SeaJS快速入门
转自:http://witcheryne.iteye.com/blog/1166331
最近打算整理一下项目的前端代码,将js代码模块化。RequireJS/SeaJS使我选型的对象。
SeaJS是国人写的基于CommonJS规范的javascript模块管理工具,由于有一手的中文档,并且和node.js是统一模块标准,自然而然就选他了。
简单的概念:
- SeaJS中所有js代码都应该被模块化,未模块化的代码不能用SeaJS API进行引用
- 通常一个文件一个模块,文件名即模块名
- 如果要通过SeaJS引用jquery,ExtJS等库,你需要先对它们进行改造(暂时定为高级内容,本文不涉及)
SeaJS中的模块API:
文件main.js, 定义模块:
- define(function (require, exports, module) {
- exports.sum = function(x, y) {
- return x + y;
- }
- })
关键字define, 以及匿名函数的参数一个都不能少, 注意: require, exports, module 参数名称也不能改.
exports: 用于声明该模块的对外接口, main.js的对外接口为 sum function
module: 用于表示当前模块的信息,具有如下属性:
id: 模块的唯一表示, require方法需要用到他
exports: 当前模块开放的接口, Object, main.js中是 sum
dependencies: 当前模块的依赖列表, Array, 下面increment.js的是: ["math"]
文件increment.js, 引用(require)模块:
- define(function (require, exports, module) {
- var add = require('math').sum;
- exports.increment = function (val) {
- return add(val, 1)
- }
- })
require用于引用一个模块,上面代码引用了 math 模块, 并且用 add 变量来保存 sum 方法的引用.
概念完了,开始实战
我平时做java,对tomcat最熟,本片就以tomcat为主.
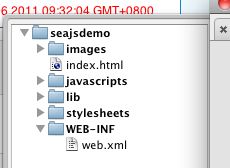
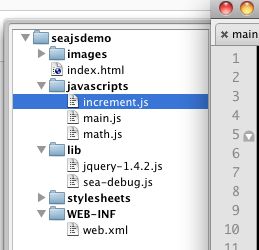
1. 创建工程结构:
在tomcat\webapps创建如下目录结构, 当然你也可以用eclipse创建 Dynamic Web Project
2. 下载SeaJS
http://modules.seajs.com/seajs/1.0.1/sea-debug.js
下载好后将sea-debug.js文件复制到lib下, 同时可以吧你喜欢的第三方库放这里。
关于如后引用第三方库,请稍后... 后面会提到
3. 安装SeaJS
在index.html中的head节点下加入script标签:
- <script src="lib/sea-debug.js" type="text/javascript" charset="utf-8" data-main="./javascripts/main"></script>
期中 data-main用于指定初始加载的模块, ./javascripts/main 只的是 javascripts/main.js 文件
完整的index.html代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
- "http://www.w3.org/TR/html4/loose.dtd">
- <html lang="en">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>index</title>
- <meta name="generator" content="TextMate http://macromates.com/">
- <meta name="author" content="吕健">
- <!-- Date: 2011-09-05 -->
- <script src="lib/sea-debug.js" type="text/javascript" charset="utf-8" data-main="./javascripts/main"></script>
- <script src="lib/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- </body>
- </html>
4. 构建main.js:
- seajs.config({
- // 只定base目录,类似java中的src目录
- base: './javascripts/',
- // 目录长的可以声明别名, 这点十分人性化
- alias: {
- },
- // 下面配置自己理解
- charset: 'utf-8',
- timeout: 20000,
- debug: 0
- });
- define(function(require, exports, module) {
- // 如果没有配置base, 需要用 require('./javascripts/increment')
- var inc = require('increment').increment;
- var a = 1;
- console.log(inc(a));
- })
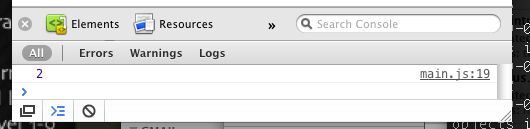
5. 启动tomcat
访问 http://localhost:8080/seajs_demo/index.html 看看控制台数据(看输出请远离IE)
到这里估计你已经知道如何使用SeaJS了.
最后一个问题, 如何引用lib/下的jquery ?
jQuery是我从官方站点下的,没有模块化,无法通过SeaJS的require进行引用。如果要用SeaJS管理jquery, 你需要对jquery源码进行改造(SeaJS团队是这么做的).
我采用的方式是直接在html中引用, 不将其纳入SeaJS的模块管理。
- <script src="lib/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
SeaJS 提供了一个类似于npm的管理工具,里面有他们改造好的第三方库,你可以在这里找找是否有适合的:
- spm Git Pero: https://github.com/seajs/spm
- spm module list: http://seajs.cloudfoundry.com/
参考资料
这两天在做模块工作时,在GitHub Wiki中找到了不少文档:
https://github.com/seajs/seajs/wiki/Community
Blogs and tutorials
初级入门
- 使用 SeaJS 实现模块化 JavaScript 开发
- SeaJS, 模組化開發加載套件
- NodeParty 杭州站会议纪实:Jscex, SeaJS 与 MyFOX
- SeaJS – 跨环境模块化开发实践
- 初识 SeaJS
- SeaJS – 不仅仅是脚本加载器
- 去哪儿网的 JavaScript 模块化之路
- 海纳百川、有容乃大
中级使用
- 发布 SeaJS v1.0.1 以及模块推荐与后续规划
- 扩展原生对象与 es5-safe 模块
- SeaJS 里版本号和时间戳管理的最佳实践
- 在线本地调试大观
- 在 SeaJS 中实现 html 模板文件的加载(Temod 介绍)
- 在 SeaJS 里使用 LABjs
- SeaJS 中的 exports 和模块加载
- jQuery 插件的模块化
- SeaJS – 对 CSS 模块的支持
高级探索
- shim是应该抛异常还是应该fail silently?
- 扩展 SeaJS 模块定义中的 module 参数的应用示例
- SeaJS 和 RequireJS 的异同