【Cocos2d-HTML5 开发之一】新建HTML5项目及简单阐述与cocos2d/x引擎关系
本站文章均为 李华明Himi 原创,转载务必在明显处注明:(作者新浪微博: @李华明Himi )
转载自【黑米GameDev街区】 原文链接: http://www.himigame.com/cocos2d-html5/1463.html
☞ 点击订阅 ☜ 本博客最新动态!及时将最新博文通知您!
真的是有一段时间没写博了,这段时间呢,发生的事情真的挺多,另外自己呢也闲来做了一些自己的喜欢的东西,主要做的还是基于Mac系统的Cocoa框架的各种编辑器吧。(对了,今年初也出了自己第二本书《iOS游戏编程之从零开始—Cocos2d-x与cocos2d引擎游戏开发》)
废话少扯,最近又研究了下Cocos2d-HTML5相关引擎,其实说起HTML5,3、4年前Himi就接触过了,那时候的HTML5 Canvas 对我印象很深,但是不论当时还是现在对于HTML5绝大部分公司仍旧处于观望状态,我也不例外,无疑观望期间也不断的有引擎基于HTML5,例当前的Cocos2d-HTML5,还有以后基于Untiy3D的HTML5,这早晚的事情。总体来说,HTML5是个趋势,只是个时间的问题。
那么本篇呢,简单的叙述下Cocos2d-HTML5新创建一个项目过程以及与cocos2d/x之间的关系。
第一步:首先下载Cocos2d-html5的引擎,下载地址:http://cocos2d-x.googlecode.com/files/Cocos2d-html5-v2.1.5.zip
当前Himi下载的是最新的2.1.5 version.
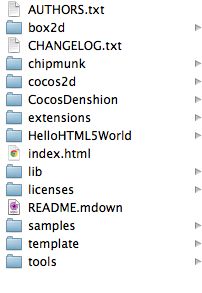
第二步:解压引擎包,然后目录如下:
第三步:简单以 HelloHTML5World 项目为例,我们可以直接使用浏览器打开HelloHTML5World文件夹中的 index.html,即可运行此示例项目。
运行到浏览器中的效果如下:
运行效果如上,其实这是个错误效果图,先不要着急。(原因只是资源准备失败的原因,后续说明)
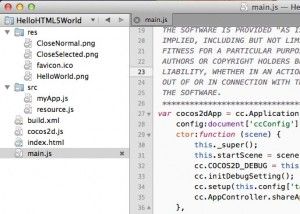
我们先不管这个问题,先看下整个的项目结构:(Himi使用的 TextMate 打开的)
简单叙述:
1. res 资源存放目录
2. src js脚本存放目录(我们自己的项目源码目录)
3. build.xml : 对cocos2d引擎进行编译成js脚本形式所用文件
4. cocos2d.js: 对cocos2d引擎进行参数设置的配置文件
5. index.html: 对当前视图的配置文件
6. main.js : 主程序入口
那么很多读者疑惑如何下手?
其实很简单,大家可以理解,cocos2d-html5 引擎只是将cocos2d 引擎框架直接映射成应html5 api实现的过程,我们通过js语言书写cocos2d引擎代码的形式,完成cocos2d引擎形式代码掌管整个HTML5项目。大家直接按照写cocos2d/x的代码形式进行书写即可,但是语言要求js格式。
那么如何创建一个新的HTML5项目:
第一步:将cocos2d-html5 引擎目录下的HelloHTML5World 文件夹直接copy一份出来,然后文件名可自定义。
第二步:将引擎目录下的lib文件夹下的 Cocos2d-html5-v2.1.5.min.js 文件copy 到你第一步的项目文件夹下即可。
Cocos2d-html5-v2.1.5.min.js 文件的作用:将cocos2d引擎以HTML5 api形式映射的js库,供我们项目使用,如果你不copy这个项目到你的项目中,你无法运行。
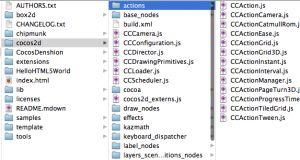
大家疑惑为什么引擎下的 HelloHTML5World 项目下为什么不需要 ? 其实这个示例项目采用的是相对引擎目录路径下的每个引擎类映射js来使用。如下图:
而这个Cocos2d-html5-v2.1.5.min.js 文件为什么有个min? 这个其实就是以前的Cocos2d-html5-v2.1.5.jsb.js ,简单理解就是将js代码进行一个压缩,将代码中的table 空格等都去除,节省其文件大小的一种形式。
第三步:直接使用浏览器运行项目下的index.html 即可。
当然这时候运行的效果如 HelloHTML5World 项目运行效果相同,此原因主要是由于资源加载收到浏览器限制,因此导致项目无法正常启动。
这个问题其实是浏览器防止被钓鱼、对AJAX的一种防护,而cocos2d-html5 引擎请求图片的方式则采用的就是AJAX.
因此我们解决此问题可以有两种方式:
1. 本地安装web服务器, apache 等,将项目发布在web服务器上即可。
2. 直接使用火狐浏览器进行调试,火狐浏览器是没有限制的。
如下是火狐浏览器运行的结果:
ok,一切正常,剩余的就交给大家了。