richfaces之fileUpload
rich:fileUpload是JSF中一个非常方便的文件上传控件,可以方便的实现文件的批量上传。
实现rich:fileUpload首先需要在web.xml中配置如下:
<filter> <filter-name>applicationFilter</filter-name> <filter-class>org.ajax4jsf.Filter</filter-class> <init-param> <param-name>createTempFiles</param-name> <param-value>true</param-value><!-- 为true时getData()为null --> </init-param> <init-param> <param-name>maxRequestSize</param-name> <param-value>2000000</param-value> </init-param> </filter> <filter-mapping> <filter-name>applicationFilter</filter-name> <servlet-name>Faces Servlet</servlet-name> </filter-mapping> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.jsf</url-pattern> </servlet-mapping>faces-config.xml:
<?xml version="1.0"?> <!DOCTYPE faces-config PUBLIC "-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.0//EN" "http://java.sun.com/dtd/web-facesconfig_1_0.dtd"> <faces-config> <managed-bean> <managed-bean-name>fileUpload</managed-bean-name> <managed-bean-class>org.hz.upload.actions.FileUploadAction</managed-bean-class> <managed-bean-scope>session</managed-bean-scope> </managed-bean> </faces-config>JSP:
<%@page pageEncoding="UTF-8"%>
<%@taglib prefix="f" uri="http://java.sun.com/jsf/core"%>
<%@taglib prefix="h" uri="http://java.sun.com/jsf/html"%>
<%@ taglib uri="http://richfaces.org/a4j" prefix="a4j"%>
<%@ taglib uri="http://richfaces.org/rich" prefix="rich"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<f:view>
<h:form>
<h:panelGroup>
<rich:fileUpload fileUploadListener="#{fileUpload.listener}"
addControlLabel="上传"
clearAllControlLabel="全部清除" clearControlLabel="清除" doneLabel="上传完成"
progressLabel="上传中" stopControlLabel="停止"
stopEntryControlLabel="停止" transferErrorLabel="传送失败"
uploadControlLabel="开始上传" sizeErrorLabel="文件大小超过20M,禁止传输"
immediateUpload="true"
id="fileupload" acceptedTypes="jpg,gif,bmp,psd" allowFlash="false"
listHeight="100px" noDuplicate="true" maxFilesQuantity="10" />
</ui:define>
</h:panelGroup>
</h:form>
</f:view>
</body>
</html>
FileUploadAction.java:
package org.hz.upload.actions;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.util.Date;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import org.richfaces.event.UploadEvent;
import org.richfaces.model.UploadItem;
public class FileUploadAction {
public synchronized void listener(UploadEvent event) throws Exception {
Pattern pattern = Pattern.compile("\\.[a-zA-Z]+$");
UploadItem item = event.getUploadItem();
Matcher m = pattern.matcher(item.getFileName());
if (m.find()) {
FileInputStream fis = new FileInputStream(item.getFile());
FileOutputStream fout = new FileOutputStream(new File("F:"
+ File.separator + new Date().getTime() + m.group(0)));
byte[] bytes = new byte[1024 * 10];
int readbytes = -1;
while ((readbytes = fis.read(bytes)) != -1) {
fout.write(bytes, 0, readbytes);
}
fis.close();
fout.flush();
fout.close();
}else{
throw new Exception("未知文件类型");
}
}
}
<param-name>createTempFiles</param-name>
<param-value>false</param-value>
FileUploadAction就可以改为:
if (m.find()) {
FileOutputStream fout = new FileOutputStream(new File("F:"
+ File.separator + new Date().getTime() + m.group(0)));
fout.write(item.getData(),0,item.getData().length);
fout.flush();
fout.close();
}else{
throw new Exception("未知文件类型");
}
需要的jar:
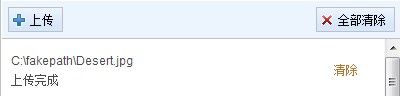
效果:
官方文档:http://livedemo.exadel.com/richfaces-demo/richfaces/fileUpload.jsf;jsessionid=9A7C310327B0749231877C0BAA50F254?c=fileUpload&tab=usage