最老程序员创业开发实训6---用Swift创建Framework工程重用代码
由于我们要开发一系列应用,很多基础功能是通用的,我们希望这些通用功能可以实现不同程序之间重用,在IOS开发中,可以通过静态库和Framework两种方式来实现,我们选择采用Framework方式,因为这种方式更加灵活。在本节中,我们将创建一个CocoaTouch Framework工程WkyLib,实现Splash屏幕功能,然后创建WkgJys应用,调用WkyLib中的Splash屏幕功能。
新建一个在文件=》新建中选择新建Workspace,如下图所示:
在Xcode中建立Cocoa Touch Framework工程,如下图所示:
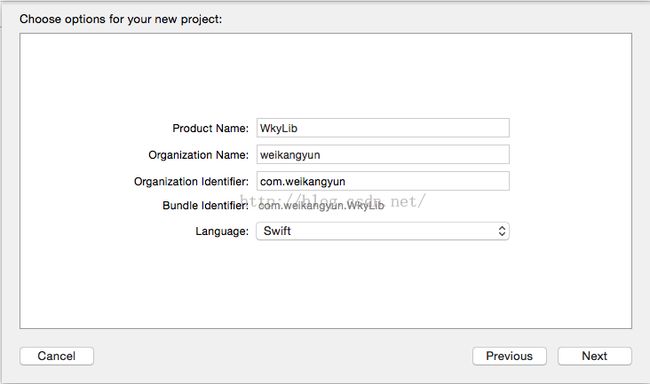
然后填写如下属性:
注意,一定要将该工程添加到前面所创建的工作空间(Work Space)中。
接下来创建应用工程,如下图所示:
设置工程名称为维康基因---基因师版,如下图所示:
创建工程并加入到工作空间中,如下图所示(注意红色椭园形部分,必须保证选择):
可以先运行一下WkgJys应用程序,看看上述步骤是否正确。至此,我们已经建立了一个工作空间(Work Space),一个Cocoa Touch Framework工程,以及一个应用工程,下面我们开始添加Splash页面功能。
我们先去掉工程中使用Storyboard,虽然Storyboard是苹果力推的一个东西,但是在应用包含四、五个以上页面时,Storyboard上会乱成一团,根本无法看出头绪,正是基于此原因,多数应用都不加入Storybard。步骤如下所示:
1. 从左侧导航栏中选择WkgJys.xcodeproj下面的WkgJys下在的Supporting Files下面的info.plist,删除其中Storybard file为Main的项
2. 在左侧导航栏中,删除Main.Storybard文件
3. 在AppDelegate.swift文件中,将application方法修改为如下内容:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.rootViewController = ViewController()
window?.makeKeyAndVisible()
return true
}通过上述代码,就可以实现不通过Main.Storyboard直接启动应用工程了。但是这里还有一个问题,就是ViewController没有界面定义文件,所以会显示一个黑色的空屏幕,我们将在此引入Splash屏幕来替换缺省的ViewController。
好了,目前我们的Cocoa库工程和应用工程都已经可以正常使用了。我们将在下一节介绍如何在Cocoa Touch Framework工程中定义Splash屏幕的基类,以及如何在应用工程中添加对Cocoa Touch Framework的引用,生成一个可运行的带有Splash屏幕的完整应用。
华丽的分隔线
******************************************************************************************************************************************************************************
希望大家多支持,有大家的支持,我才能走得更远,谢谢!
银行账号:622202 0200 1078 56128 闫涛
我的支付宝:[email protected]