word press ---强大的cms博文系统
现在写这个不知道是不是有些落伍了,这个东西也不是新玩意了,这里只是给一些站长做参考。
虽然我不是搞php的,但是去年前由于创业的冲动买了个空间5ipp.com.cn,只支持asp php,java的主机实在贵得受不了。
后来空间荒废了,打算作为一个自己的空间,找了下发现word press在国外相当火,而且免费模板太多了。
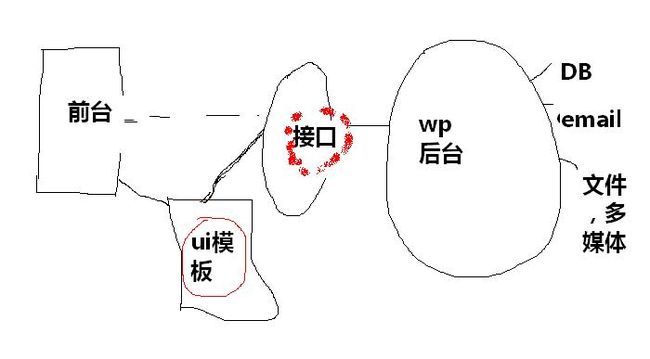
基于这个海量免费模板的诱惑,我安装了word press。很不错,google一下word press template你就知道了。后台管理就可更换很多模板,而且另我吃惊的是,模板里各个模块都是组件化的,你可以直接编辑代码,使用后台的一些接口。 虽然没学过php,可用这个东西编辑感觉马上就上手了,在边栏添加新浪微薄, 把首页日志顶部显示3条 -- 其它的文字链,添加一个‘琳子客栈’里面只显示老婆发的帖子··· 等等,这一切居然这么顺手,做过代码的用这个系统来做自己的博客网站,兼职无敌啊~~~ 不过这也是php的好处,web页面脚本,改动保存就可动态编译,只要后台部分包装得好,前台就很好对接了,其实整个架构流程上并不复杂:
重要的是wp提供的对外接口,基本上整个系统的接口都包装好了,模板美工和前端的人员只需要基于这些接口规范实现模板定义就可以了。
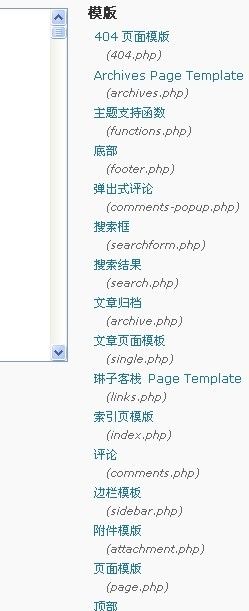
站长可以从前台登录,更改模板的代码,来实现更个性化内容。 至于不懂代码的纯美工,只需要安装别人提供的版式,把图片换换就完成了。 估计正是因为做得规范,受到大规模推广,才会这么火的吧
<?php /* Template Name: 琳子客栈 */ /////只要有这个template name就会被识别是模板 ?> <?php get_header(); ////显示头部内容 query_posts("orderby=modified&order=DESC&author=4"); //查询过滤日志 ?> <div id="content">//下面是显示日志的逻辑,太长了删了一部分 <?php if (have_posts()) : ?> <p class="links"> <a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>" class="more">阅读全文</a> <b> </b> <?php comments_popup_link('暂无评论', '1 评论', '% 评论', 'comments'); ?> </p> </div> </div> <div class="navigation"> <div class="alignleft"><?php next_posts_link('« Older Entries') ?></div> <div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div> </div> <?php else : ?> <h2 class="center">Not Found</h2> <p class="center">Sorry, but you are looking for something that isn't here.</p> <?php endif; ?> <!-- JiaThis Button BEGIN 插入了一个分享组件 --> <br><br> <div id="ckepop"> <a href="http://www.jiathis.com/share/?uid=90215" mce_href="http://www.jiathis.com/share/?uid=90215" class="jiathis jiathis_txt jtico jtico_jiathis" target="_blank">分享</a> <span class="jiathis_separator">|</span> <a title="分享到新浪微博" class="jiathis_button_tsina"></a> <a title="分享到QQ收藏" class="jiathis_button_qq"></a> <a title="分享到开心网" class="jiathis_button_kaixin001"></a> <a title="分享到人人网" class="jiathis_button_renren"></a> <a title="分享到豆瓣网" class="jiathis_button_douban"></a> <a title="分享到51社区" class="jiathis_button_51"></a> <a title="分享到twitter" class="jiathis_button_twitter"></a> <a title="分享到淘江湖" class="jiathis_button_taobao"></a> </div> <mce:script type="text/javascript" src="http://v1.jiathis.com/code/jia.js?uid=90215" mce_src="http://v1.jiathis.com/code/jia.js?uid=90215" charset="utf-8"></mce:script> <!-- JiaThis Button END --> </div> <?php get_sidebar(); ?> //显示边栏 <?php get_footer(); ?>//显示底部 这个模板定义后,站长编辑文章就可以选用此文章模板。
由此可见拿来做一个商业门户和中小型商业系统都没问题了,有的wp模板也是商业化的要收费的。只能说这个系统的接口做得扩展性太好了,让美工模板和后台数据模板融合得很不错。
不过也发现有些不足地方,小系统用用也就无所谓,性能要求不高,要是访问量大了,估计会是个问题,wp对于缓存考虑得比较少,也没有页面静态化功能,不知道算不算局限,或许wp提供的只是一个基础平台,开发者可以基于它再改造融合可做得更强大把-。