Maven使用yuicompressor-maven-plugin打包压缩css、js文件
最近项目想使用在maven打包的时间压缩js,css文件,采用yuicompressor-maven-plugin插件进行压缩,但只是压缩减小大小,提高请求速度,并没有对js进行混淆。下面就写一下这个插件的使用。
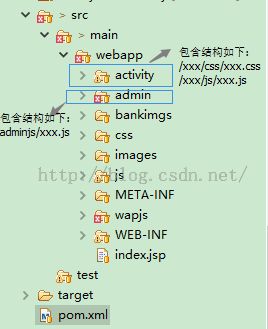
假设项目包含如下结构
需要把项目中设计的css和js全部压缩,但是需要配出已经压缩过的css,js文件,不然会报错。
<build> <finalName>shop</finalName> <plugins> <plugin> <groupId>net.alchim31.maven</groupId> <artifactId>yuicompressor-maven-plugin</artifactId> <version>1.5.1</version> <executions> <execution> <phase>prepare-package</phase> <goals> <goal>compress</goal> </goals> </execution> </executions> <configuration> <encoding>UTF-8</encoding> <jswarn>false</jswarn> <nosuffix>true</nosuffix> <linebreakpos>-1</linebreakpos> <sourceDirectory>src/main/webapp</sourceDirectory> <includes> <include>js/*.js</include> <include>wapjs/*.js</include> <include>activity/**/*.js</include> <include>admin/adminjs/*.js</include> <include>css/*.css</include> <include>activity/**/*.css</include> </includes> <excludes> <exclude>**/*min.js</exclude> <exclude>**/jweixin-1.0.0.js</exclude> <exclude>**/*min.css</exclude> </excludes> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>2.4.2</version> <configuration> <skipTests>true</skipTests> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-javadoc-plugin</artifactId> <version>2.9.1</version> <configuration> <javadocDirectory>target/javadoc</javadocDirectory> <reportOutputDirectory>target/javadoc</reportOutputDirectory> <charset>UTF-8</charset> <encoding>UTF-8</encoding> <docencoding>UTF-8</docencoding> <show>private</show> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <warSourceExcludes> %regex[^.+(?:(?<!(?:-|\.)min)\.js)], %regex[^.+(?:(?<!(?:-|\.)min)\.css)]</warSourceExcludes> <webXml>src/main/webapp/WEB-INF/web.xml</webXml> </configuration> </plugin> </plugins> <resources> <resource> <directory>src/main/resources</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> </includes> <filtering>true</filtering> </resource> <resource> <directory>src/main/java</directory> <includes> <include>**/*.xml</include> </includes> <filtering>true</filtering> </resource> </resources> </build> </project>
打包遇到的问题以及说明:
1、include标签中配置的是需要压缩的文件,exclude配置的是在include文件中排除需要压缩的文件。
2、include和exclude中可以使用通配符,*表示一个文件或路径名,**表示多个文件或路径。
3、jswarn代表是否忽略警告, nosuffix是否添加min后缀, linebreakpos是否压缩在一行。
4、net.alchim31.maven需要在org.apache.maven.plugins插件之前,否则不能够将压缩的文件打到war包里。
5、org.apache.maven.plugins配置说明:
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <warSourceIncludes>**</warSourceIncludes> <warSourceExcludes> %regex[^.+(?:(?<!(?:-|\.)min)\.js)], %regex[^.+(?:(?<!(?:-|\.)min)\.css)]</warSourceExcludes> <webXml>src/main/webapp/WEB-INF/web.xml</webXml> </configuration> </plugin>其中
1、warSourceIncludes不填写默认是对应 src/main/webapp下的全部文件。
2、warSourceExcludes装配warSourceIncludes中排除不以.min.js -min.js结尾的js文件。 warSourceIncludes不填写默认是对应 src/main/webapp下的全部文件,因为在 yuicompressor配置了不会处理min这些文件所以这些文件要拷贝到对应的目录。由于maven-war-plugin会把yuicompressor配置<include>的文件压缩覆盖输出到target文件夹里,但是<exclude>排除掉的文件并未放到target里,所以会导致打war包的时间未将<exclude>排除的文件为打入包中,所以此处需要warSourceExcludes将yuicompressor没有压缩的js文件就会拷贝过去,而压缩过的js则不会拷贝yuicompressor会拷贝压缩后的文件过去。
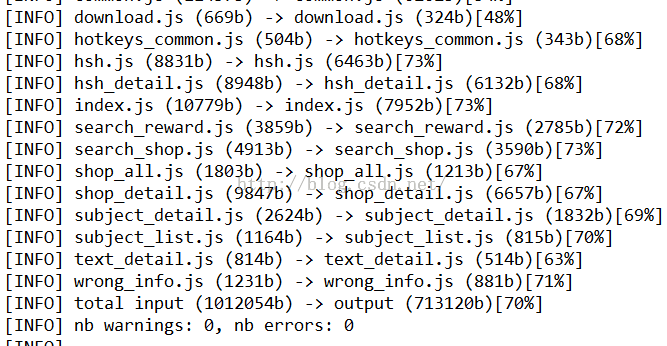
以下是maven打包压缩输出结果:
上面配置经过实际环境,分享一下。