题<head><title>...</title></head>,主体部分以<body>...</body>以“/”为结尾表示结束;在有些编译器中直接写html内容可在网页中显示。
标签内部可以跟随属性,常见属性:border--边框;align--对齐方式;color--颜色;name--名称定义;value--真实值。
【常用控件】
表格:<table>...</table>常用于规范控件的位置,让网页显示美观;常用属性:border,bgcolor,align
添加标题---<caption>...</caption>
添加行------<tr>...</tr> ,常见属性:align="center",valign='middle'
添加内容---<th>...</th>
表单:<form>...</form>用户填写控件的容器,包含的属性有:methord(get,post),action
添加控件---<input/>,属性:type(text--文本,submit--提交按钮,reset--复位按钮,password--密码框,radio--单选框,checkbox--复选框,hidden--隐藏控件)
列表框--<select><option>...</option></select>
【超链接】
url:允许我们对其他网页或站点之间进行连接的元素。
<a>...</a>锚标签 href=“url”,target=“_blank”--链接到空白页。
<img src="">--图像嵌入。
【总结】
尽管单独使用html设计静态的网页已经不常用了,但了解基础的语法结构,对网页的基本设计可以做一个大概的认识,会继续自己的总结学习。